Сторінки сайту інтернет-магазину
Дизайн розділу «Сторінки сайту» було оновлено в версії 00170. Інструкція для версій <00170 доступна за посиланням.
Сторінки сайту – фундаментальна складова інтернет-магазину. Cторінки сайту використовуються для створення інформаційних сторінок. Прикладами таких сторінок можуть бути: «Контакти», «Про нас», «Головна сторінка». Зазвичай в інтернет-магазині вже є певний перелік готових налаштованих сторінок сайту який є стандартним в інтернет-магазині, але платформа не обмежує в створенні власних сторінок сайту під необхідні потреби.
Сторінки можуть містити публікації, прикладом сторінки з публікаціями може бути сторінка блогу. Блог – сторінка сайту, а статті в блозі – публікації. Сторінка може містити підсторінки, а публікація є кінцевим елементом сторінки й публікація не може містити під публікації
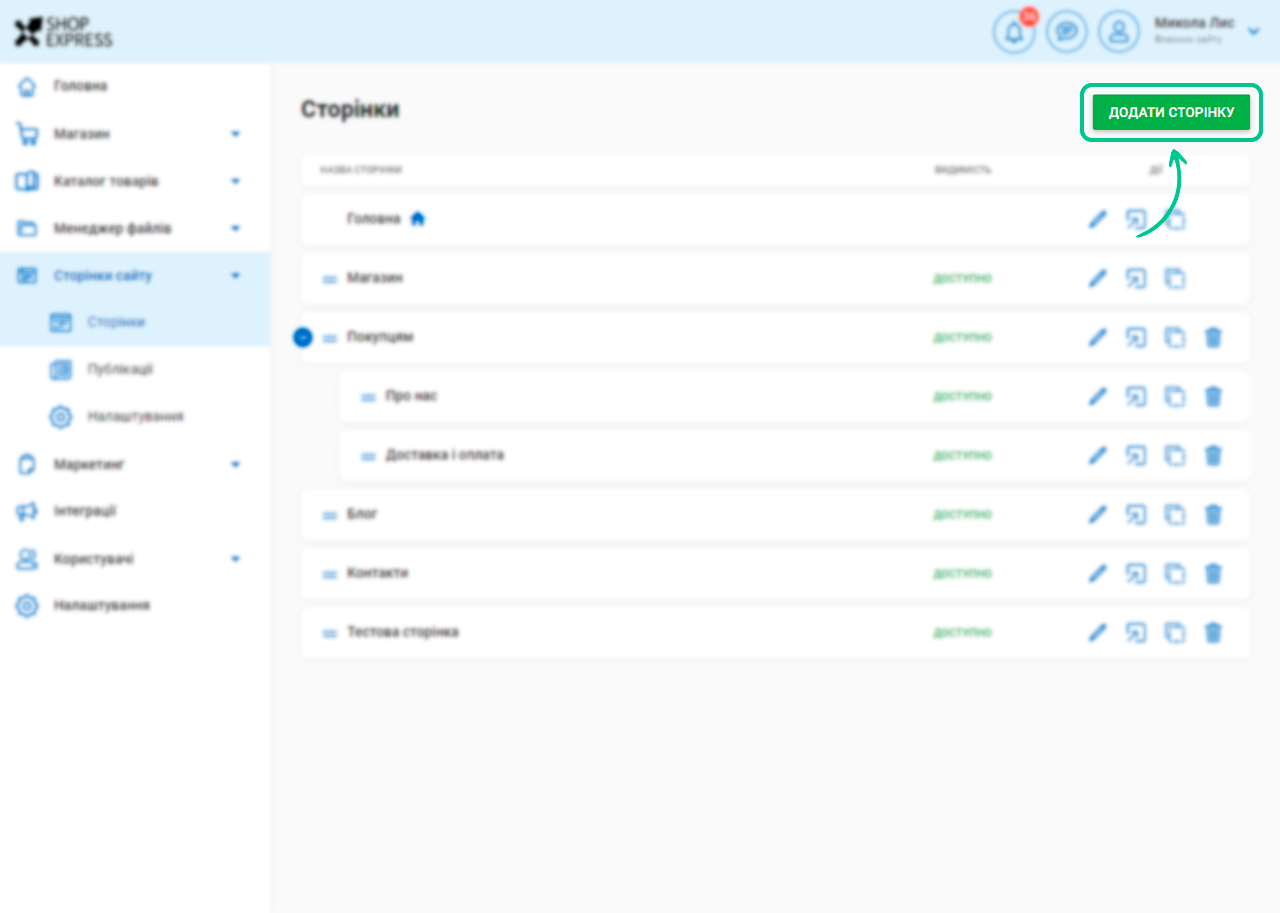
Щоб почати роботу зі сторінками сайту інтернет-магазину потрібно перейти до меню «Сторінки сайту → Сторінки» в системі управління сайтом.
Додавання нової сторінки
Сторінки сайту мають свою ієрархію, тобто кожна сторінка може містити підсторінки, які на сайті будуть виводитися в ієрархічному вигляді. Наприклад, сторінка «Покупцям» може мати підсторінку «Контакти».
