Форми
Платформа Shop-Express надає гнучкий функціонал для створення форм для будь-яких потреб. Як правило, за допомогою форм можна отримати зворотний зв'язок від клієнтів інтернет-магазину, клієнти інтернет-магазину можуть оформити певну підписку за допомогою форм або зв'язатися з власником інтернет-магазину із певним запитанням. Перш за все потрібно створити форму, для цього потрібно перейти до меню «Маркетинг → Форми» в системі управління сайтом.
Дізнавайтеся детальніше про практичний приклад використання форми зворотного зв'язку з відповідного випуску подкасту Що там в eCom? – Як зробити, щоб статті вашого блогу продавали.
Загальні налаштування форм
За потреби можна перейти до спливаючого вікна загальних налаштувань форм натиснувши на кнопку «Налаштування».
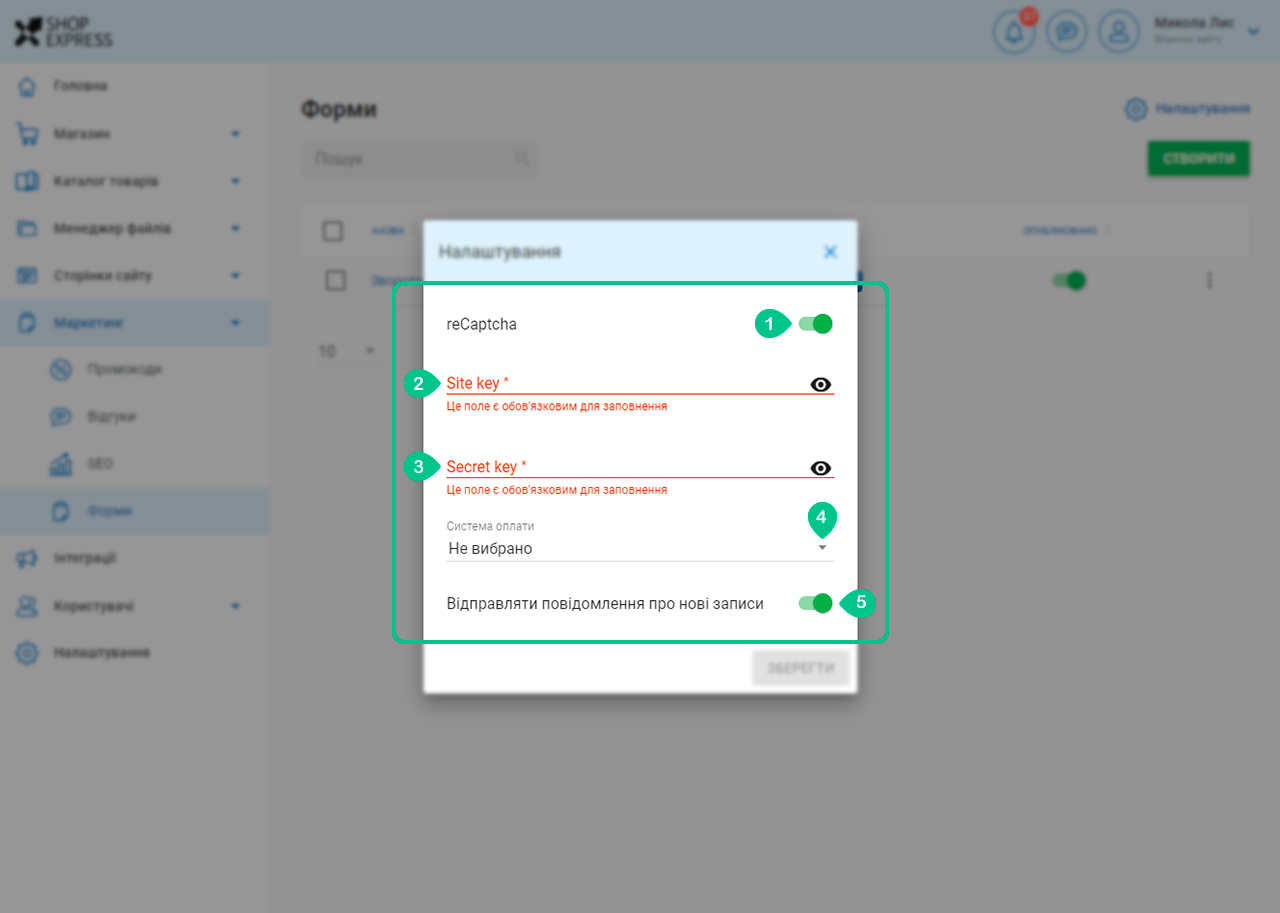
Після цього з'явиться спливаюче вікно загальних налаштувань форм. Розглянемо детальніше наявні налаштування спливаючого вікна загальних налаштувань форм.
-
«reCaptcha» 1 – цей перемикач дозволяє включити систему захисту від ботів «reCaptcha v2»;
-
«Site key» 2 – в цьому полі потрібно ввести «Site key» від сервісу «reCaptcha v2». Це поле з'являється у випадку увімкненого перемикача «reCaptcha»;
-
«Secret key» 3 – в цьому полі потрібно ввести «Secret key» від сервісу «reCaptcha v2». Це поле з'являється у випадку увімкненого перемикача «reCaptcha»;
-
«Система оплати» 4 – в цьому меню можна вибрати та налаштувати одну з наявних на сайті інтернет-магазину систем оплати;
-
«Відправляти повідомлення про нові записи» 5 – цей перемикач дозволяє відправляти повідомлення про нові записи форми на Email або SMS адміністратора інтернет-магазину. Слід зазначити, що потрібно налаштувати опцію «TurboSMS» для відправлення SMS повідомлення на номер адміністратора сайту інтернет-магазину. Дізнатися детальніше про опцію «TurboSMS» можна за посиланням.
Закінчивши з загальними налаштуваннями форм натисніть на кнопку «ЗБЕРЕГТИ».
Створення форми
Щоб перейти до створення форми потрібно натиснути на кнопку «СТВОРИТИ».
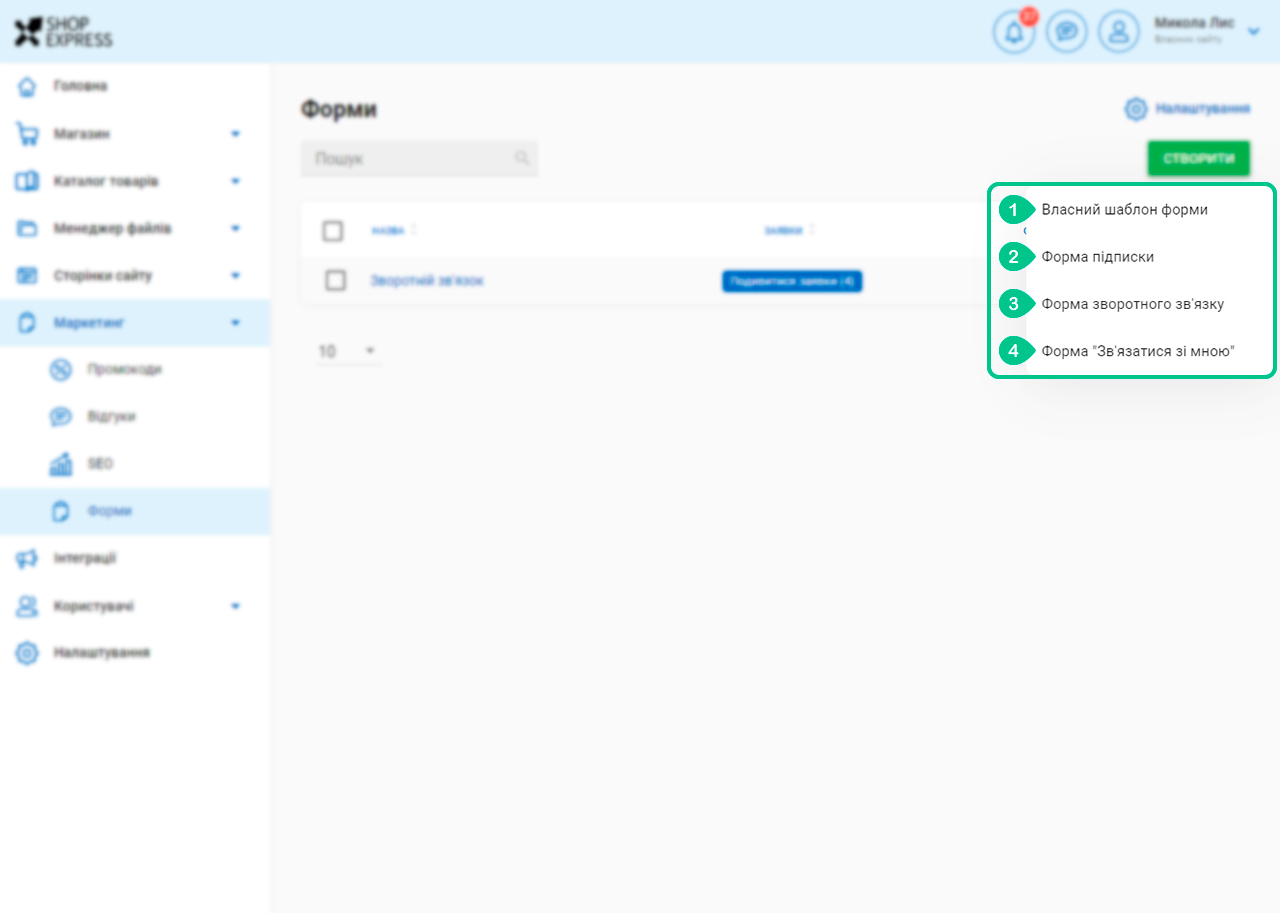
Після цього з'явиться випадаюче меню, в якому можна вибрати наступні шаблони форми.
- «Власний шаблон форми» 1 – цей пункт випадаючого меню дозволяє створити пустий шаблон форми;
- «Форма підписки» 2 – цей пункт випадаючого меню дозволяє створити шаблон форми підписки на певні новини;
- «Форма зворотнього зв'язку» 3 – цей пункт випадаючого меню дозволяє створити шаблон форми зворотнього зв'язку, щоб отримувати певний зворотний зв'язок від клієнтів інтернет-магазину;
- «Форма «Зв'язатися зі мною»» 4 – цей пункт випадаючого меню дозволяє створити шаблон форми «Зв'язатися зі мною», завдяки цій формі клієнти інтернет-магазину можуть зв'язатися з власником інтернет-магазину.
Слід зазначити, що можливо змінювати налаштування форми за будь яким шаблоном, тобто форму за шаблоном «Форма зворотнього зв'язку» можна доповнити певними полями або видалити певні поля.
