Страницы сайта интернет-магазина
Обратите внимание, эта инструкция предназначена для версии системы управления сайтом <170. Актуальная инструкция доступна по ссылке.
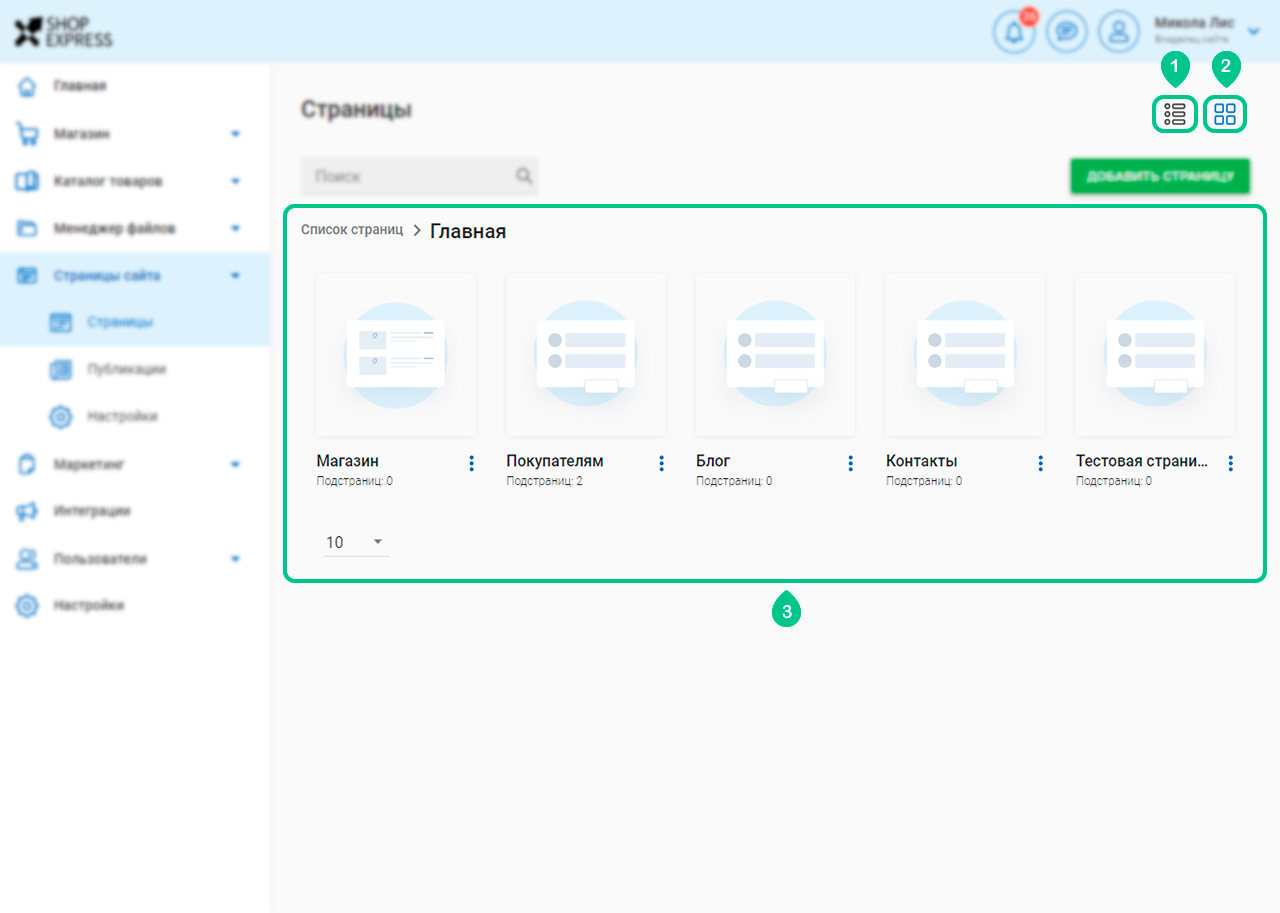
Страницы сайта – фундаментальная составляющая интернет-магазина. Страницы сайта используются для создания информационных страниц. Примером таких страниц могут быть: «Контакты», «Про нас», «Главная страница». Обычно в интернет-магазине уже есть определенный список готовых настроенных страниц сайта который стандартный в интернет-магазине, но платформа не ограничивает в создании собственных страниц сайта под определенные потребности.
Страницы могут содержать публикации, примером страницы с публикациями может быть страница блога. Блог – страница сайта, а статьи в блоге – публикации. Страница может содержать подстраницы, а публикация есть конечным элементом страницы и публикация не может содержать под публикации.
Чтобы начать работу со страницами сайта интернет-магазина нужно перейти в меню «Страницы сайта → Страницы» в системе управления сайтом. При необходимости можно установить количество отображаемых страниц при помощи меню «Элементов на страницу». Можно выбрать следующее количество элементов на странице: 10, 25, 50, 100, 250, 500.
Добавление новой страницы
Страницы сайта имеют свою иерархию, то есть каждая страница может иметь подстраницы, которые на сайте будут выводиться в иерархическом виде. Например, страница «Покупателям» может иметь подстраницу «Контакты».