Щоб перейти до сторінки додавання нової сторінки сайту інтернет-магазину потрібно натиснути на кнопку «ДОДАТИ СТОРІНКУ».
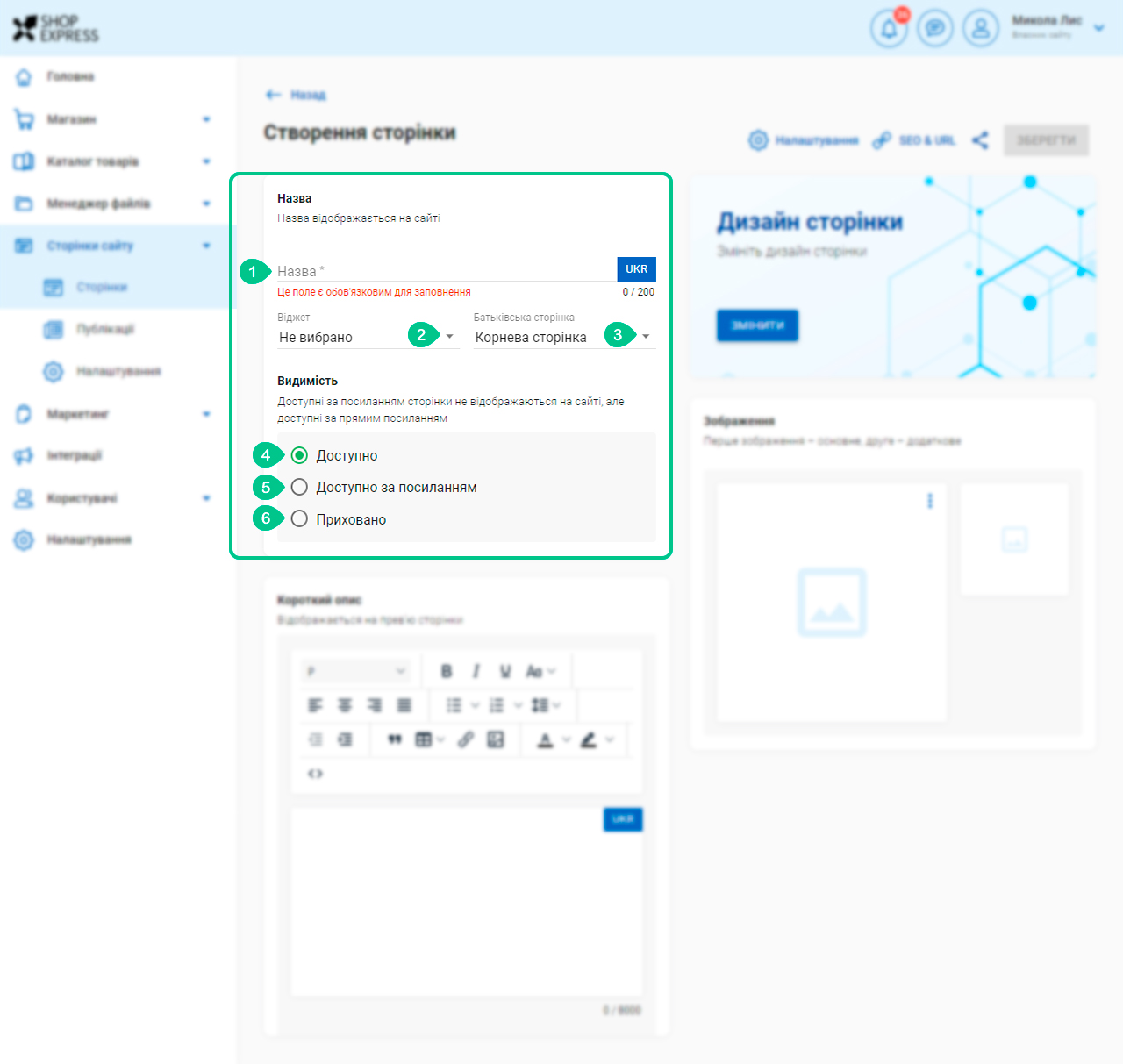
Після цього відбудеться перехід до сторінки додавання нової сторінки сайту інтернет-магазину. Перш за все потрібно ввести назву сторінки інтернет-магазину 1 на всіх мовах, що наявні в інтернет-магазині. Для створюваної сторінки можна встановити один з доступних на сайті інтернет-магазину віджетів натиснувши на меню «Віджет» 2. Також потрібно встановити батьківську сторінку (тобто зробити сторінку самостійною або підсторінкою іншої сторінки) створюваної сторінки за допомогою меню «Батьківська сторінка» 3. Далі треба обрати один з наявних статусів видимості, а саме: «Доступно» 4, «Доступно за посиланням» 5, тобто клієнт матиме доступ до сторінки лише якщо в нього наявне посилання на цю сторінку та «Приховано» 6, тобто клієнт не матиме доступу до цієї сторінки, але вона буде наявна в системі управління сайтом.
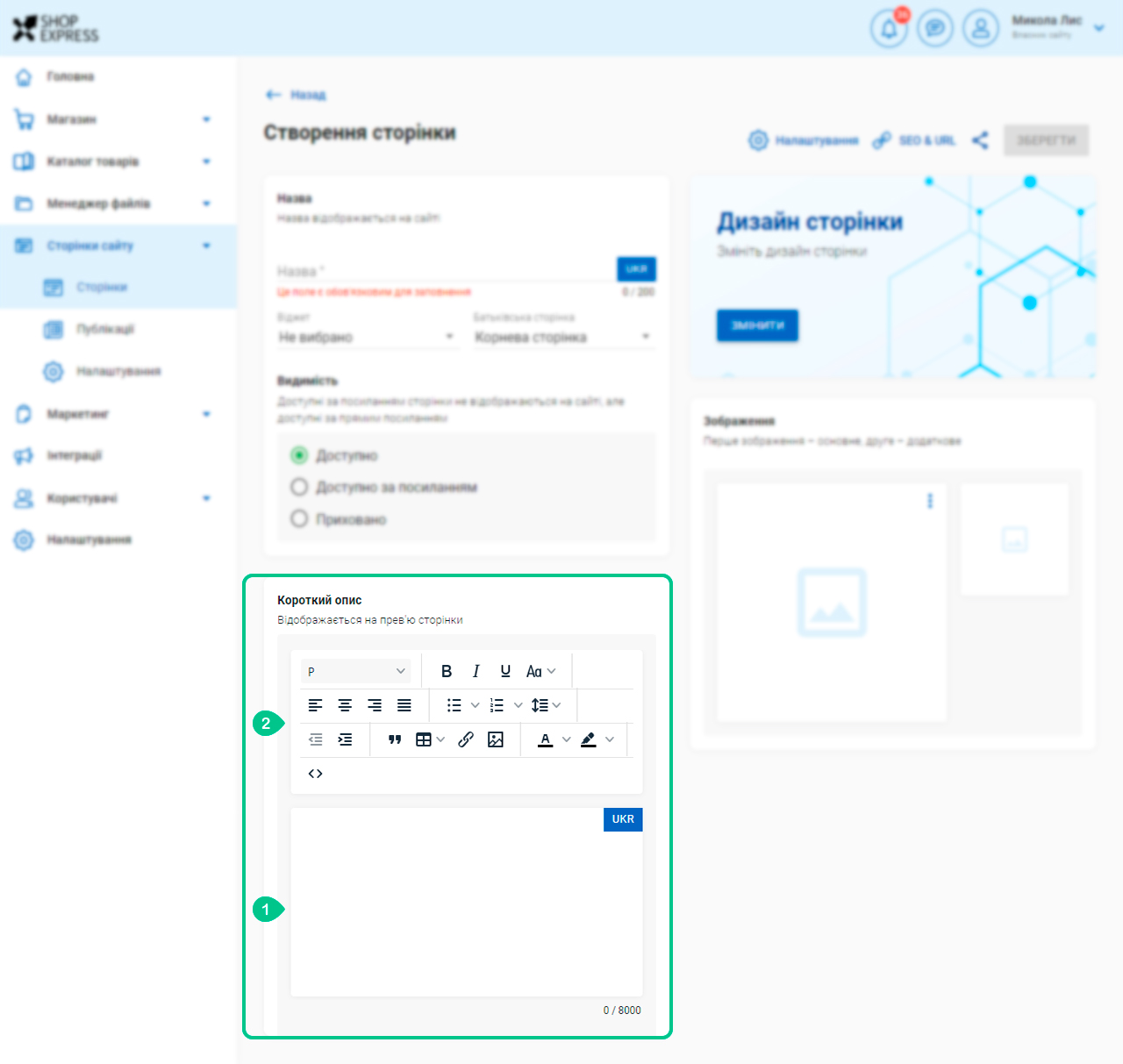
За потреби можна встановити короткий опис сторінки 1 та форматувати короткий опис за допомогою панелі форматування 2.
Короткий опис сторінки можливо відображати в налаштуваннях плагіна «Меню» редактора макета. Дізнатися більше про редактор макета можна за посиланням.