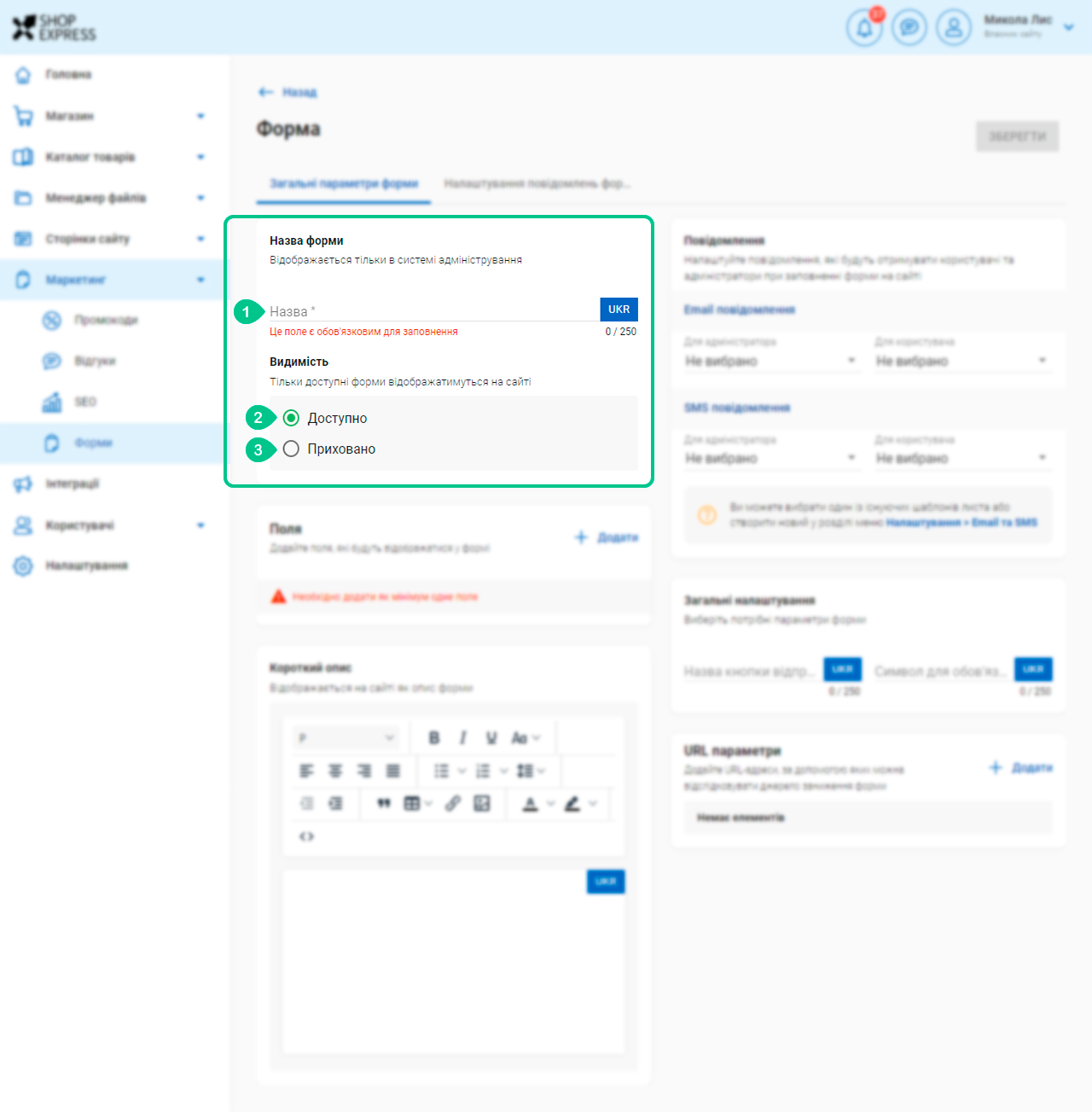
Розглянемо налаштування вкладки «Загальні параметри форми» сторінки створення форми на прикладі власного шаблону форми. Перш за все потрібно ввести назву форми на всіх мовах, що наявні на сайті інтернет-магазину в полі «Назва» 1, а також вибрати видимість форми «Доступно» 2 або «Приховано» 3.
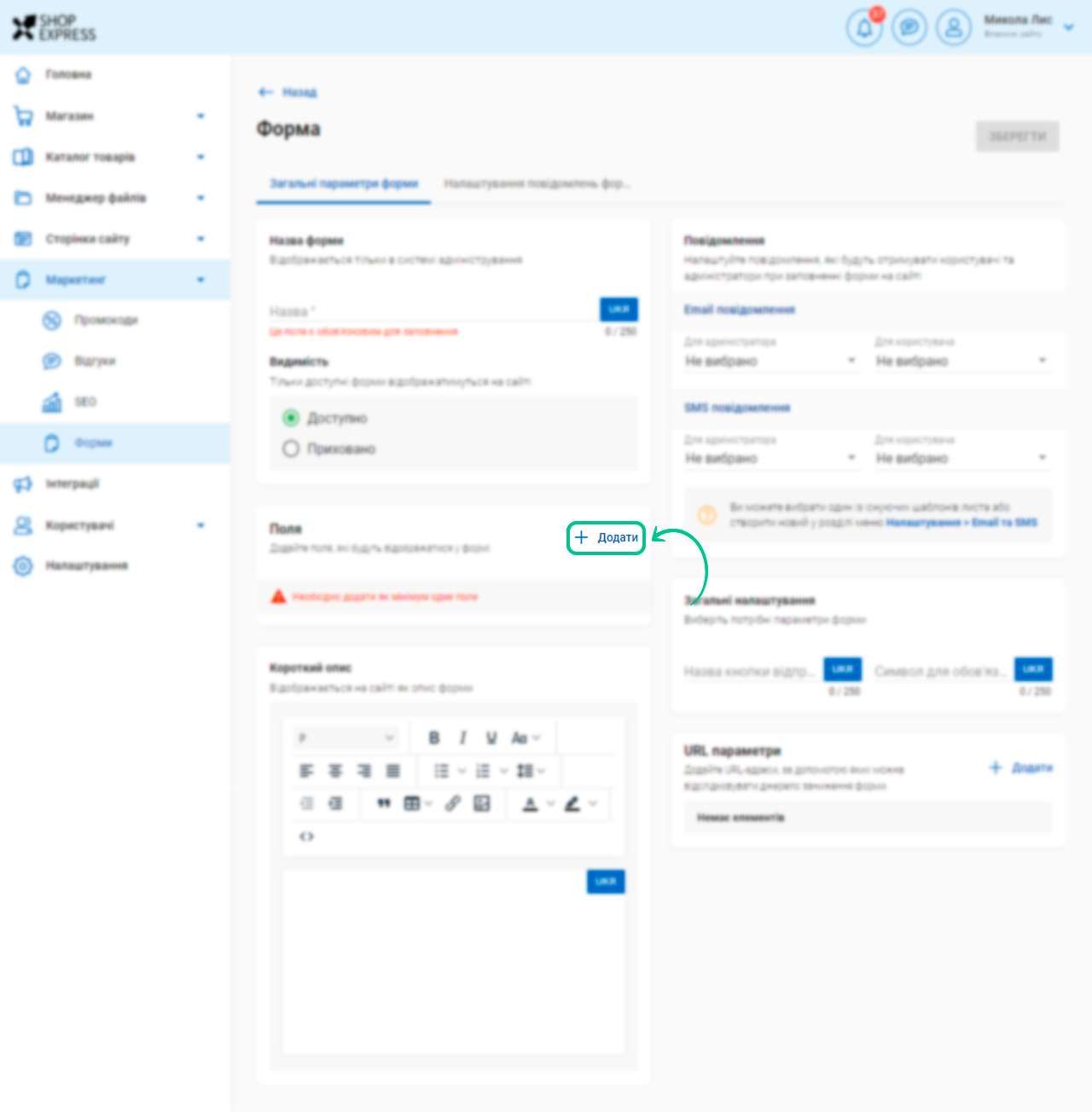
Наступним кроком треба додати поля форми, для цього потрібно натиснути на кнопку «Додати» в блоці «Поля».
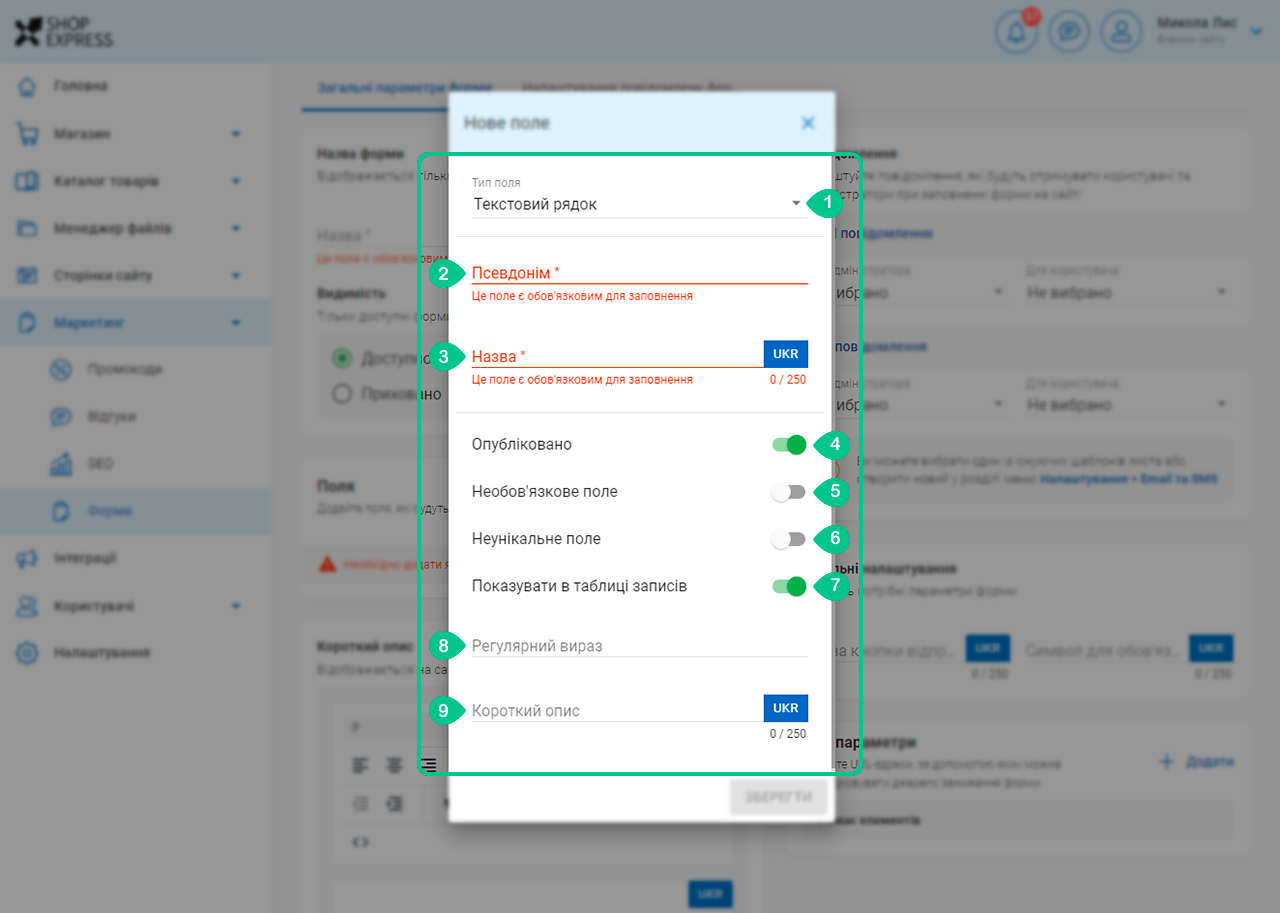
Після цього з'явиться спливаюче вікно додавання поля форми. Розглянемо детальніше налаштування цього спливаючого вікна.