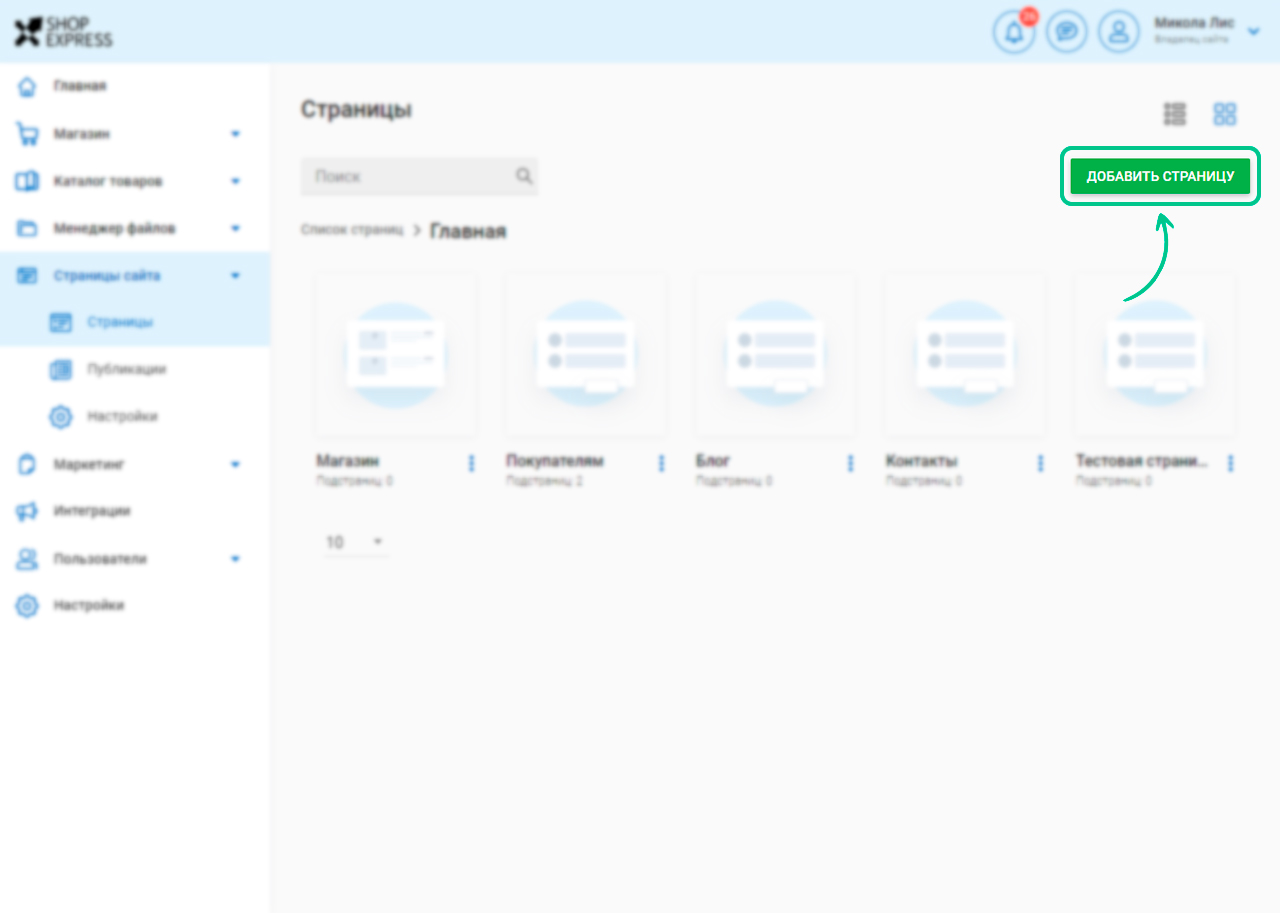
Чтобы перейти к странице добавления новой страницы сайта интернет-магазина нужно нажать на кнопку «ДОБАВИТЬ СТРАНИЦУ».