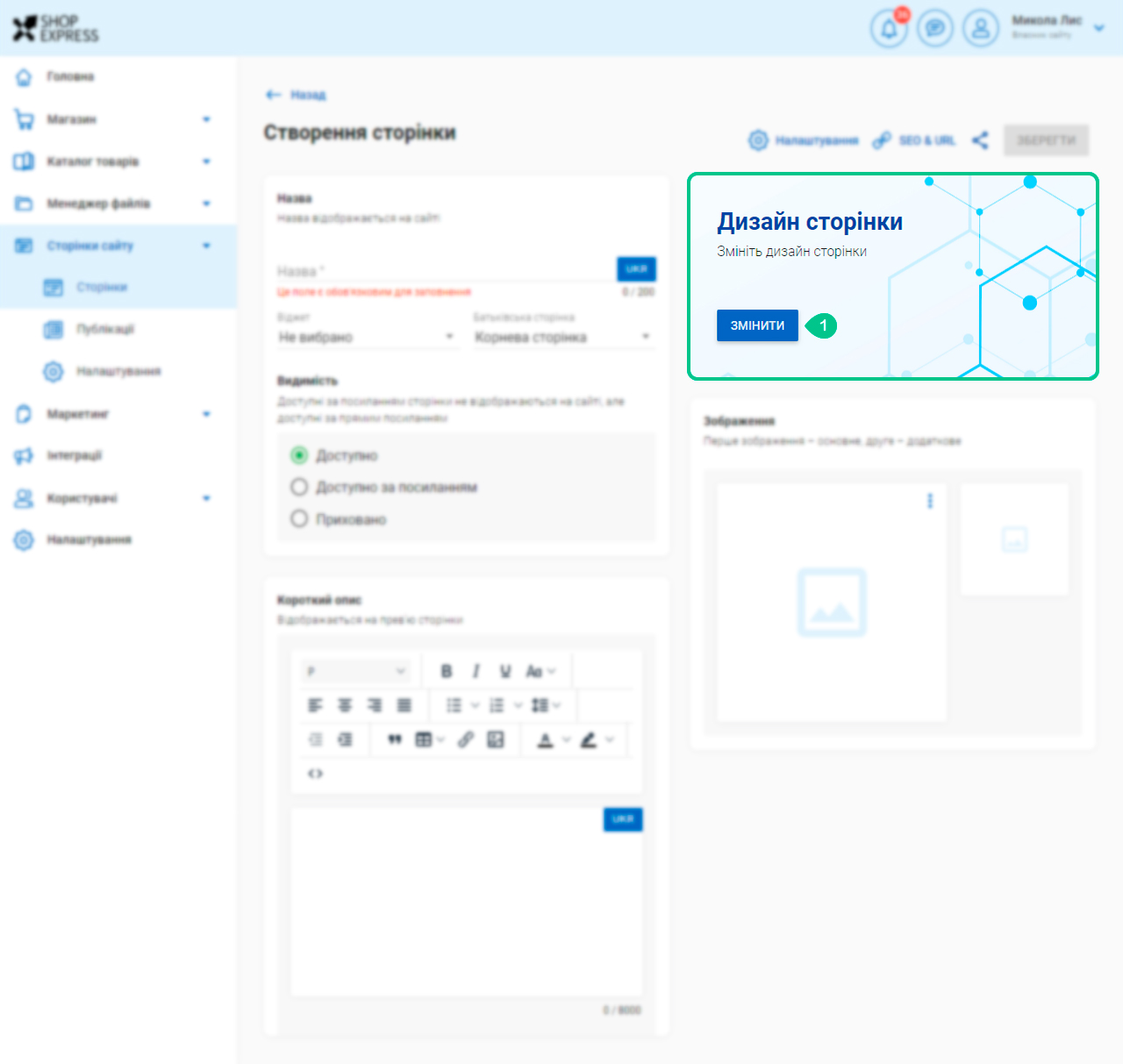
Наступним кроком можна перейти до створення дизайну сторінки за допомогою редактора макета натиснувши на кнопку «ЗМІНИТИ» 1 в блоці «Дизайн сторінки».
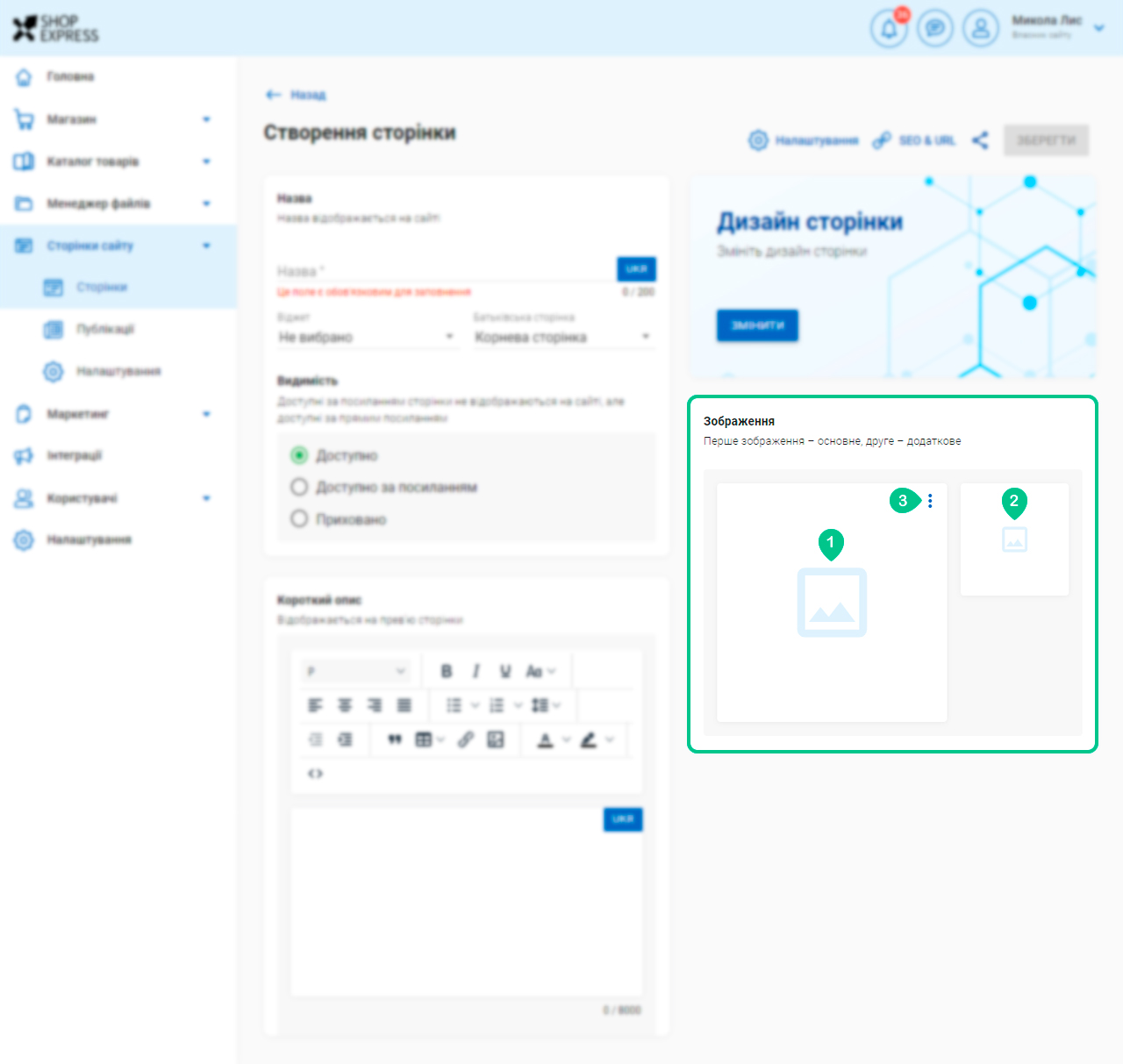
За потреби можна встановити основне 1 та додаткове 2 зображення сторінки натиснувши на відповідні піктограми. Також встановити зображення можна натиснувши на меню додаткових дій (три крапки) 3 та обравши пункт випадаючого меню «Вибрати зображення». Також в цьому випадаючому меню можна видалити встановлене зображення за допомогою кнопки «Видалити».
Зображення сторінки відображається в системі управління сайтом та в плагіні «Меню» редактора макета. Вибір зображення відбувається за допомогою менеджера файлів. Дізнатися детальніше про менеджера файлів можна за посиланням.
За потреби можна перейти до налаштування шаблону сторінки натиснувши на кнопку «Налаштування».