-
«Тип поля» 1 – це меню дозволяє вибрати тип поля форми. Доступні наступні типи поля: «Текстовий рядок», «Текстова область», «Галочка», «Ім'я користувача (для повідомлення)», «Email», «Email (для повідомлень електронною поштою)», «Телефон», «Телефон (для повідомлення по SMS)», «Вибрати», «Вибір з декількох варіантів». Типи полів «Вибрати» та «Вибір з декількох варіантів» використовується для вибору, в них можна створювати варіанти вибору;
-
«Псевдонім» 2 – це поле використовується для створення псевдоніма, який використовується для зв'язку між полем форми та API. Дізнатися детальніше про API можна за посиланням;
-
«Назва» 3 – це поле використовується для назви поля форми, назву потрібно вводити на всіх мовах, що наявні в інтернет-магазині;
-
«Опубліковано» 4 – цей перемикач відповідає за доступність поля форми;
-
«Необов'язкове поле» 5 – цей перемикач відповідає за необхідність заповнення поля, якщо увімкнути цей перемикач, то це поле буде обов'язковим для заповнення. Також потрібно буде вказати повідомлення в поле «Повідомлення» на всіх мовах, що наявні на сайті інтернет-магазину у випадку, якщо поле залишилось порожнім;
-
«Неунікальне поле» 6 – цей перемикач відповідає за унікальність поля, якщо увімкнути цей перемикач, то це поле стає унікальним, тобто значення цього поля не може повторюватися серед інших заявок поля. Також потрібно буде вказати повідомлення в поле «Повідомлення» на всіх мовах, що наявні на сайті інтернет-магазину у випадку якщо введене клієнтом інтернет-магазину значення поля наявно серед інших заповнених заявок;
-
«Показувати в таблиці записів» 7 – цей перемикач дозволяє відображати значення поля на сторінці наявних заявок форми;
-
«Регулярний вираз» 8 – це поле відповідає за певний регулярний вираз, що відповідає за валідацію значення поля відповідно до певної умови. Прикладами регулярних виразів є: для Email: «^[\w-\.]+@([\w-]+\.)+[\w-]{2,4}$», для номера телефону: «^((\+38\s){1}(\(0[0-9]{2}\))\s([0-9]){3}\s([0-9]){2}\s([0-9]){2})$», для ім'я та прізвища кирилицею без пробілів: «^([а-ящьюяґєії'`’ʼА-ЩЬЮЯҐЄІЇ]+)$». У випадку введеного регулярного виразу потрібно також ввести повідомлення на всіх мовах, що наявні на сайті інтернет-магазину в поле «Повідомлення», що буде відображатися у випадку, коли значення поля не відповідає умовам регулярного виразу. Дізнайтеся більше про формування регулярного виразу та 15 найбільш поширених регулярних виразів за відповідними посиланнями;
-
«Короткий опис» 9 – це поле дозволяє відображати короткий опис поля в формі сайту інтернет-магазину. Короткий опис потрібно вводити на всіх мовах сайту інтернет-магазину.
Закінчивши з налаштуваннями спливаючого вікна створення нового поля натисніть на кнопку «ЗБЕРЕГТИ», щоб створити поле форми.
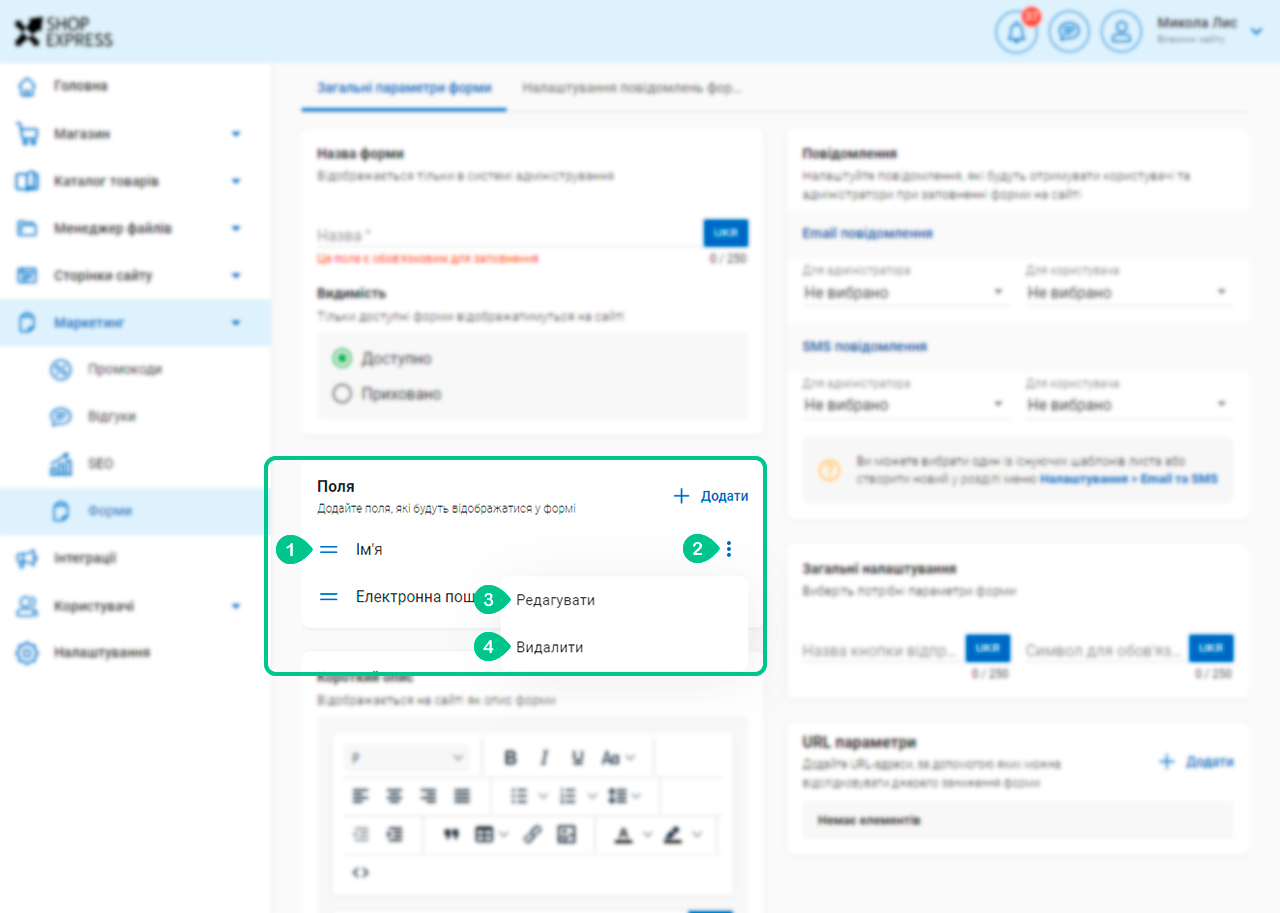
Створені поля можна переміщувати в переліку полів за допомогою кнопки «Змінити позицію» 1. Якщо натиснути на меню додаткових дій (три крапки) 2 з'явиться випадаюче меню в якому можна перейти до спливаючого вікна редагування поля натиснувши на пункт випадаючого меню «Редагувати» 3 або видалити поле за допомогою пункту випадаючого меню «Видалити» 4.
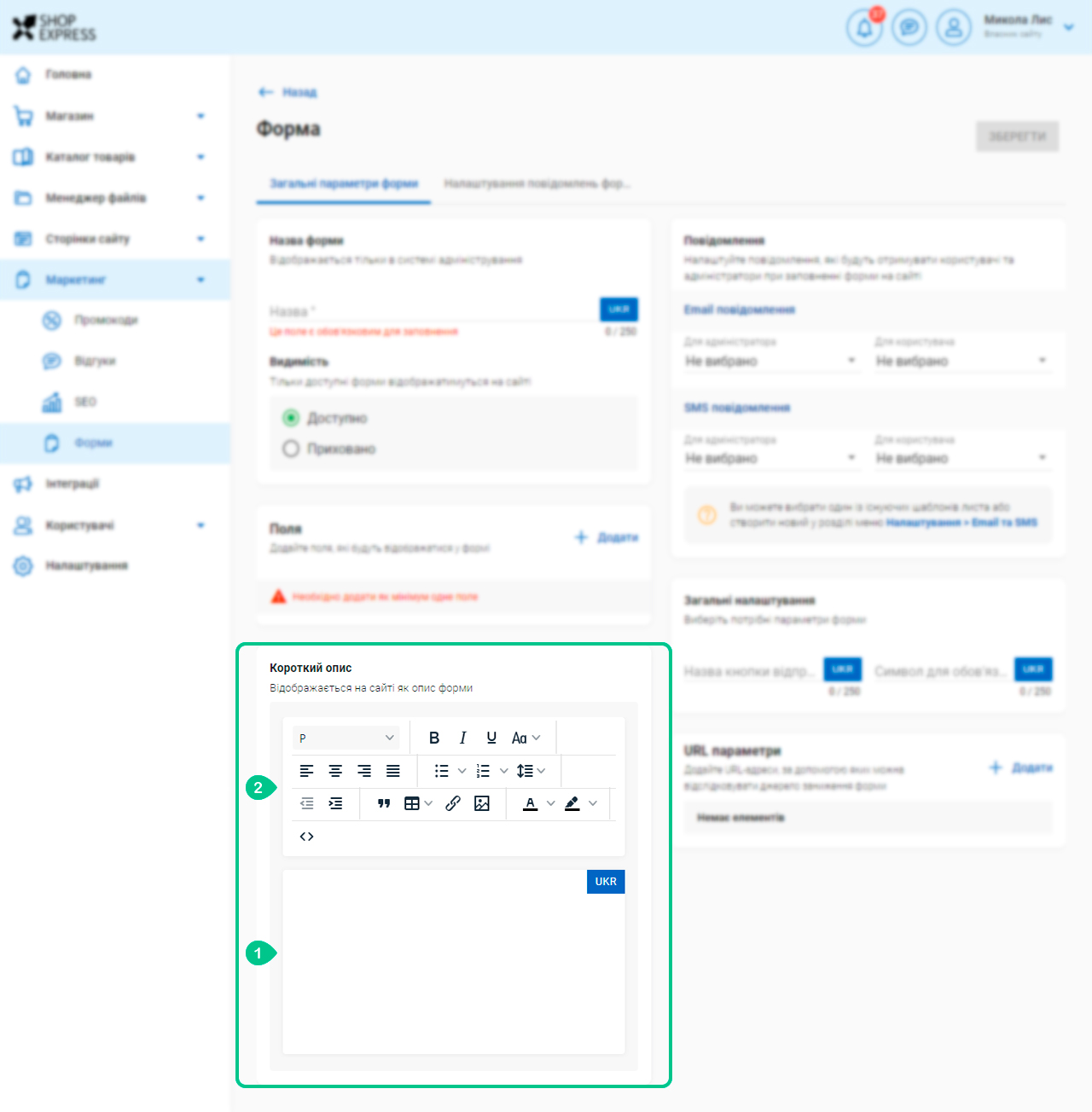
За потреби можна ввести короткий опис форми в полі 1 на всіх мовах, що наявні в інтернет-магазині. Введений короткий опис можна форматувати за допомогою панелі форматування 2.