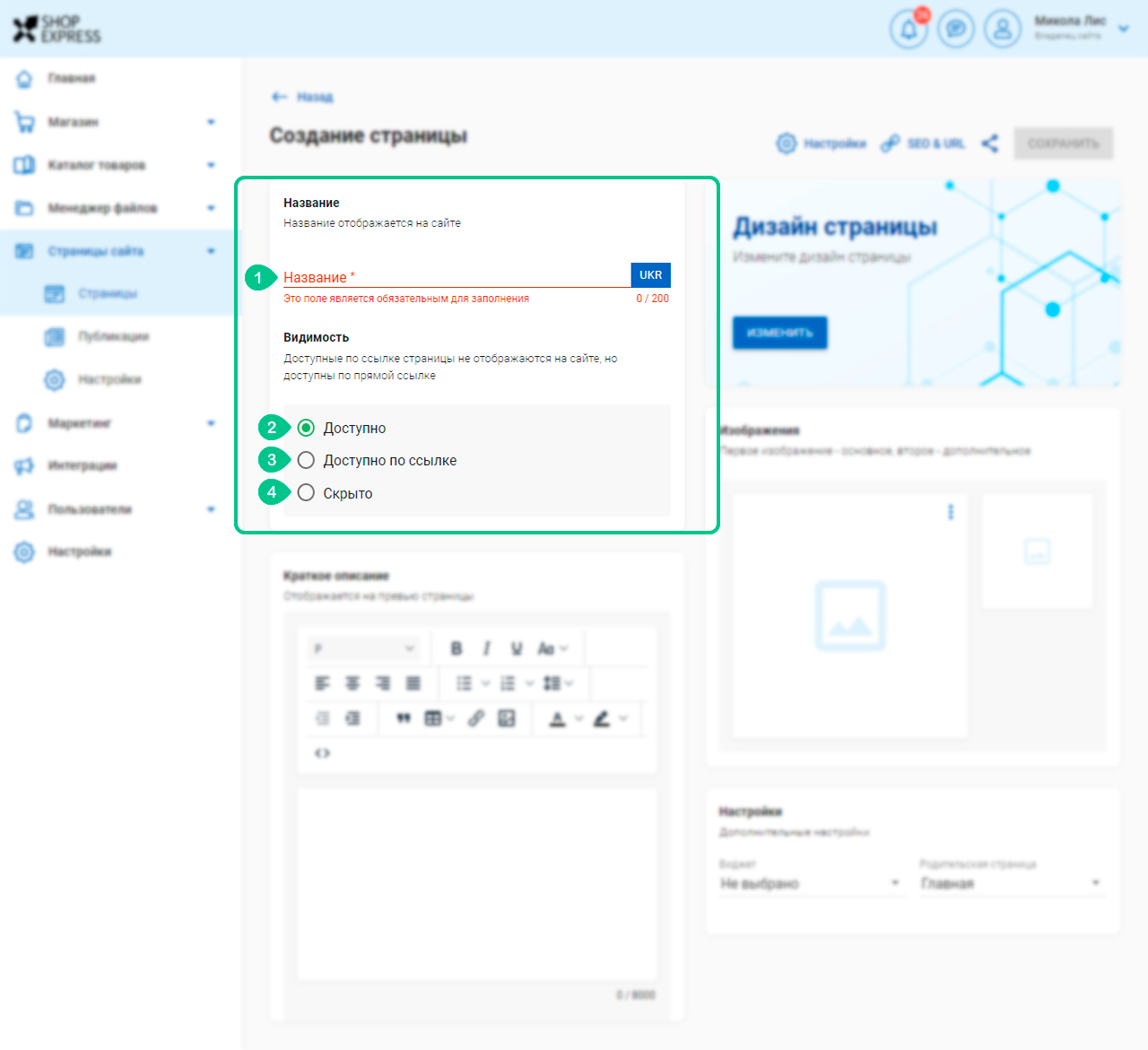
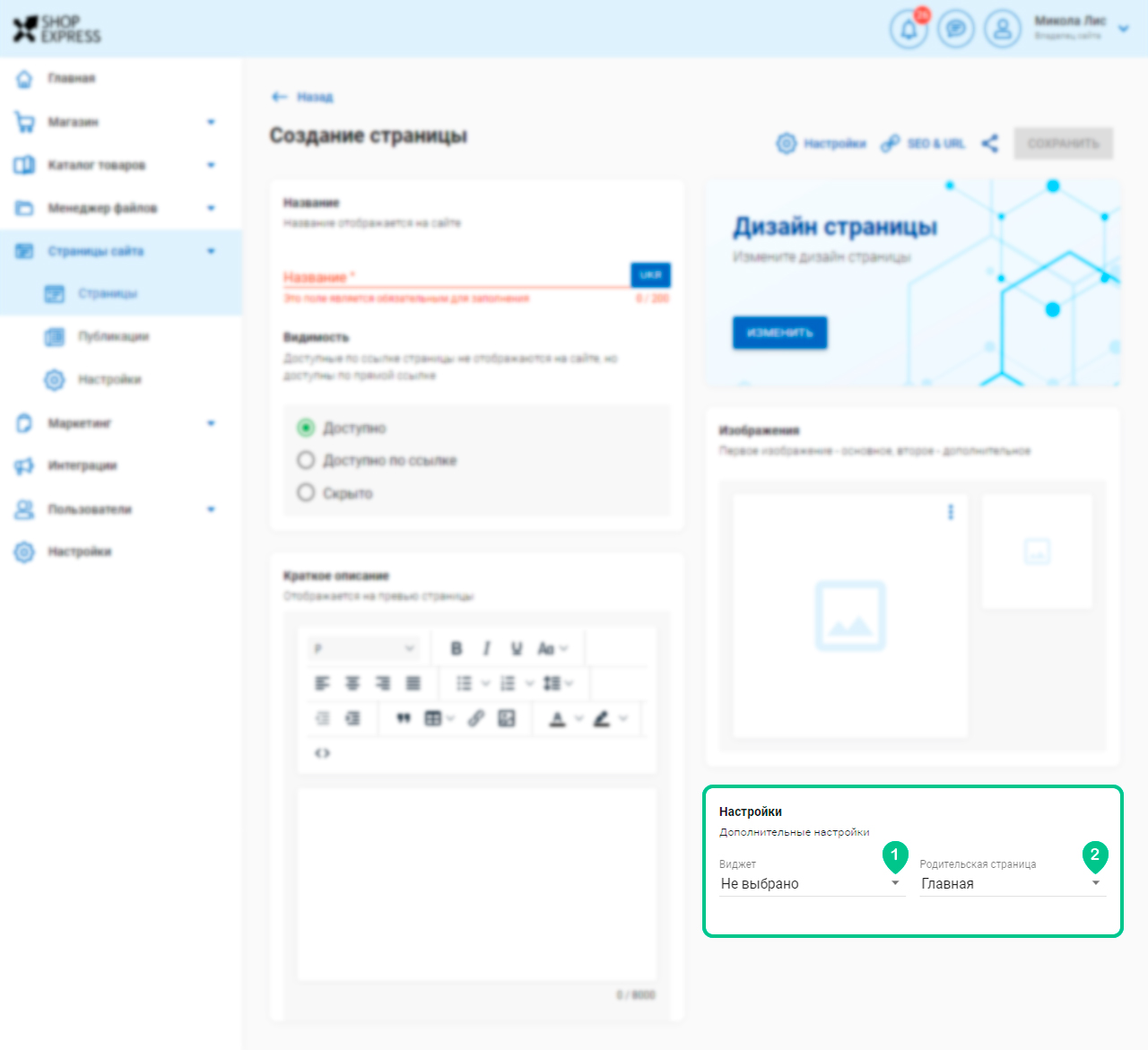
После этого произойдет переход к странице добавления новой страницы сайта интернет-магазина. Необходимо ввести название страницы интернет-магазина 1 на всех языках, которые имеются в интернет-магазине. Далее нужно выбрать один из доступных статусов видимости, а именно: «Доступно» 2, «Доступно по ссылке» 3, то есть клиент будет иметь доступ к странице только если у него имеется ссылка на эту страницу и «Скрыто» 4, то есть клиент не будет иметь доступ к этой странице, но она будет в системе управления сайта.