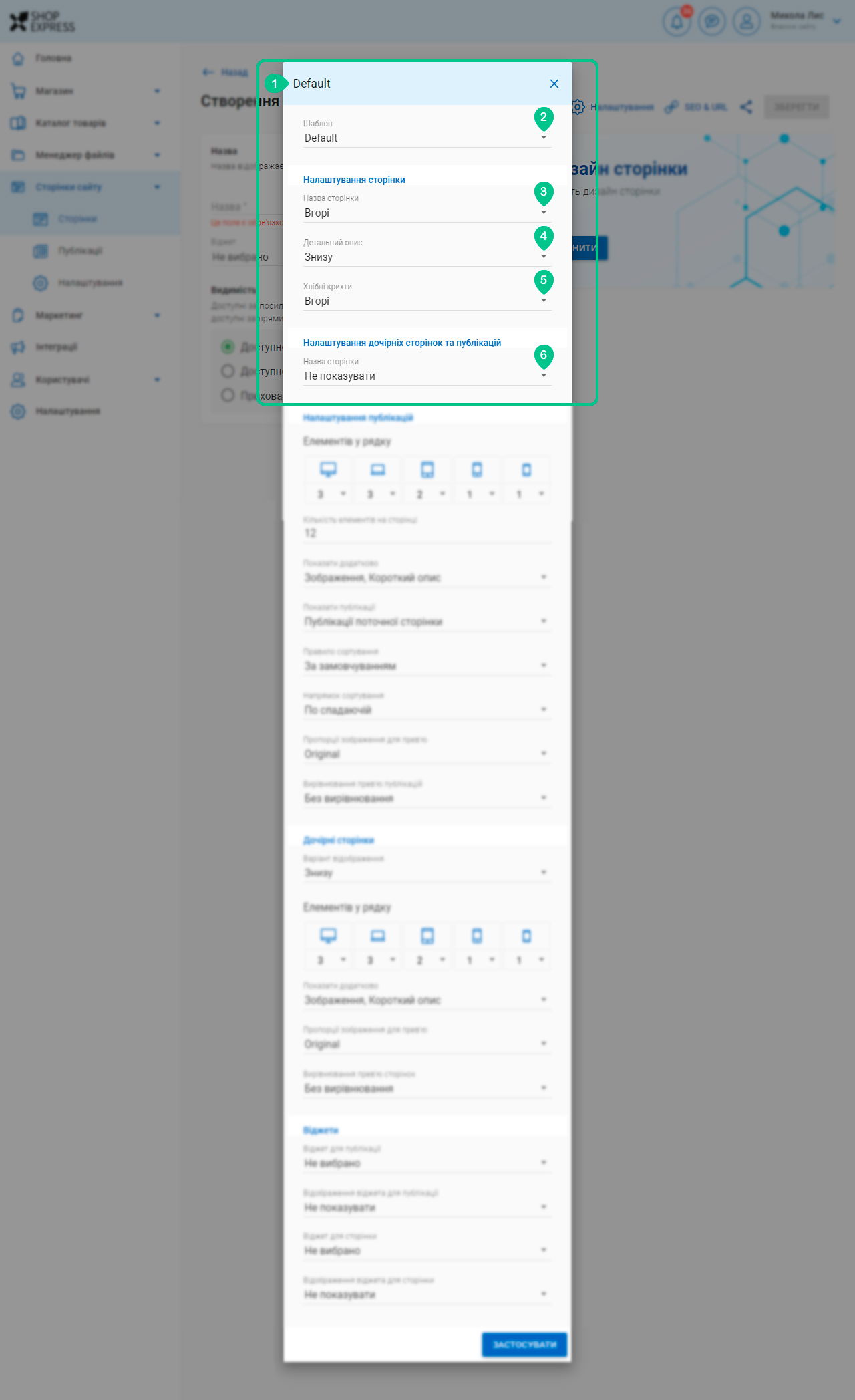
Після цього з'явиться спливаюче вікно налаштування шаблону сторінки. Заголовок цього вікна містить назву шаблону, що використовується 1. Вибрати один з наявних шаблонів на сайті інтернет-магазину можна натиснувши на меню «Шаблон» 2 та обравши з випадаючого меню потрібний шаблон. Слід зазначити, що кожен з шаблонів має власні налаштування. Блок спливаючого вікна «Налаштування сторінки» має наступні налаштування.
- «Назва сторінки» 3 – це меню відповідає за розташування назви сторінки. Можна обрати наступні варіанти розміщення назви сторінки: «Не показувати», «Вгорі»;
- «Детальний опис» 4 – це меню відповідає за розташування детального опису сторінки. Можна обрати наступні варіанти розміщення детального опису сторінки: «Не показувати», «Вгорі», «Знизу»;
- «Хлібні крихти» 5 – це меню відповідає за розташування «хлібних крихт», тобто шляху до сторінки на сайті інтернет-магазину. Можна обрати наступні варіанти розміщення «хлібних крихт»: «Не показувати», «Вгорі», «Знизу».
Блок спливаючого вікна «Налаштування дочірніх сторінок та публікацій» має наступне налаштування.
- «Назва сторінки» 6 – це меню відповідає за відображення назви дочірніх сторінок та публікацій цієї сторінки. Можна обрати наступні варіанти розміщення назви дочірніх сторінок та публікацій: «Не показувати», «Вгорі».
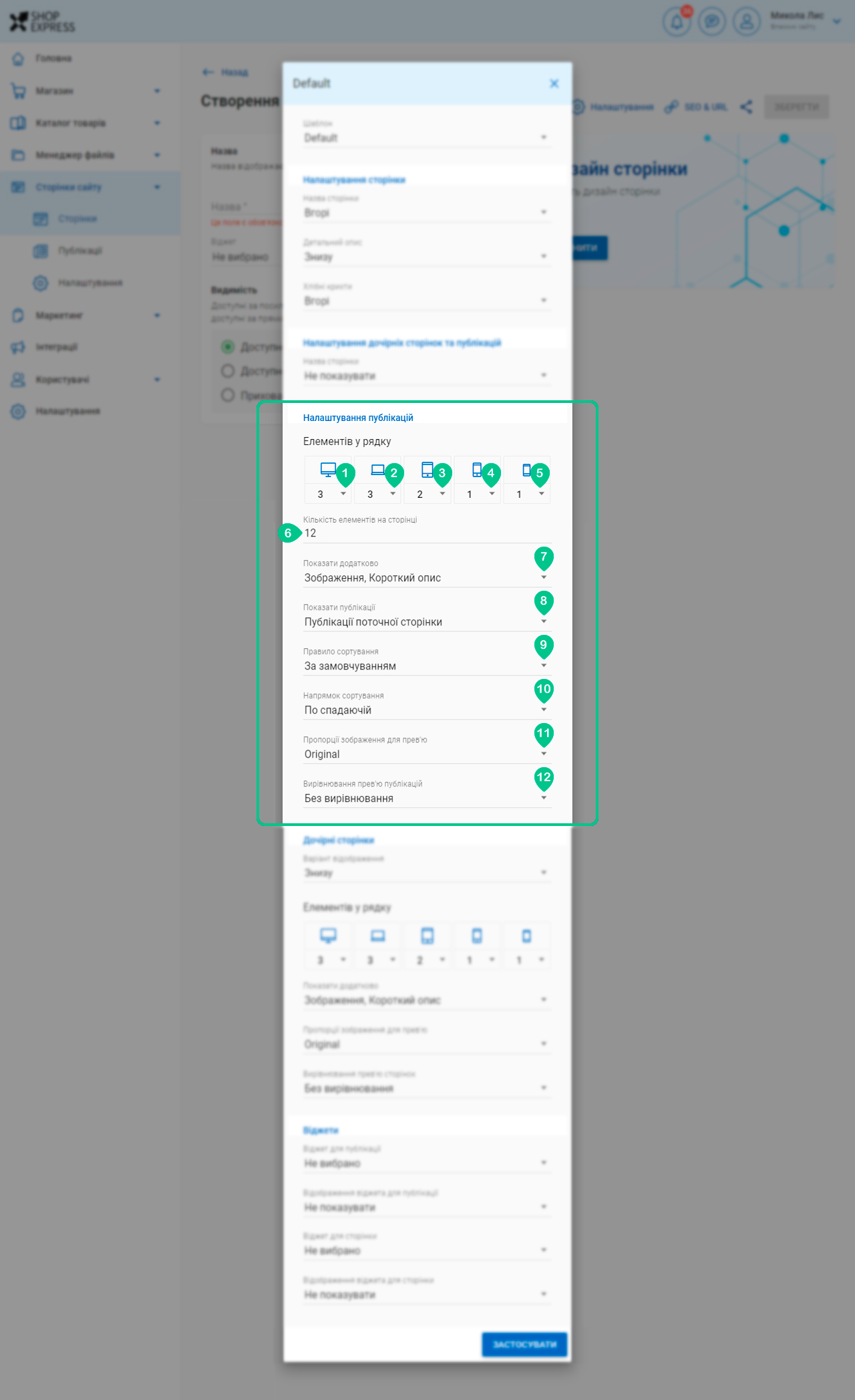
Блок спливаючого вікна «Налаштування публікацій» має наступні налаштування.