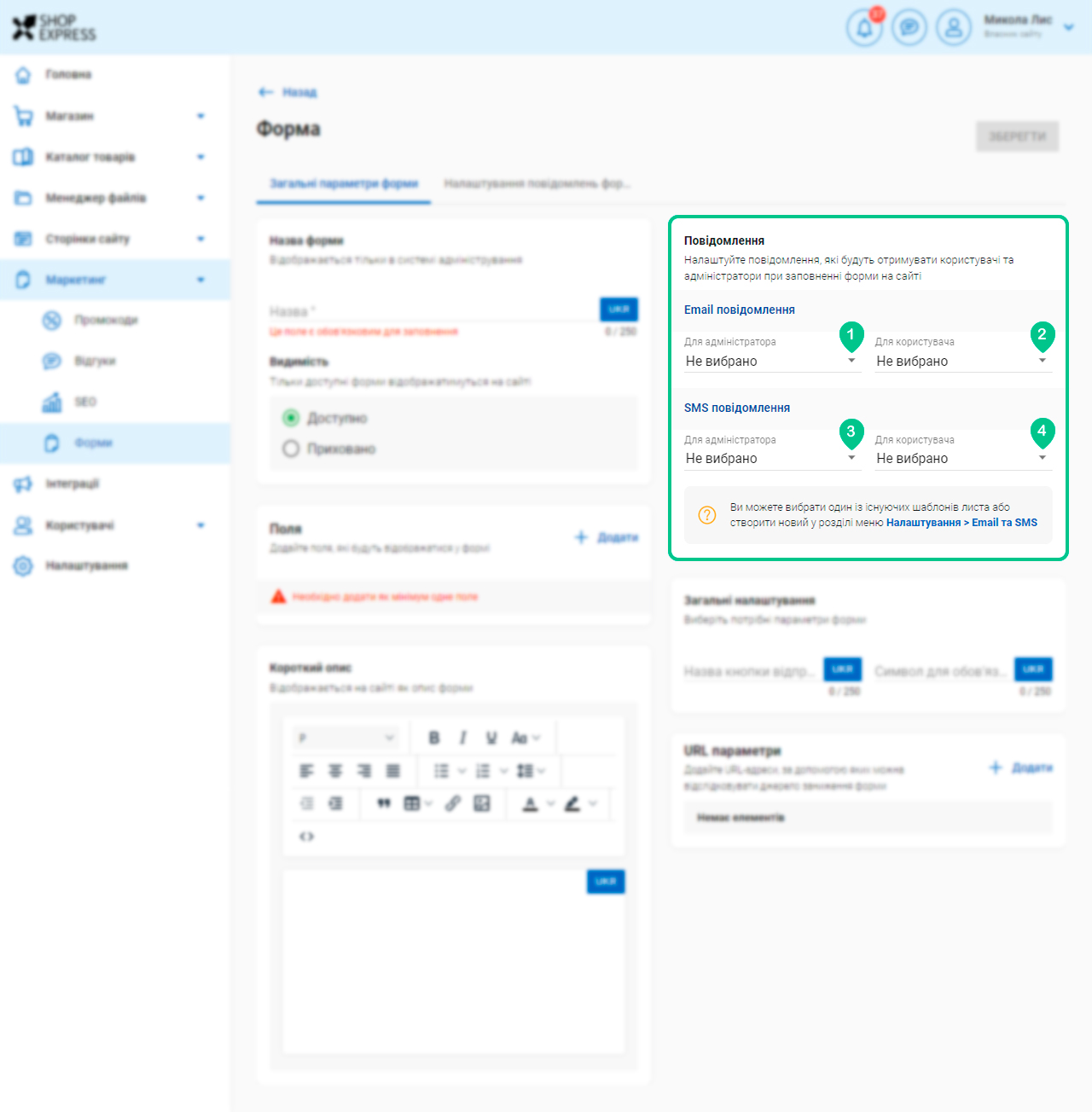
Наступним кроком можна вибрати один з наявних шаблонів повідомлення на Email для адміністратора 1 та для користувача 2, а також можна вибрати один з наявних шаблонів SMS повідомлення для адміністратора 3 та для користувача 4 за допомогою відповідних меню. Слід зазначити, що повідомлення для користувача на Email надходять через тип поля «Email (для повідомлень електронною поштою)», а SMS повідомлення для користувача надходять через тип поля «Телефон (для повідомлення по SMS)».
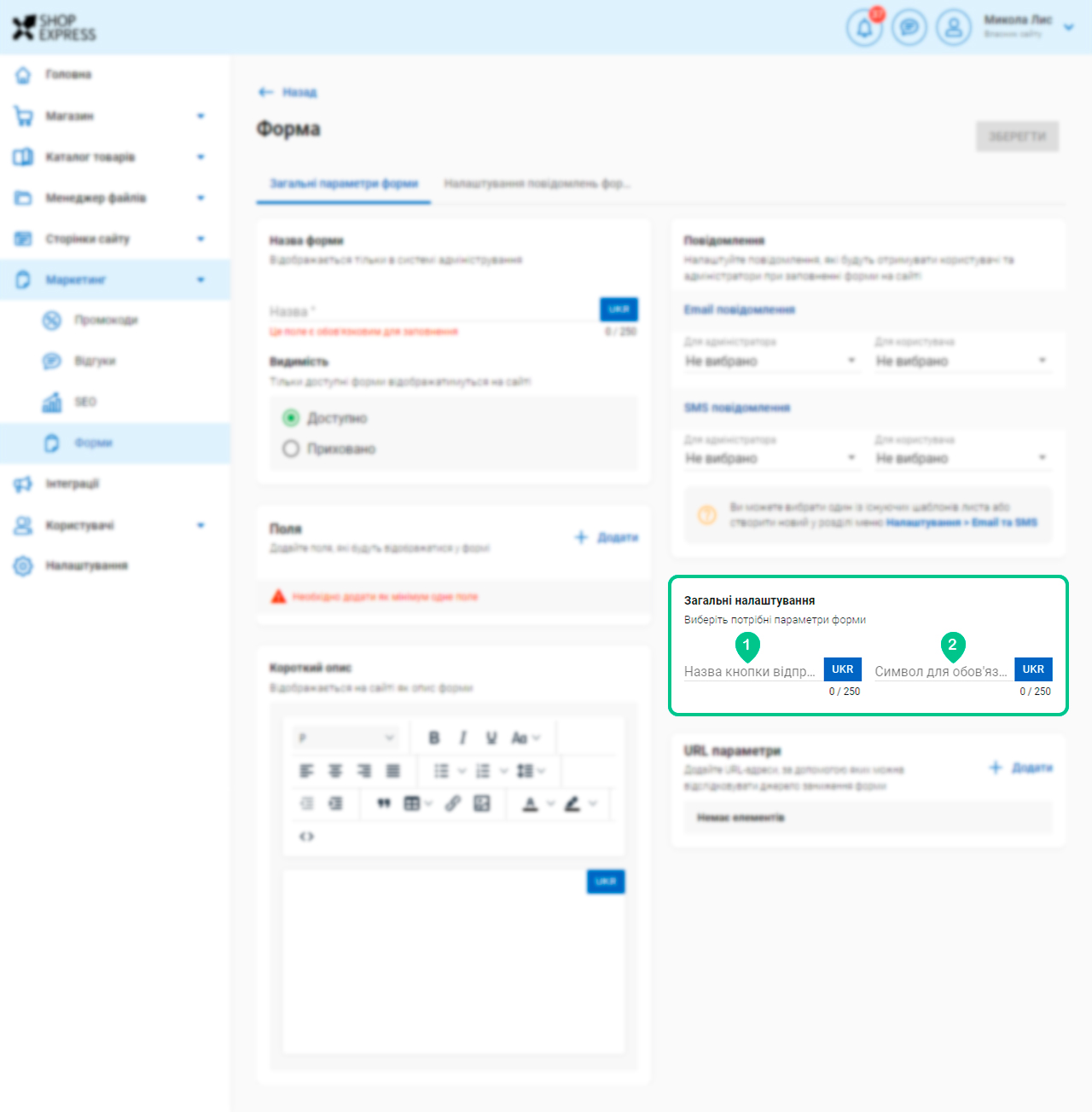
Далі можна дати назву для кнопки відправлення форми в полі «Назва кнопки відправки форми» 1 та зазначити символ для обов'язкового вводу в полі «Символ для обов'язкового поля» 2 на всіх мовах, що наявні на сайті інтернет-магазину.
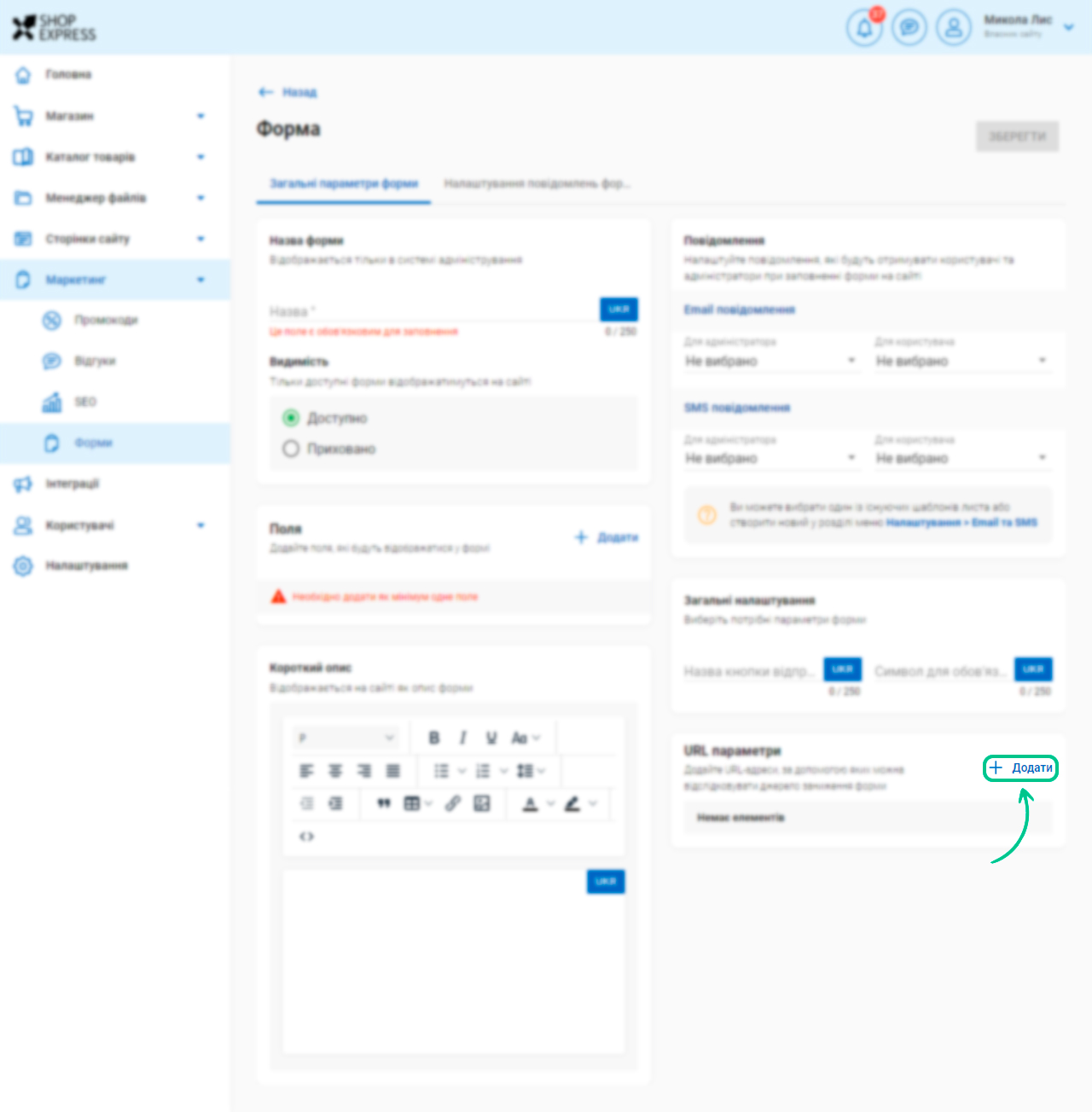
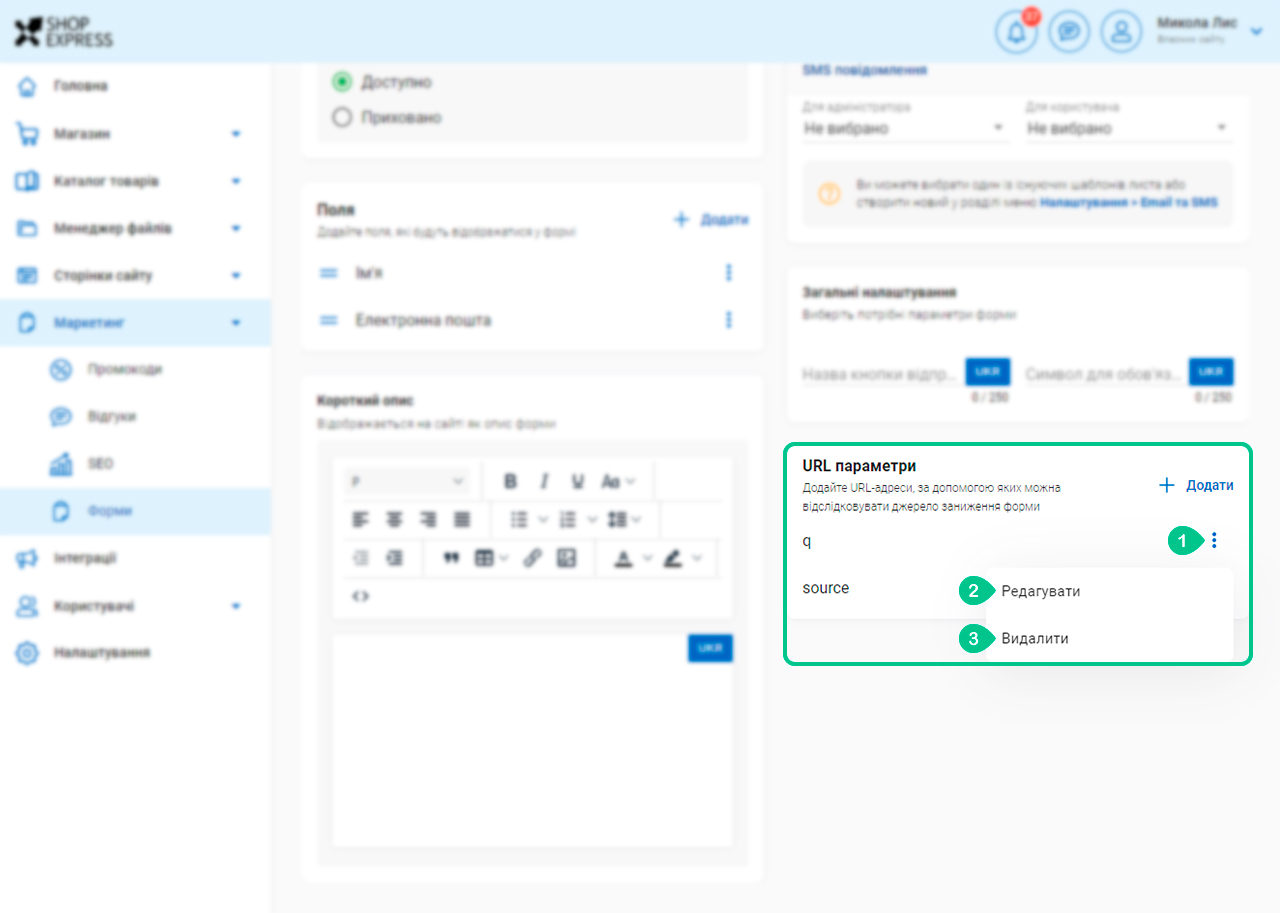
Також до форми можна додати URL параметри, які дозволяють відстежувати джерело заповнення форми. Щоб почати створювати URL параметр потрібно натиснути на кнопку «Додати» в блоці «URL параметри».