При необходимости можно установить краткое описание страницы 1 и форматировать краткое описание при помощи панели форматирования 2.
Краткое описание страницы возможно отображать в настройках плагина «Меню» редактора макета. Узнать больше про редактор макета можно по ссылке.
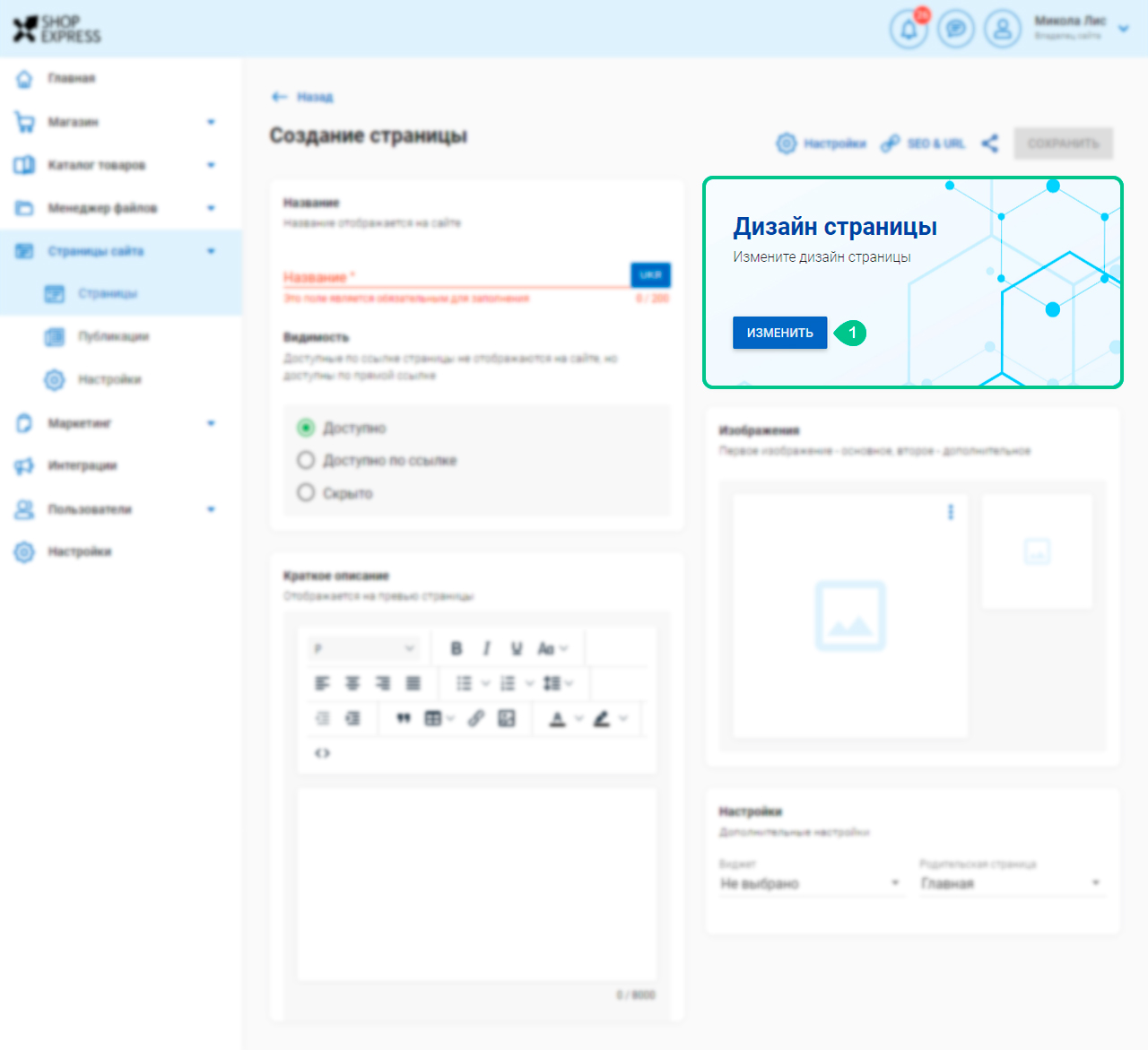
Следующим шагом можно перейти к созданию дизайна страницы с помощью редактора макета нажав на кнопку «ИЗМЕНИТЬ» 1 в блоке «Дизайн страницы».