- «Широкоекранний» 1 – це меню відповідає за кількість елементів у рядку для комп'ютерної версії публікації на сторінці сайту інтернет-магазину. Можна вибрати наступну кількість елементів у рядку для комп'ютерної версії: 1, 2, 3, 4, 5, 6, 7, 8. 9, 10, 11, 12;
- «Настільний» 2 – це меню відповідає за кількість елементів у рядку для ноутбучної версії публікації на сторінці сайту інтернет-магазину. Можна вибрати наступну кількість елементів у рядку для ноутбучної версії: 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12;
- «Планшетний» 3 – це меню відповідає за кількість елементів у рядку для планшетної версії публікації на сторінці сайту інтернет-магазину. Можна встановити наступну кількість елементів у рядку для планшетної версії: 1, 2, 3, 4, 5, 6;
- «Мобільний (горизонтальний)» 4 – це меню відповідає за кількість елементів у рядку для горизонтального розташування мобільної версії публікації на сторінці сайту інтернет-магазину. Можна встановити наступну кількість елементів у рядку для горизонтальної мобільної версії: 1, 2, 3;
- «Мобільний (вертикальний)» 5 – це меню відповідає за кількість елементів у рядку для вертикального розташування мобільної версії публікації на сторінці сайту інтернет-магазину. Можна встановити наступну кількість елементів у рядку для вертикальної мобільної версії: 1, 2, 3;
- «Кількість елементів на сторінці» 6 – це поле відповідає за загальну кількість елементів для публікації на сторінці сайту інтернет-магазину;
- «Показати додатково» 7 – це меню відповідає за показ додаткових елементів на сторінці. Можна обрати показ наступних додаткових елементів: «Дата», «Зображення», «Короткий опис»;
- «Показати публікації» 8 – це меню відповідає за показ публікацій на сторінці сайту інтернет-магазину. Можна вибрати наступні варіанти показу публікацій: «Публікації поточної сторінки», «Публікації дочірніх сторінок», «Публікації поточної та дочірніх сторінок»;
- «Правило сортування» 9 – це меню відповідає за вибір параметра сортування наявних публікацій сайту інтернет-магазину. Можна вибрати наступні параметри сортування: «За замовчуванням», «Ім'я», «Дата»;
- «Напрямок сортування» 10 – це меню відповідає за напрямок сортування згідно з обраним правилом сортування. Можна вибрати наступні напрямки сортування: «По зростанню», «По спадаючій»;
- «Пропорції зображення для прев'ю» 11 – це меню відповідає за пропорції для зображень прев'ю публікації. Можна вибрати наступні пропорції по висота:ширина: «Original», «10:1», «10:2», «10:3», «10:4», «10:5», «10:6», «10:7», «10:8», «10:9», «10:10», «9:10», «8:10», «7:10», «6:10», «5:10», «4:10», «3:10», «2:10», «1:10»;
- «Вирівнювання прев'ю публікацій» 12 – це меню відповідає за вирівнювання прев'ю публікації згідно з певним параметром. Можна вибрати наступні параметри вирівнювання прев'ю публікацій: «Без вирівнювання», «По лінії», «По сітці».
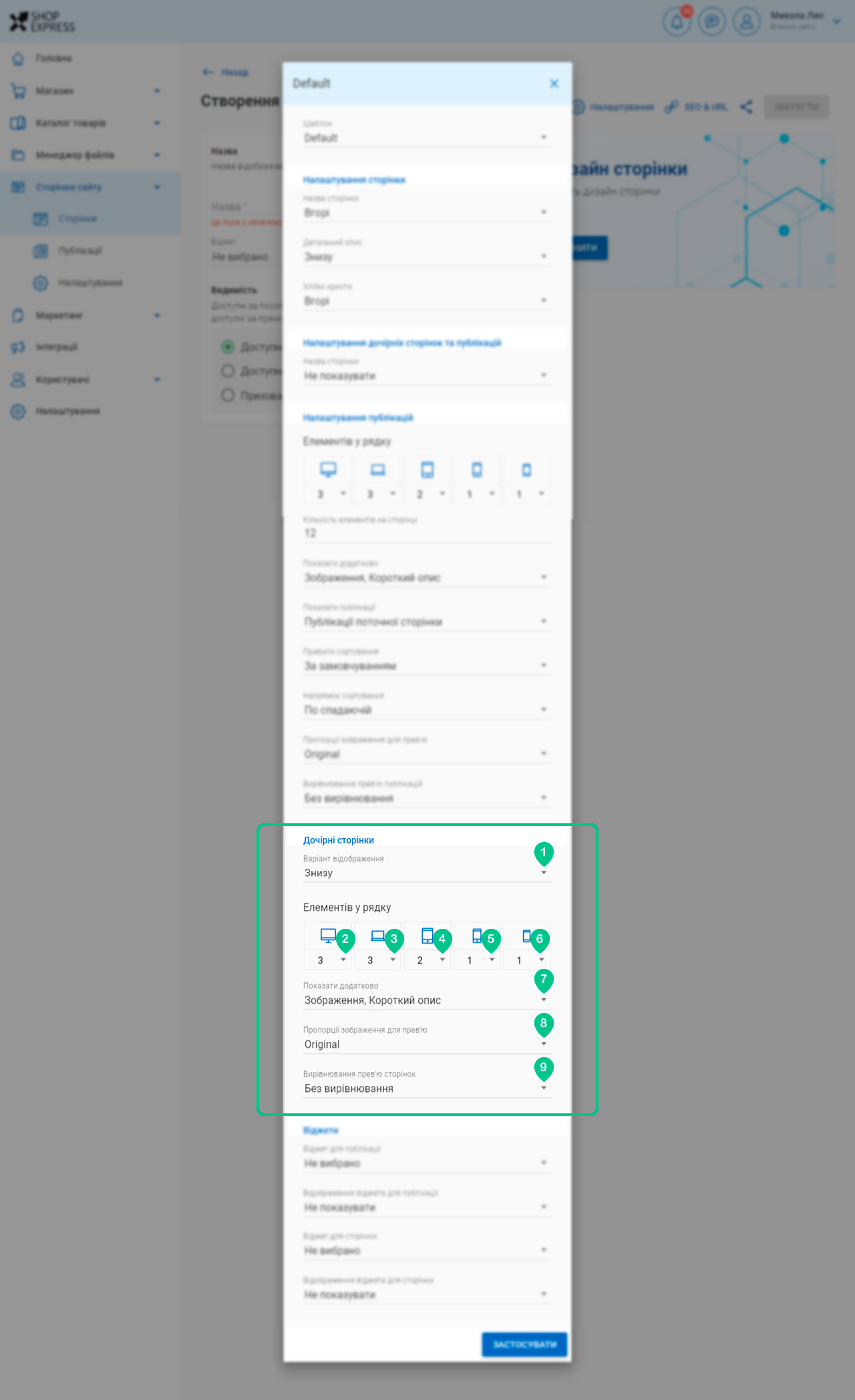
Блок спливаючого вікна «Дочірні сторінки» має наступні налаштування.