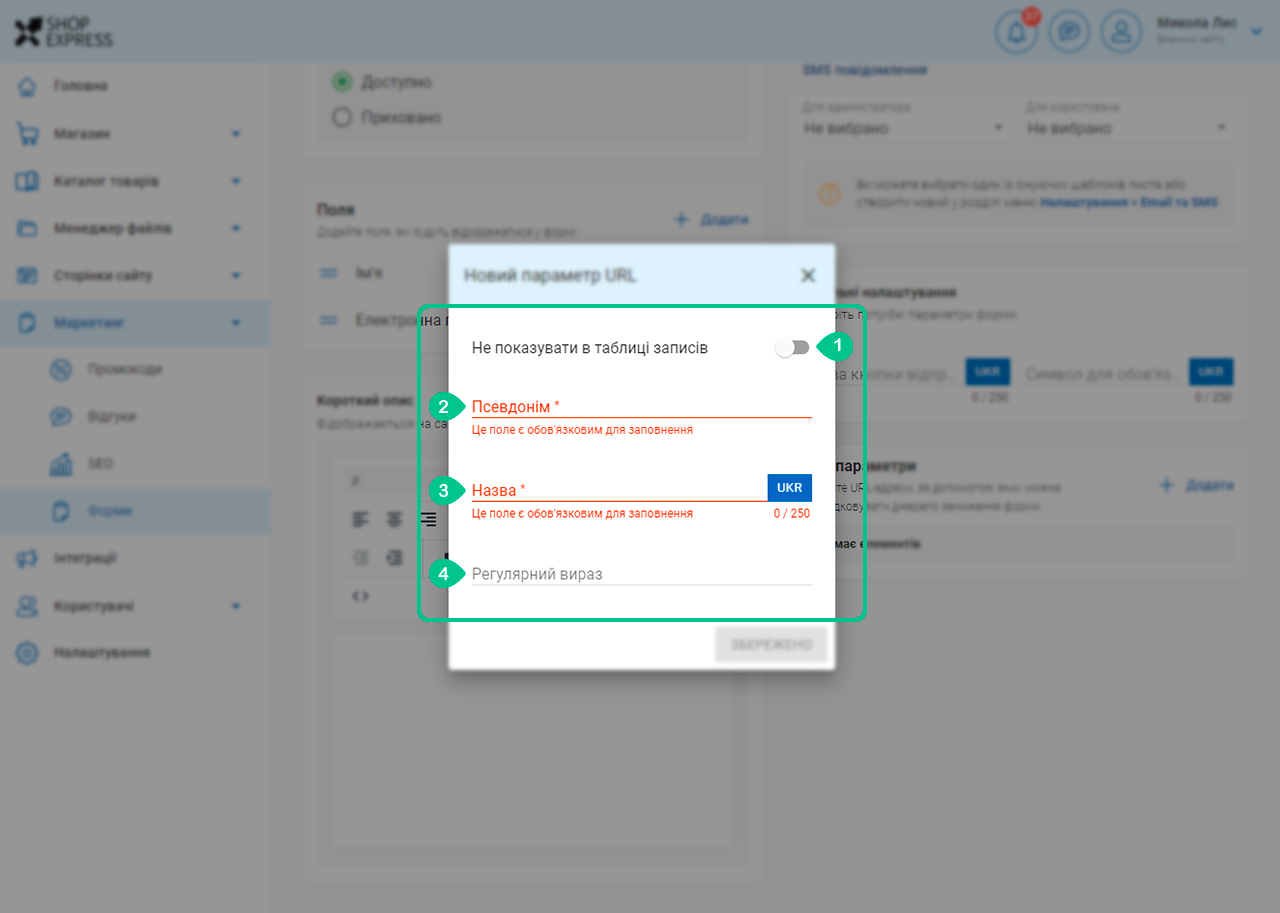
Після цього з'явиться спливаюче вікно створення URL параметра. Розглянемо детальніше налаштування вікна створення URL параметра.
-
«Не показувати в таблиці записів» 1 – цей перемикач відповідає за показ значення URL параметра у списку заявок. Якщо увімкнути цей перемикач, значення URL параметра буде відображатися у списку заявок;
-
«Псевдонім» 2 – це поле використовується для назви параметра URL, що використовується під час заповнення форми, тобто якщо псевдонім має значення q, посилання на сторінку з формою матиме такий вигляд «https://myshop.com.ua/myformpage/?q=value»;
-
«Назва» 3 – це поле відповідає за назву параметра URL на сторінці редагування форми, назву параметра URL потрібно ввести на всіх мовах, що наявні на сайті інтернет-магазину;
-
«Регулярний вираз» 4 – це поле відповідає за певний регулярний вираз, що відповідає за валідацію значення поля відповідно до певної умови. Прикладами регулярних виразів є: для Email: «^[\w-\.]+@([\w-]+\.)+[\w-]{2,4}$», для номера телефону: «^((\+38\s){1}(\(0[0-9]{2}\))\s([0-9]){3}\s([0-9]){2}\s([0-9]){2})$», для ім'я та прізвища кирилицею без пробілів: «^([а-ящьюяґєії'`’ʼА-ЩЬЮЯҐЄІЇ]+)$». Дізнайтеся більше про формування регулярного виразу та 15 найбільш поширених регулярних виразів за відповідними посиланнями.
Закінчивши з налаштуваннями спливаючого вікна створення нового параметру URL натисніть на кнопку «ЗБЕРЕГТИ», щоб створити параметр URL.
Якщо натиснути на меню додаткових дій (три крапки) 1 з'явиться випадаюче меню, в якому можна перейти до спливаючого вікна редагування URL параметра натиснувши на пункт випадаючого меню «Редагувати» 2 або видалити URL параметр за допомогою пункту випадаючого меню «Видалити» 3.
Щоб отримати заповнену форму з URL параметрами потрібно надіслати клієнту інтернет-магазину посилання на сторінку сайту інтернет-магазину де наявна форма додавши в кінець посилання ?URL параметр=значення. Наприклад: «https://myshop.com.ua/myform/?source=B2Bclients».
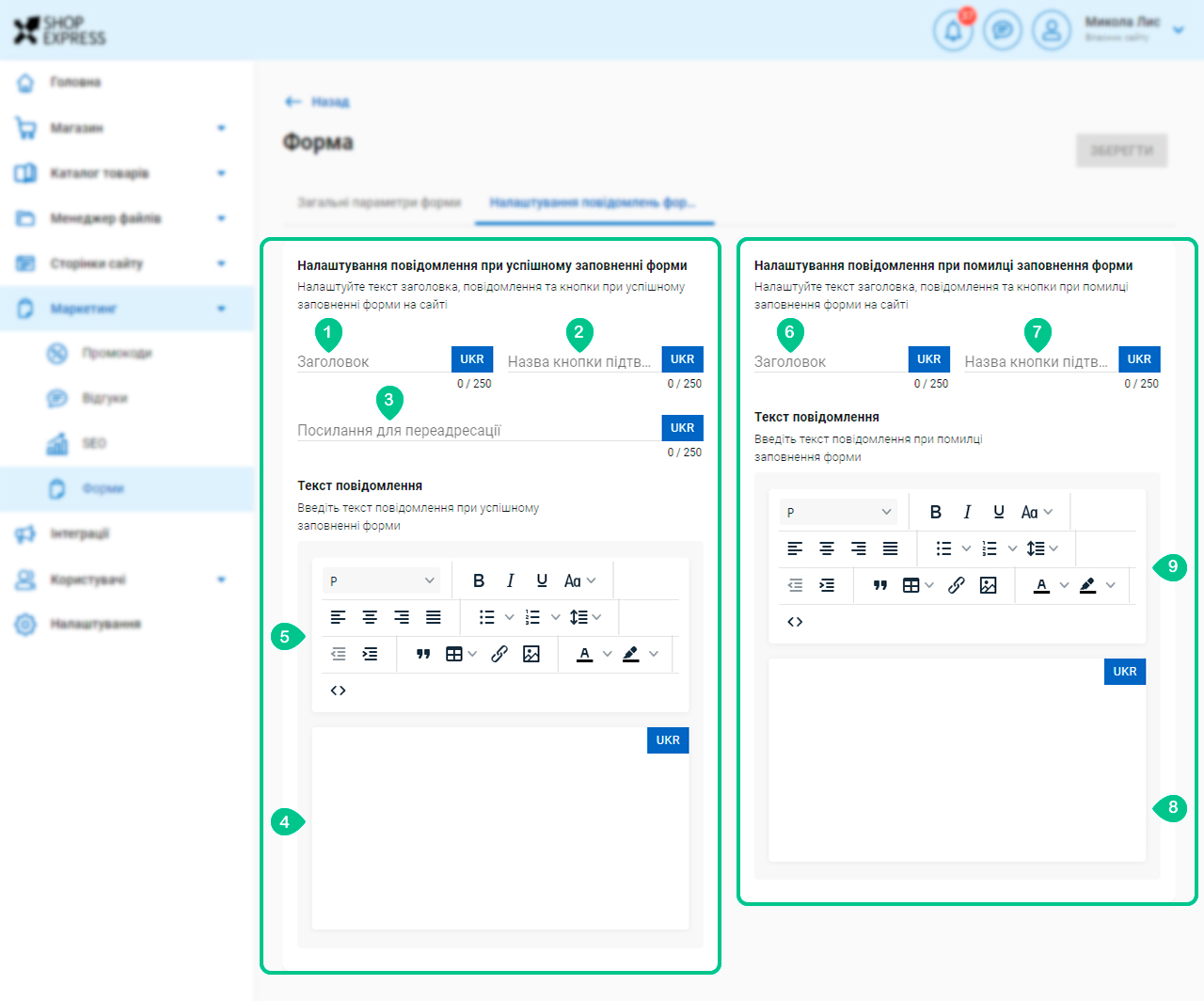
Наступним кроком треба перейти до вкладки «Налаштування повідомлень форми» сторінки створення нової форми. Розглянемо налаштування блоку «Налаштування повідомлення при успішному заповненні форми» вкладки «Налаштування повідомлень форми» сторінки створення нової форми.