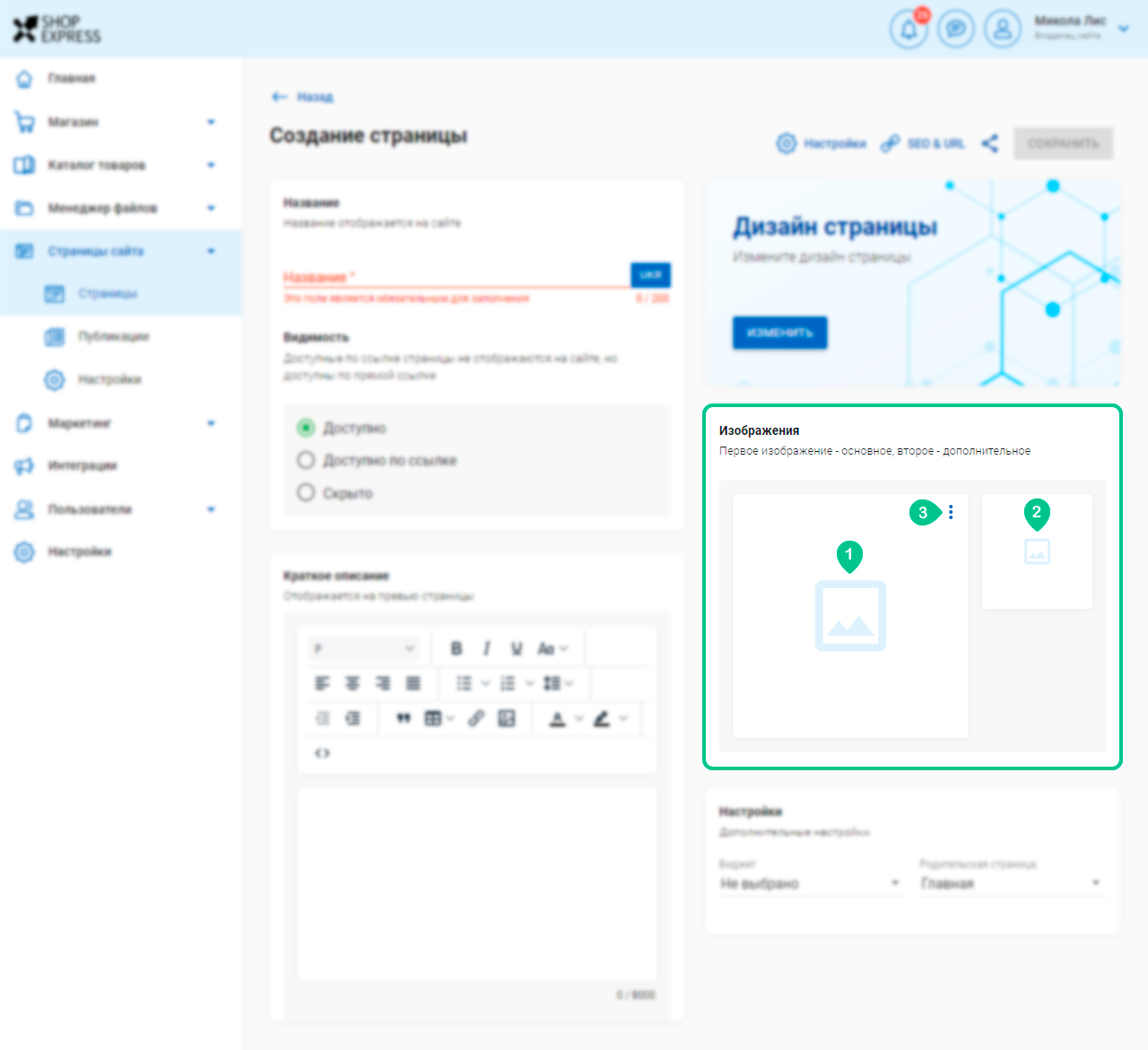
При необходимости можно установить основное 1 и дополнительное 2 изображение страницы нажав на соответствующие пиктограммы. Также установить изображения можно нажав на меню дополнительных действий (три точки) 3 и выбрав пункт выпадающего меню «Добавить изображение». Также в этом выпадающем меню можно удалить установленное изображение при помощи кнопки «Удалить».