- «Варіант відображення» 1 – це меню відповідає за місце розташування дочірньої сторінки на сторінці інтернет-магазину. Можна обрати наступні варіанти відображення дочірньої сторінки: «Не показувати», «Вгорі», «Знизу», «Ліворуч», «Праворуч»;
- «Широкоекранний» 2 – це меню відповідає за кількість елементів у рядку для комп'ютерної версії дочірньої сторінки сайту інтернет-магазину. Можна вибрати наступну кількість елементів у рядку для комп'ютерної версії: 1, 2, 3, 4, 5, 6, 7, 8. 9, 10, 11, 12;
- «Настільний» 3 – це меню відповідає за кількість елементів у рядку для ноутбучної версії дочірньої сторінки сайту інтернет-магазину. Можна вибрати наступну кількість елементів у рядку для ноутбучної версії: 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12;
- «Планшетний» 4 – це меню відповідає за кількість елементів у рядку для планшетної версії дочірньої сторінки сайту інтернет-магазину. Можна встановити наступну кількість елементів у рядку для планшетної версії: 1, 2, 3, 4, 5, 6;
- «Мобільний (горизонтальний)» 5 – це меню відповідає за кількість елементів у рядку для горизонтального розташування мобільної версії дочірньої сторінки сайту інтернет-магазину. Можна встановити наступну кількість елементів у рядку для горизонтальної мобільної версії: 1, 2, 3;
- «Мобільний (вертикальний)» 6 – це меню відповідає за кількість елементів у рядку для вертикального розташування мобільної версії дочірньої сторінки сайту інтернет-магазину. Можна встановити наступну кількість елементів у рядку для вертикальної мобільної версії: 1, 2, 3;
- «Показати додатково» 7 – це меню відповідає за показ додаткових елементів на дочірній сторінці. Можна обрати показ наступних додаткових елементів: «Дата», «Зображення», «Короткий опис»;
- «Пропорції зображення для прев'ю» 8 – це меню відповідає за пропорції для зображень прев'ю дочірньої сторінки. Можна вибрати наступні пропорції по висота:ширина: «Original», «10:1», «10:2», «10:3», «10:4», «10:5», «10:6», «10:7», «10:8», «10:9», «10:10», «9:10», «8:10», «7:10», «6:10», «5:10», «4:10», «3:10», «2:10», «1:10»;
- «Вирівнювання прев'ю сторінок» 9 – це меню відповідає за вирівнювання прев'ю дочірньої сторінки. Можна вибрати наступні параметри вирівнювання прев'ю дочірньої сторінки: «Без вирівнювання», «По лінії», «По сітці».
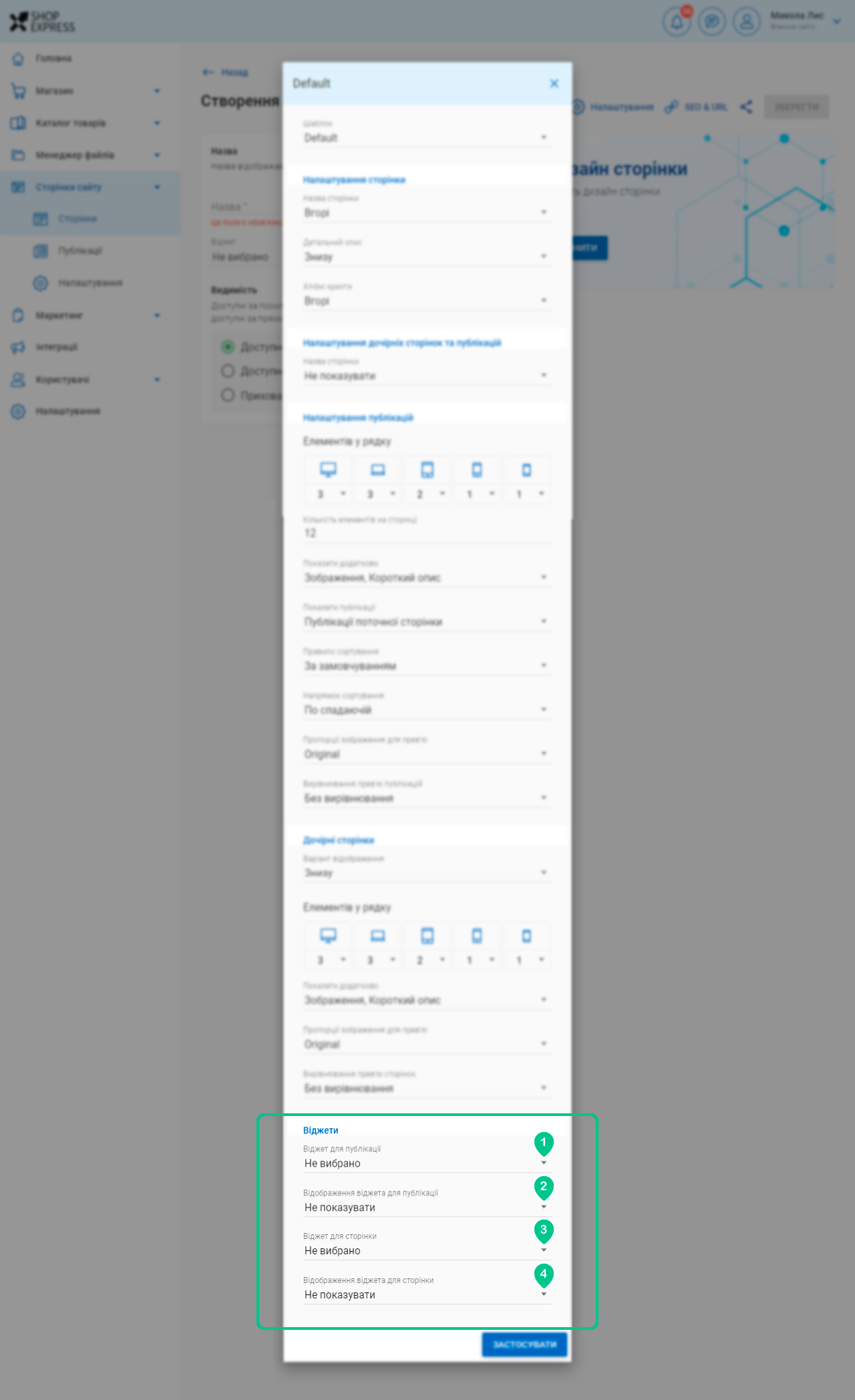
Блок спливаючого вікна «Віджети» має наступні налаштування.