- «Заголовок» 1 – в цьому полі потрібно ввести заголовок на всіх мовах, що наявні в інтернет-магазині для спливаючого вікна у випадку успішного заповнення форми;
- «Назва кнопки підтвердження» 2 – в цьому полі потрібно ввести назву кнопки підтвердження на всіх мовах, що наявні в інтернет-магазині для спливаючого вікна у випадку успішного заповнення форми;
- «Посилання для переадресації» 3 – в цьому полі потрібно ввести посилання, що буде використовуватися для переадресації у випадку успішного заповнення форми. Посилання потрібно вводити у форматі «/path/», тобто, якщо нам потрібно, щоб форма після успішного заповнення переносила клієнта сайту інтернет-магазину на сторінку «https://myshop.com.ua/shop/» в поле «Посилання для переадресації» потрібно ввести «/shop/». Слід зазначити, що потрібно вводити відповідне до мовної версії сайту інтернет-магазину посилання для переадресації;
- «Текст повідомлення» 4 – в цьому полі потрібно ввести текст повідомлення на всіх мовах, що наявні на сайті інтернет-магазину для спливаючого вікна у випадку успішного заповнення форми;
- «Панель форматування тексту повідомлення» 5 – ця панель використовується для форматування тексту, який було введено в полі «Текст повідомлення».
Розглянемо налаштування блоку «Налаштування повідомлення при помилці заповнення форми» вкладки «Налаштування повідомлень форми» сторінки створення нової форми.
- «Заголовок» 6 – в цьому полі потрібно ввести заголовок на всіх мовах, що наявні в інтернет-магазині для спливаючого вікна у випадку помилки під час заповнення форми;
- «Назва кнопки підтвердження» 7 – в цьому полі потрібно ввести назву кнопки підтвердження на всіх мовах, що наявні в інтернет-магазині для спливаючого вікна у випадку помилки під час заповнення форми;
- «Текст повідомлення» 8 – в цьому полі потрібно ввести текст повідомлення на всіх мовах, що наявні на сайті інтернет-магазину для спливаючого вікна у випадку помилки під час заповнення форми;
- «Панель форматування тексту повідомлення» 9 – ця панель використовується для форматування тексту, який було введено в полі «Текст повідомлення».
Закінчивши з налаштуваннями на сторінці створення нової форми натисніть на кнопку «ЗБЕРЕГТИ», щоб створити нову форму сайту інтернет-магазину.
Наступним кроком потрібно розмістити форму на певній сторінці сайту інтернет-магазину.
Розміщення форми на сайті інтернет-магазину
Щоб розмістити форму на сайті інтернет-магазину потрібно перейти до редагування певної сторінки сайту інтернет-магазину та натиснути на кнопку «ЗМІНИТИ» в блоці «Дизайн сторінки».
Дізнатися більше про сторінки сайту інтернет-магазину можна за посиланням.
Після цього відбудеться перехід до редактора макета.
Дізнатися більше про редактор макета можна за посиланням.
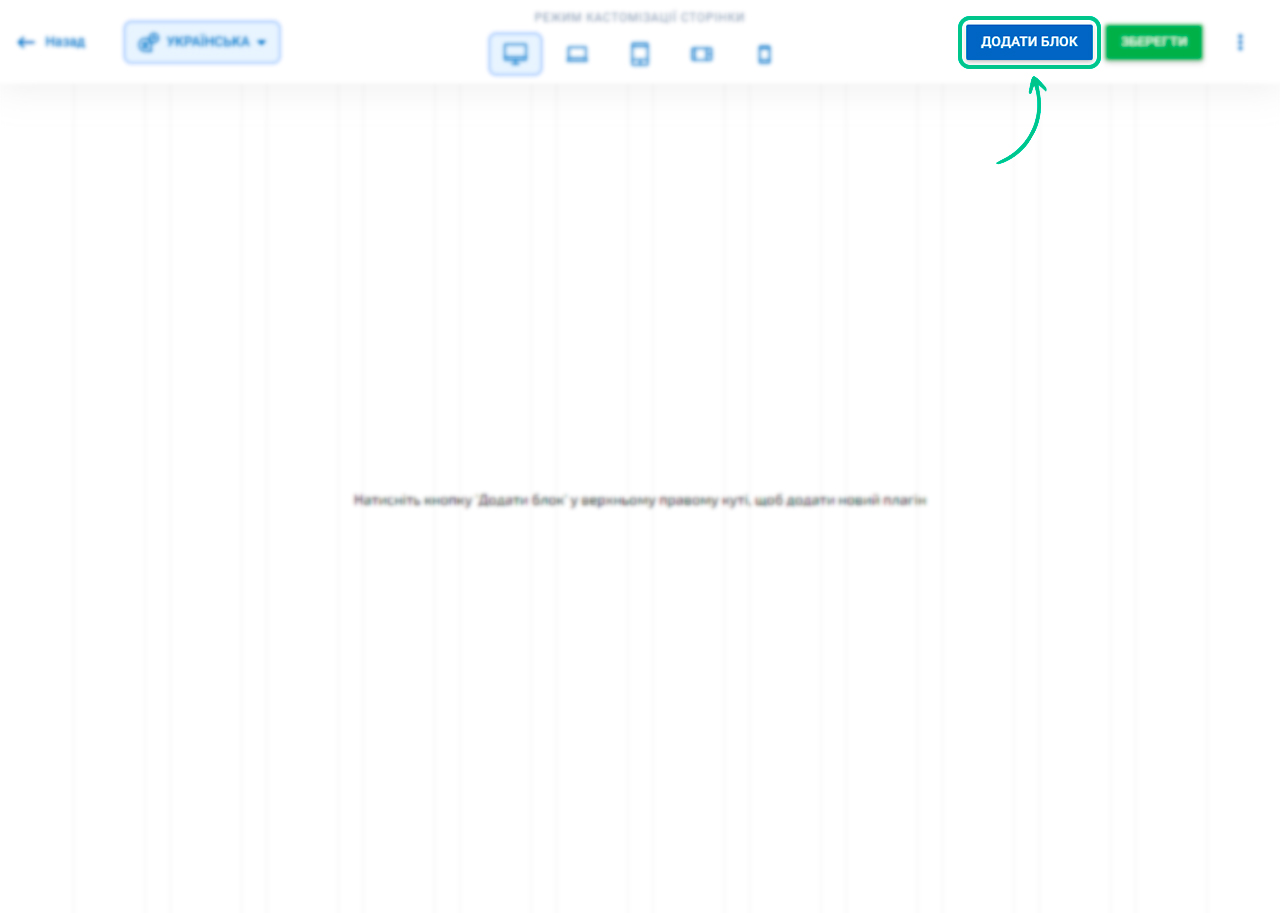
Нам потрібно розмістити плагін «Форма» на сторінці сайту інтернет-магазину. Для цього потрібно натиснути на кнопку «ДОДАТИ БЛОК».
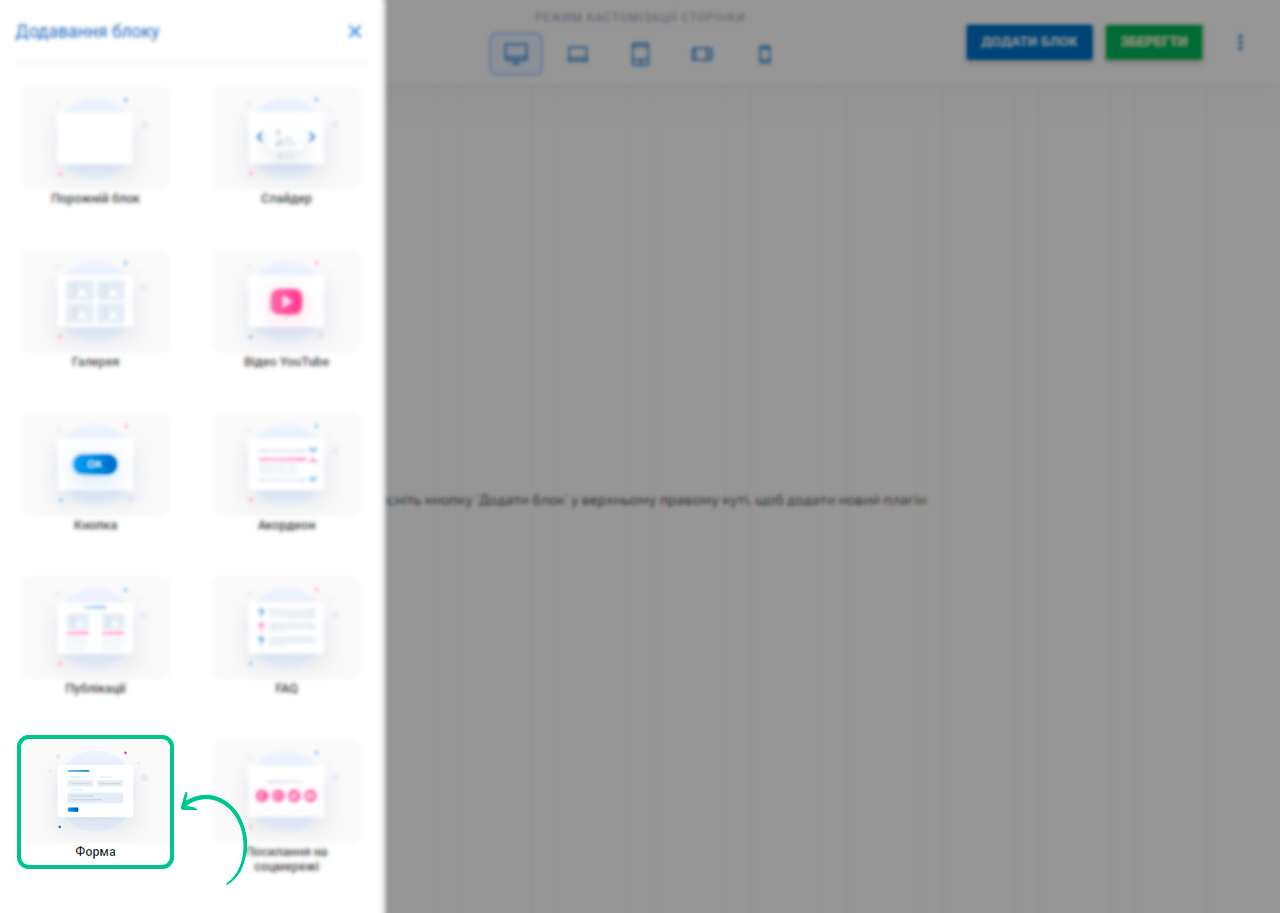
Після цього з'явиться бокова панель додавання блоку в якій потрібно перетягнути плагін «Форма» на сторінку сайту інтернет-магазину.