Изображения страницы отображаются в системе управления сайтом и в плагине «Меню» редактора макета. Выбор изображения происходит при помощи менеджера файлов. Узнать детальнее про менеджера файлов можно по ссылке.
Для созданной страницы можно установить один из доступных на сайте интернет-магазина виджетов нажав на меню «Виджет» 1. Также нужно установить родительскую страницу (то есть сделать страницу самостоятельной или подстраницей другой страницы) созданной страницы при помощи меню «Родительская страница» 2. Закончив с настройками нажмите на кнопку «СОХРАНИТЬ», чтобы создать страницу.
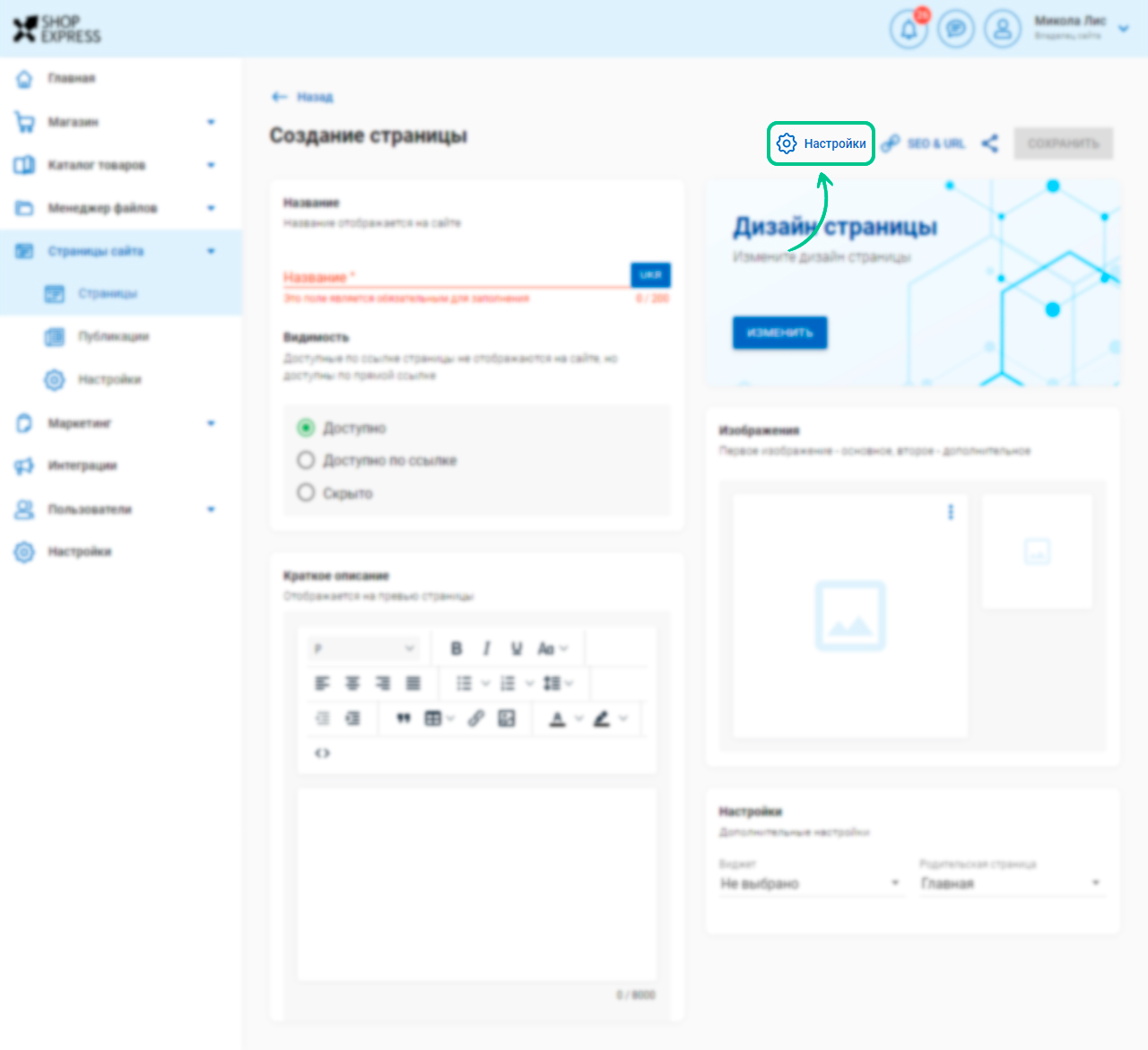
При необходимости можно перейти к настройкам шаблона страницы нажав на кнопку «Настройки».