- «Віджет для публікації» 1 – це меню дозволяє встановити один з наявних віджетів на сайті інтернет-магазину для наявних публікацій сторінки інтернет-магазину;
- «Відображення віджета для публікації» 2 – це меню відповідає за відображення віджета для публікації. Можна вибрати наступні варіанти відображення віджета для публікації: «Не вибрано», «Вгорі», «Знизу»;
- «Віджет для сторінки» 3 – це меню дозволяє встановити один з наявних віджетів на сайті інтернет-магазину для сторінки;
- «Відображення віджета для сторінки» 4 – це меню відповідає за відображення віджета для сторінки. Можна вибрати наступні варіанти відображення віджета для сторінки: «Не вибрано», «Вгорі», «Знизу».
Закінчивши з налаштуваннями шаблону сторінки натисніть на кнопку «ЗАСТОСУВАТИ».
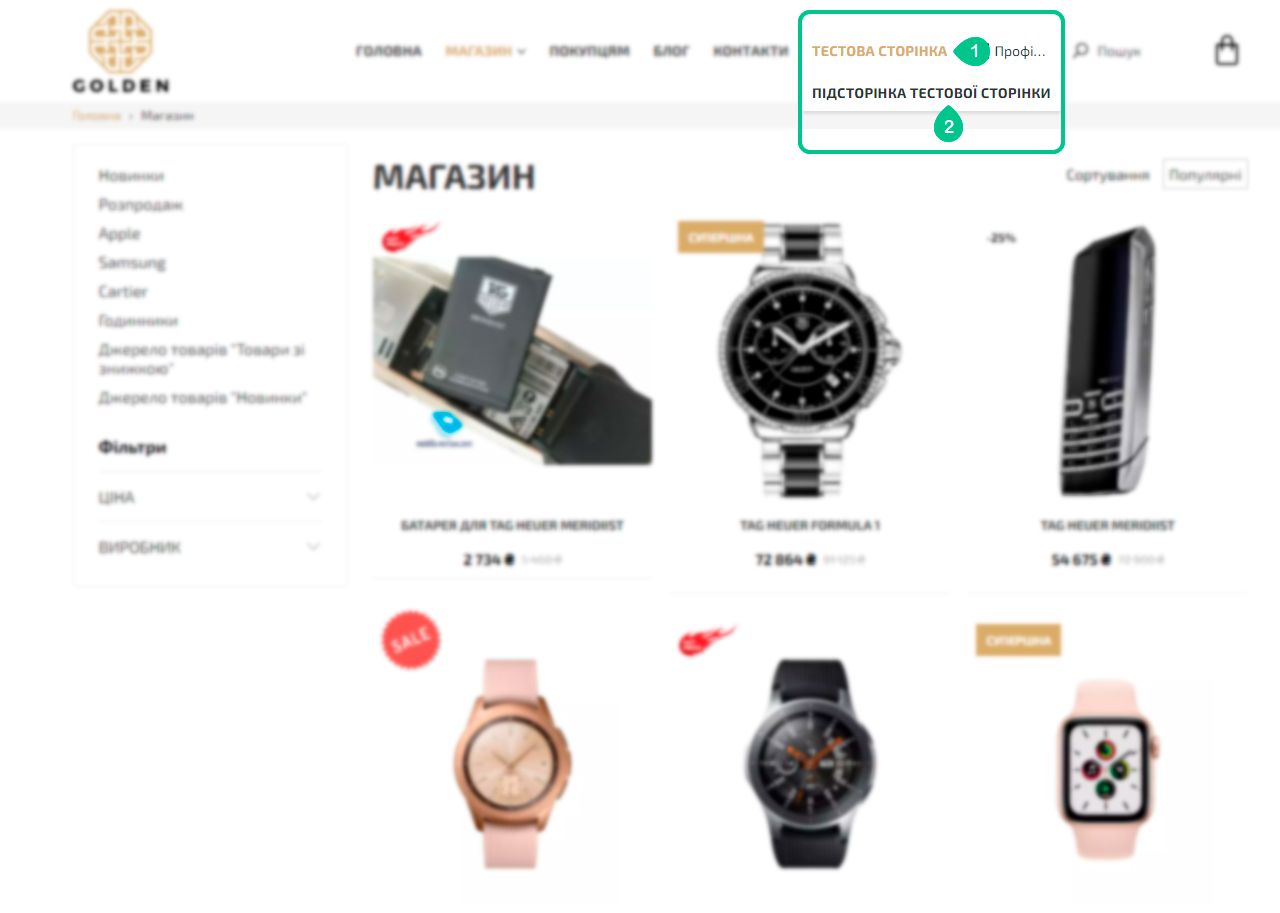
В меню сайту інтернет-магазину відображаються створені сторінки 1 та наявні підсторінки 2.
Редагування наявних сторінок
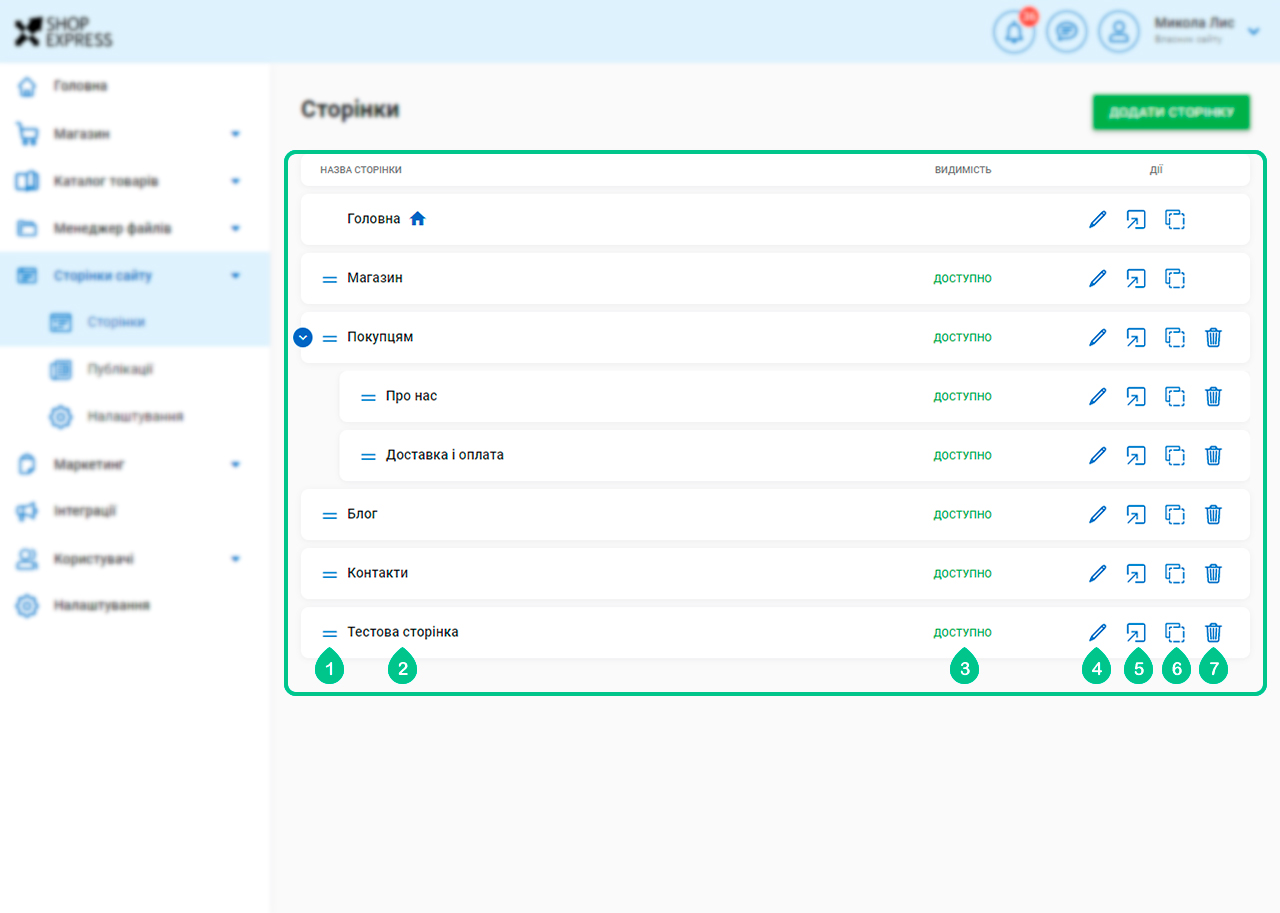
Сторінки сайту інтернет-магазину можна переміщувати або зробити підсторінкою певної сторінки натиснувши на кнопку «Змінити позицію» 1 та перемістивши сторінку в потрібне місце.