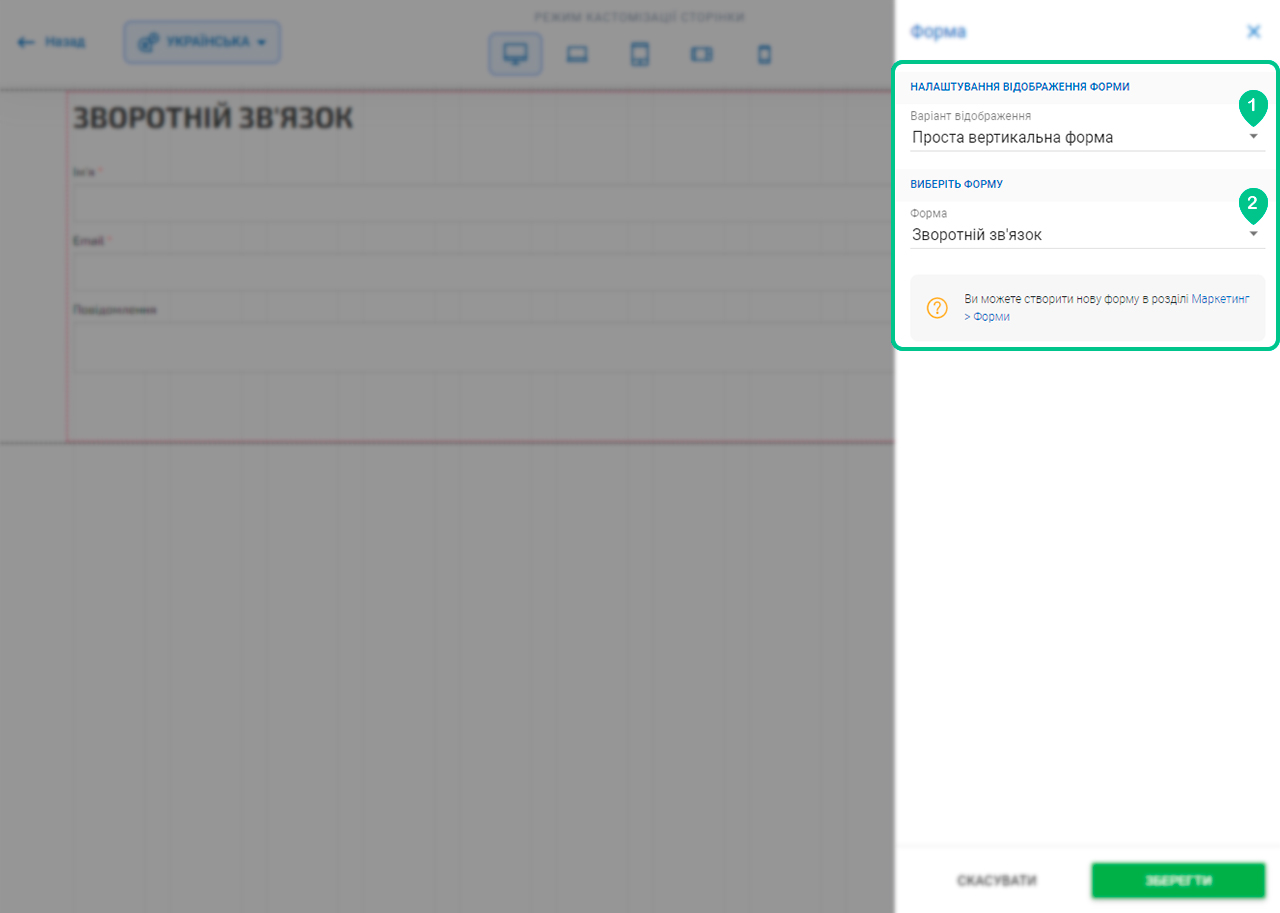
Після цього з'явиться бокова панель налаштування плагіну «Форма». Ця бокова панель має наступні налаштування.
- «Варіант відображення» 1 – це меню дозволяє вибрати наступні варіанти відображення форми на сторінці сайту інтернет-магазину, а саме: «Проста вертикальна форма», «Форма з двома колонками»;
- «Форма» 2 – це меню дозволяє вибрати створені форми.
Закінчивши з налаштуваннями плагіну «Форма» натисніть на кнопку «ЗБЕРЕГТИ». Після цього потрібно натиснути на кнопку «ЗБЕРЕГТИ» в редакторі макета.
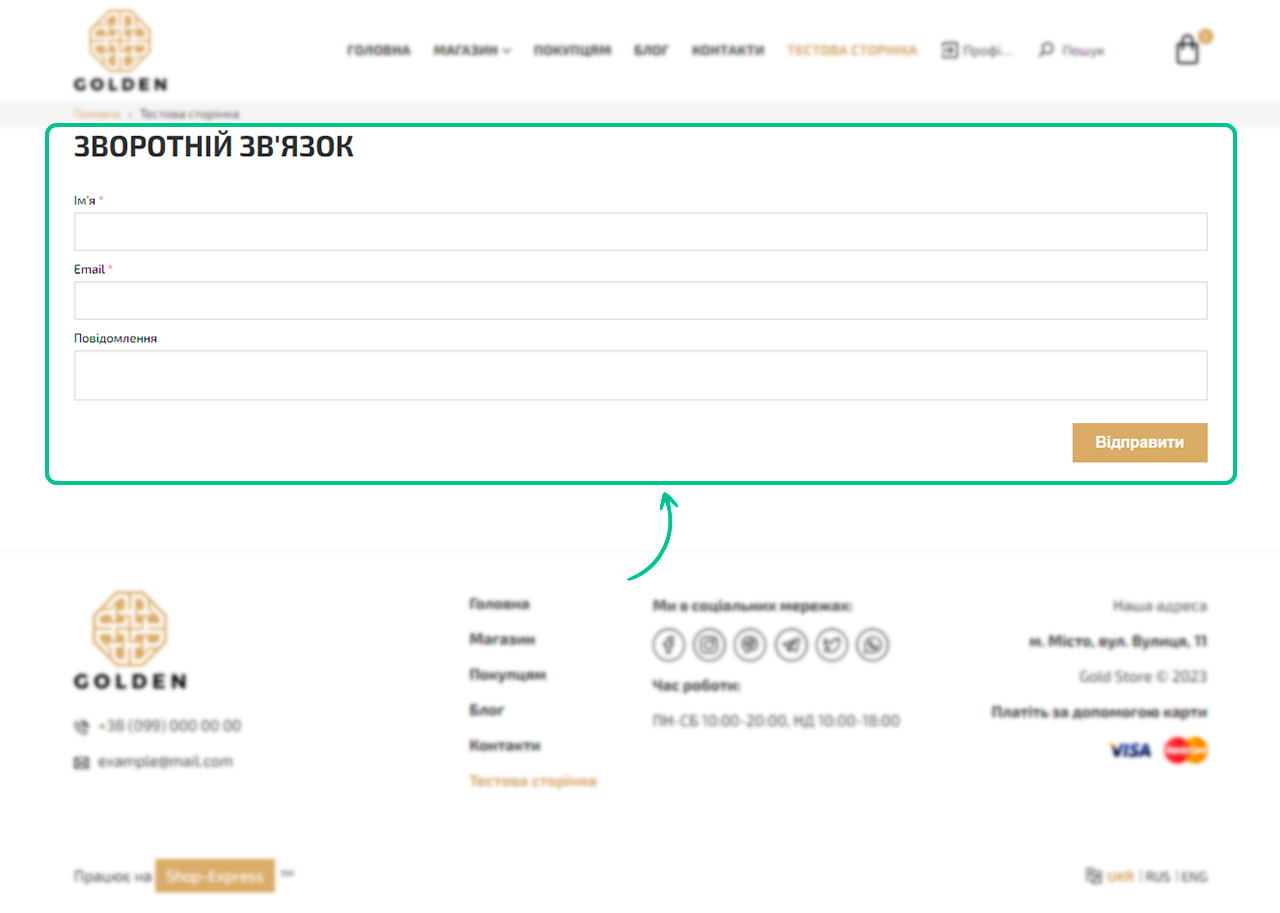
Розміщена форма в плагіні «Форма» виглядає наступним чином на сторінці сайту інтернет-магазину.
Відтепер можна збирати заявки за формою від клієнтів сайту інтернет-магазину.
Редагування створених форм
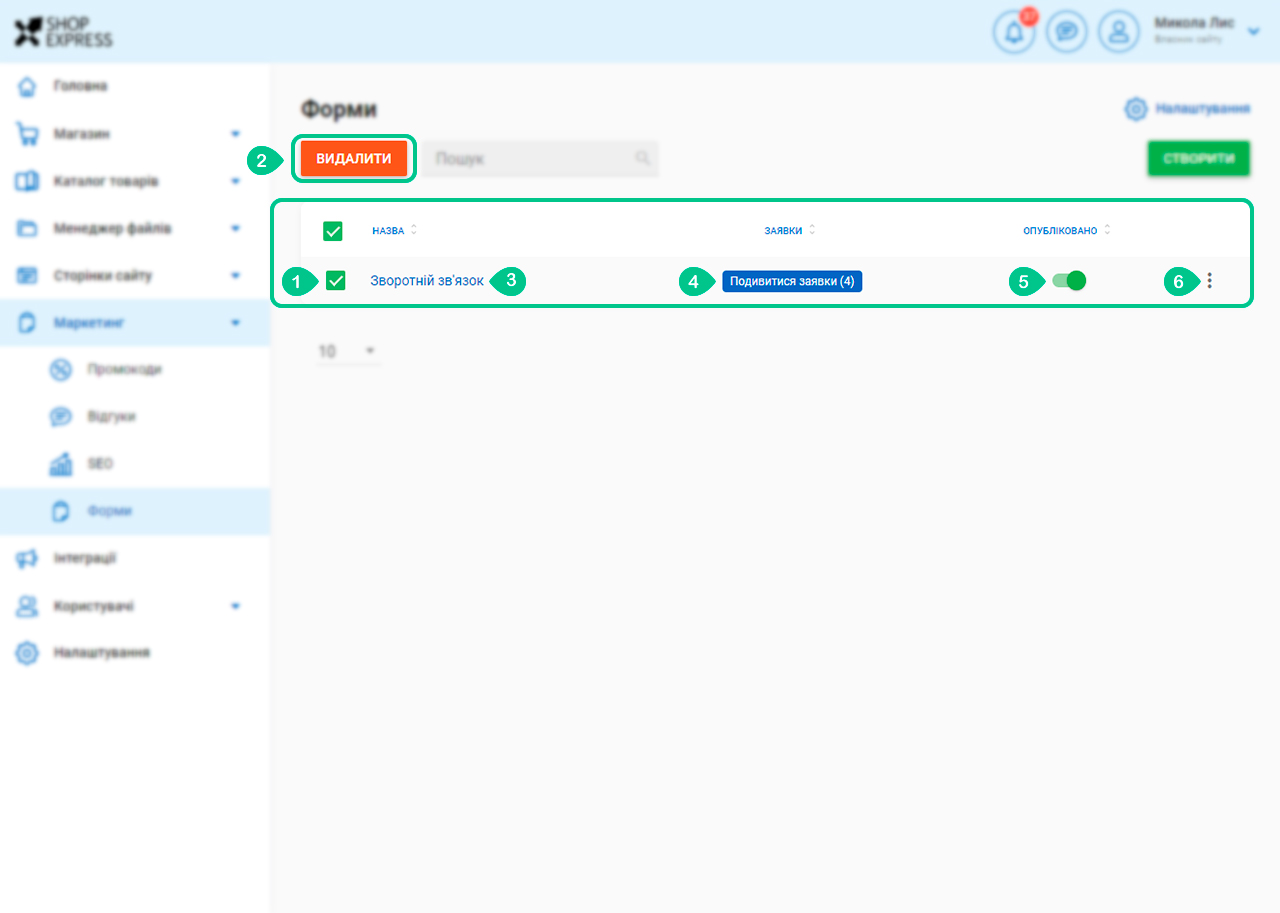
Створені форми можна виділити за допомогою чекбоксу 1 для їх подальшого видалення за допомогою кнопки «ВИДАЛИТИ» 2. Якщо натиснути на назву форми 3 можна перейти до сторінки редагування форми. За потреби можна перейти до списку заявок форми натиснувши на кнопку «Подивитися заявки» 4. Також можна зробити форму опублікованою чи неопублікованою за допомогою перемикача 5.