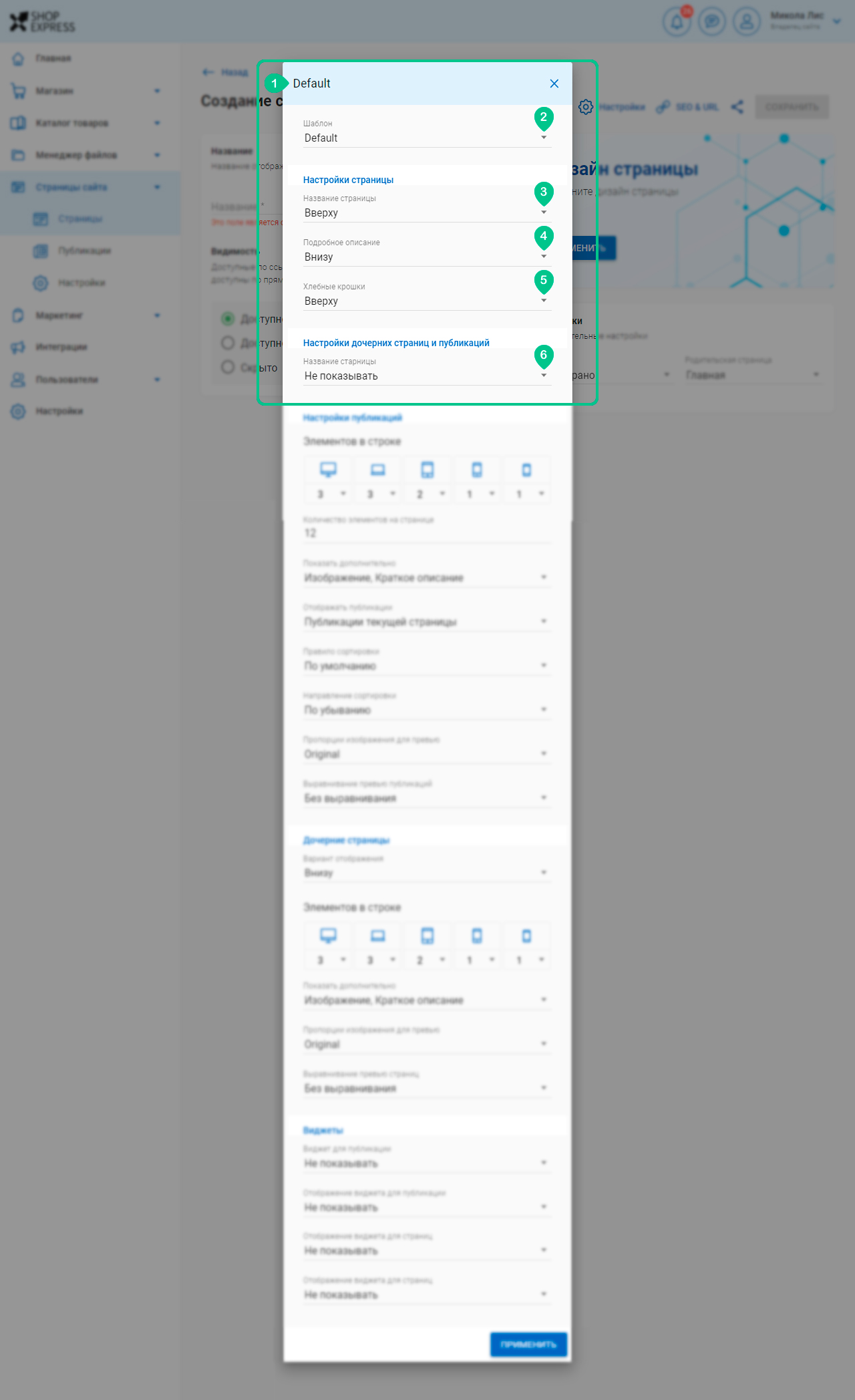
После этого появится всплывающее окно настроек шаблона страницы. Заголовок этого окна имеет название шаблона, который используется 1. Выбрать один из доступных шаблонов на сайте интернет-магазина можно нажав на меню «Шаблон» 2 и выбрать из выпадающего меню нужный шаблон. Стоит отметить, что каждый из шаблонов имеет собственные настройки. Блок всплывающего окна «Настройки страницы» имеет следующие настройки.
- «Название страницы» 3 – это меню отвечает за расположение названия страницы. Можно выбрать следующие варианты расположения названия страницы: «Не показывать», «Вверху»;
- «Подробное описание» 4 – это меню отвечает за расположение детального описания страницы. Можно выбрать следующие варианты размещения детального описания страницы: «Не показывать», «Вверху», «Внизу»;
- «Хлебные крошки» 5 – это меню отвечает за расположение «хлебных крошек», то есть путь к странице на сайте интернет-магазина. Можно выбрать следующие варианты размещения «хлебных крошек»: «Не показывать», «Вверху», «Внизу».
Блок всплывающего окна «Настройка дочерних страниц и публикаций» имеет следующие настройки.
- «Название страницы» 6 – это меню отвечает за отображение названия дочерних страниц и публикаций этой страницы. Можно выбрать следующие варианты размещения названий дочерних страниц и публикаций: «Не показывать», «Вверху».