Після переміщення сторінки в підсторінки певної сторінки адреса сторінки зміниться, що може вплинути на позицію сторінки в пошукових системах, а також клієнти інтернет-магазину можуть не знайти цю сторінку за старим посиланням. Тому варто зробити переадресацію в меню «Маркетинг → SEO» системи управління сайтом та додати переадресацію зі старого посилання на нове посилання цієї сторінки сайту.
Якщо натиснути на назву сторінки 2 можна перейти до сторінки редагування обраної сторінки. За потреби можна змінити видимість сторінки на «Доступно», «Доступно за посиланням», «Приховано» натиснувши на значення видимості 3.
Також перейти до сторінки редагування певної сторінки можна за допомогою кнопки «Редагувати» (значок олівця) 4. Якщо потрібно переглянути вигляд сторінки на сайті інтернет-магазину натисніть на кнопку «Подивитися на сайті» 5, щоб скопіювати сторінку натисніть на кнопку «Копіювати» 6, для видалення сторінки натисніть на кнопку «Видалити» (значок сміттєвого бака) 7.
Слід зазначити, неможливо видалити головну сторінку та сторінку каталогу товарів інтернет-магазину.
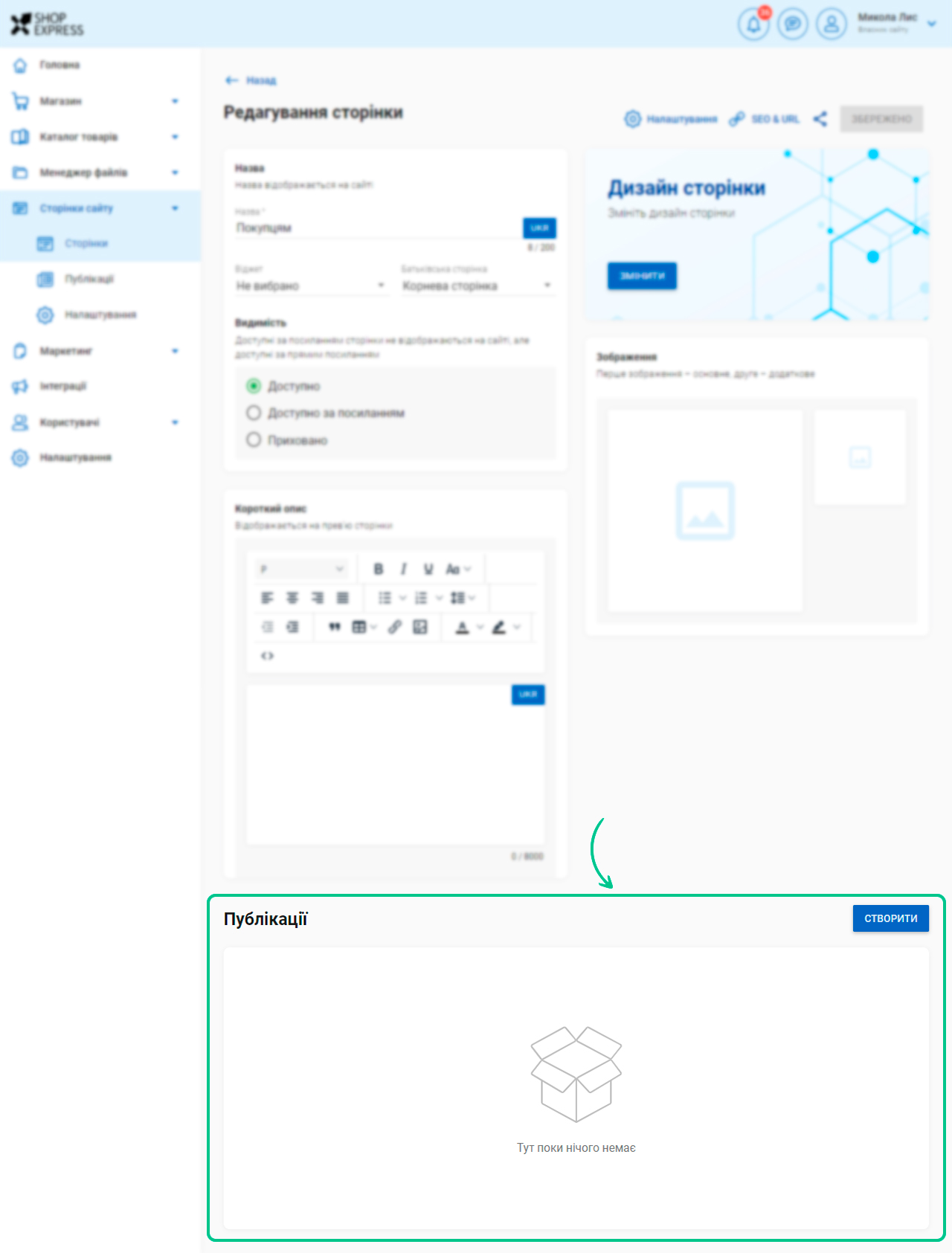
Сторінка редагування сторінки інтернет-магазину має майже однакові налаштування до сторінки додавання нової сторінки інтернет-магазину, але різниця полягає в наявності блоку «Публікації», в якому можна створювати та редагувати створені публікації. Дізнатися детальніше про публікації сторінки сайту інтернет-магазину можна за посиланням.
Щоб створити сторінку сайту інтернет-магазину на платформі Shop-Express потрібно перейти до меню «Сторінки сайту → Сторінки» в системі управління сайтом. Знаходячись у списку сторінок натисніть на кнопку «ДОДАТИ СТОРІНКУ». Далі введіть потрібні налаштування на сторінці додавання нової сторінки та натисніть на кнопку «ЗБЕРЕГТИ», щоб додати нову сторінку на сайт інтернет-магазину.
Щоб перейти до редагування сторінки сайту інтернет-магазину на платформі Shop-Express потрібно перейти до меню «Сторінки сайту → Сторінки» в системі управління сайтом. Знаходячись у списку сторінок натисніть на назву необхідної сторінки або на кнопку «Редагувати» (значок олівця).
Щоб змінити батьківську сторінку певної сторінки сайту інтернет-магазину на платформі Shop-Express потрібно перейти до меню «Сторінки сайту → Сторінки» в системі управління сайтом. Після цього потрібно натиснути на кнопку «Змінити позицію» (значок двох рисок) та перетягнути сторінку до обраної сторінки, щоб зробити її підсторінкою обраної сторінки.













58 відгуків