Якщо натиснути на меню додаткових дій (три крапки) 6 з'явиться випадаюче меню, в якому можна перейти до сторінки редагування форми натиснувши на пункт випадаючого меню «Редагувати», за потреби можна перейти до списку заявок форми за допомогою пункту випадаючого меню «Перейти до заявок» чи скопіювати форму використовуючи пункт випадаючого меню «Копіювати».
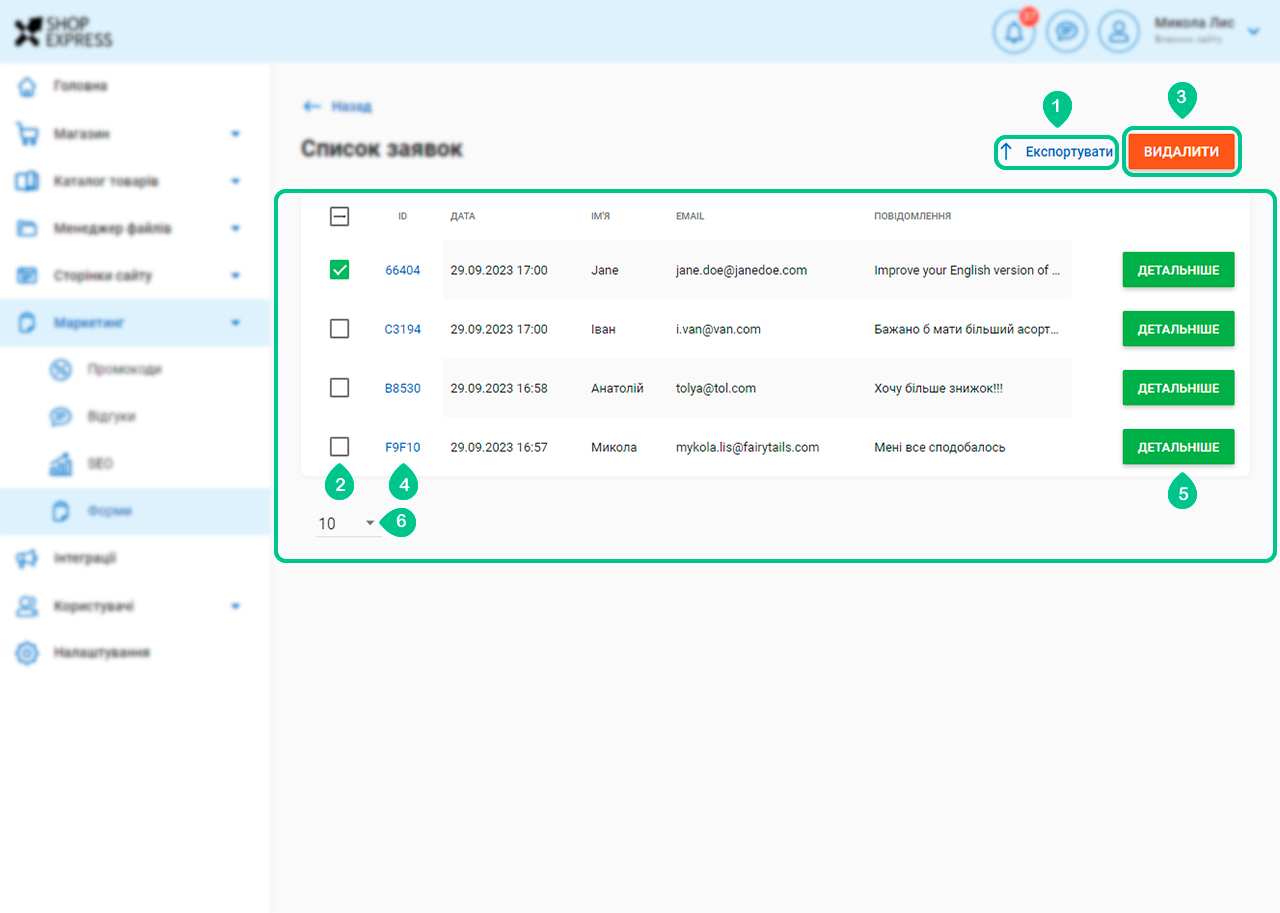
Переглянемо налаштування списку заявок форми. За потреби можна експортувати поточну сторінку списку заявок форми в файл формату «CSV» натиснувши на кнопку «Експортувати» 1. За потреби заявку можна виділити за допомогою чекбоксу 2 для її подальшого видалення за допомогою кнопки «ВИДАЛИТИ» 3. Якщо натиснути на «ID» заявки 4 можна перейти до спливаючого вікна деталей про заявку. Якщо натиснути на кнопку «ДЕТАЛЬНІШЕ» 5 відбудеться перехід до спливаючого вікна деталей про заявку. За потреби можна змінити кількість відображуваних заявок у списку заявок за допомогою меню «Елементів на сторінку» 6. Можна вибрати наступну кількість відображуваних заявок у списку заявок: 10, 25, 50, 100, 250, 500.
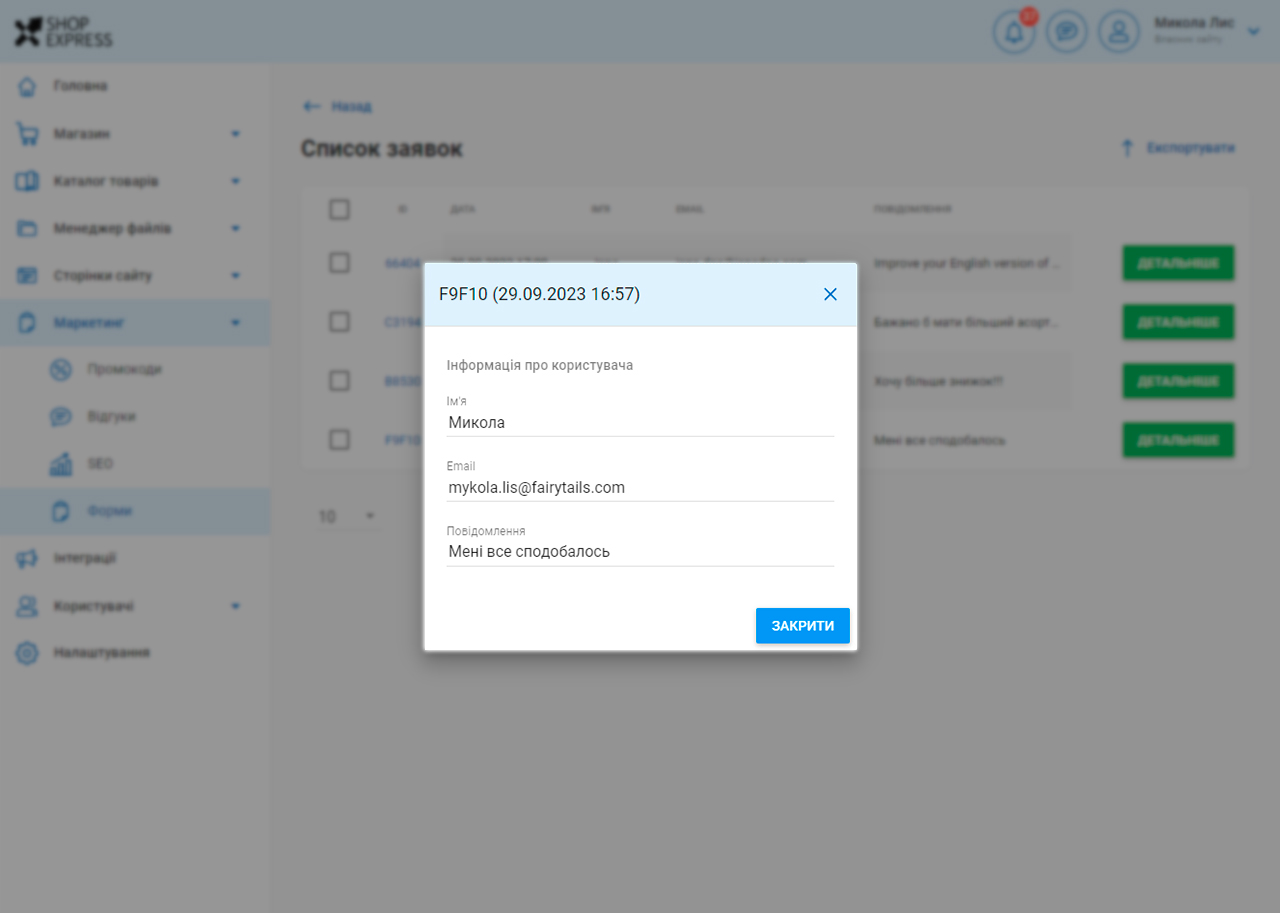
Спливаюче вікно деталей про заявку має такий вигляд.
Щоб створити форму в інтернет-магазині на платформі Shop-Express потрібно перейти до меню «Маркетинг → Форми» в системі управління сайтом. Далі потрібно натиснути на кнопку «СТВОРИТИ», обрати потрібний шаблон у випадаючому меню, зробити певні налаштування на сторінці створення форми та натиснути на кнопку «ЗБЕРЕГТИ».
Щоб редагувати форми в інтернет-магазині на платформі Shop-Express потрібно перейти до меню «Маркетинг → Форми» в системі управління сайтом. Далі потрібно натиснути на назву форми або на меню додаткових дій (три крапки) та обрати з випадаючого меню пункт «Редагувати». Після цього відбудеться перехід до сторінки редагування форми, зробіть потрібні налаштування та натисніть на кнопку «ЗБЕРЕГТИ».
Щоб скопіювати форму в інтернет-магазині на платформі Shop-Express потрібно перейти до меню «Маркетинг → Форми» в системі управління сайтом. Далі потрібно натиснути на меню додаткових дій (три крапки) та обрати пункт випадаючого меню «Копіювати». Після цього відбудеться перехід до сторінки копіювання форми, зробіть потрібні налаштування та натисніть на кнопку «ЗБЕРЕГТИ», щоб скопіювати форму.
Щоб розмістити форму на сайті інтернет-магазину на платформі Shop-Express потрібно перейти до редактора макета потрібної сторінки сайту інтернет-магазину. Знаходячись в редакторі макета потрібної сторінки сайту інтернет-магазину натисніть на кнопку «ДОДАТИ БЛОК». Після цього з'явиться бокова панель додавання блоку, перетягніть плагін «Форма» на сторінку сайту інтернет-магазину. Далі з'явиться бокова панель налаштування плагіну «Форма», оберіть потрібний варіант відображення форми та одну з наявних форм на сайті інтернет-магазину й натисніть на кнопку «ЗБЕРЕГТИ». Після цього натисніть на кнопку «ЗБЕРЕГТИ» в редакторі макета.
Щоб перейти до списку заявок форми в інтернет-магазині на платформі Shop-Express потрібно перейти до меню «Маркетинг → Форми» в системі управління сайтом. Далі потрібно натиснути на кнопку «Подивитися заявки» або натиснути на меню додаткових дій (три крапки) та обрати з випадаючого меню пункт «Перейти до заявок». Після цього відбудеться перехід до списку заявок форми інтернет-магазину.






















58 відгуків