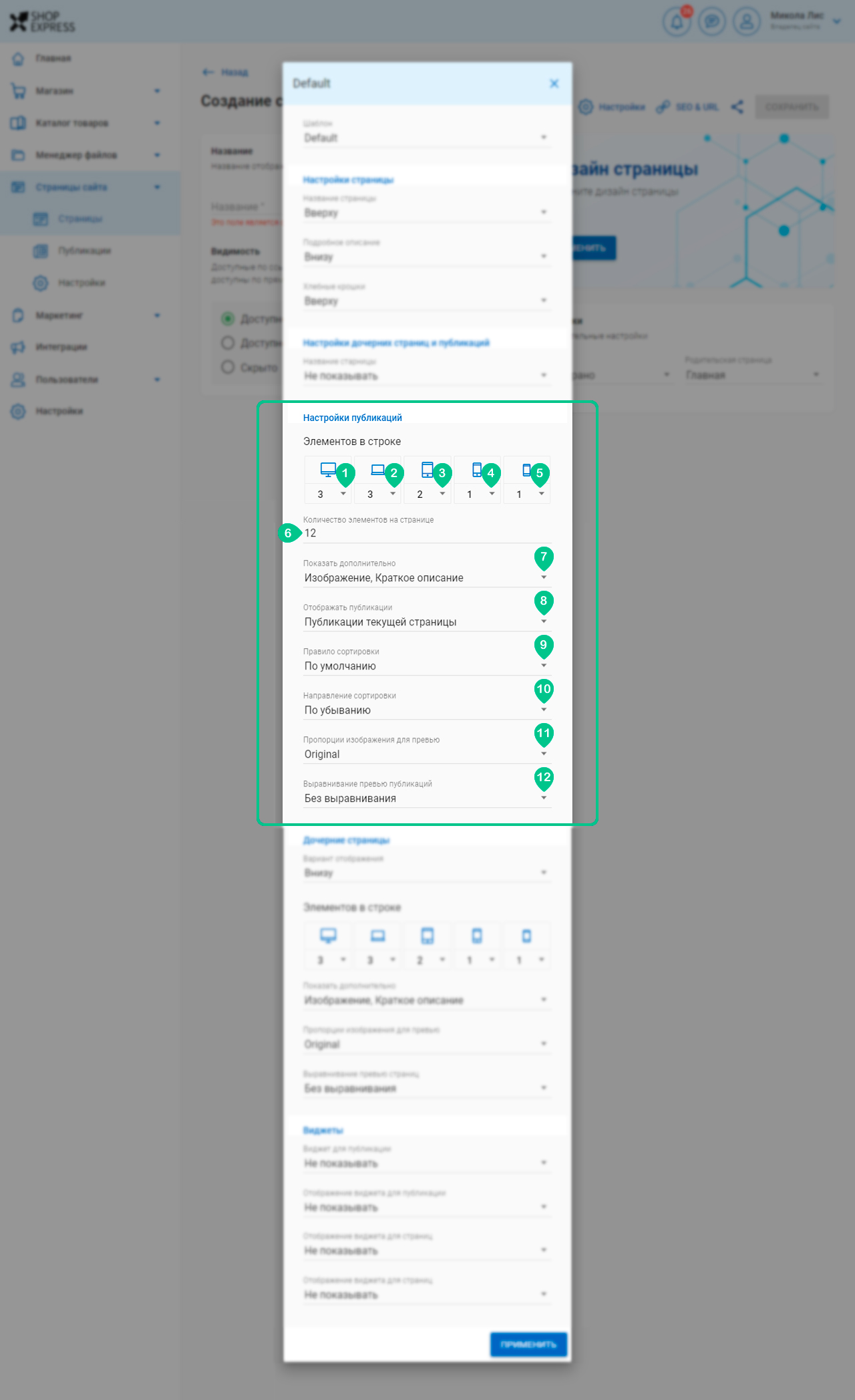
Блок всплывающего окна «Настройка публикаций» имеет следующие настройки.
- «Широкоэкранный» 1 – это меню отвечает за количество элементов в строке для компьютерной версии публикации на странице сайта интернет-магазина. Можно выбрать следующее количество элементов в строке для компьютерной версии: 1, 2, 3, 4, 5, 6, 7, 8. 9, 10, 11, 12;
- «Настольный» 2 – это меню отвечает за количество элементов в строке для ноутбучной версии публикации на странице сайта интернет-магазина. Можно выбрать следующее количество элементов в строке для ноутбучной версии: 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12;
- «Планшетный» 3 – это меню отвечает за количество элементов в рядке для планшетной версии публикации на странице сайта интернет-интернет магазина. Можно установить следующее количество элементов в строке для планшетной версии: 1, 2, 3, 4, 5, 6;
- «Мобильный (горизонтальный)» 4 – это меню отвечает за количество элементов в строке для горизонтального расположения мобильной версии публикации на странице сайта интернет-магазина. Можно установить следующее количество элементов в строке для горизонтальной мобильной версии: 1, 2, 3;
- «Мобильный (вертикальный)» 5 – это меню отвечает за количество элементов в строке для вертикального расположения мобильной версии публикации на странице сайта интернет-магазина. Можно установить следующее количество элементов в строке для вертикальной мобильной версии: 1, 2, 3;
- «Количество элементов на странице» 6 – это поле отвечает за общее количество элементов для публикации на странице сайта интернет-магазина;
- «Показать дополнительно» 7 – это меню отвечает за показ дополнительных элементов на странице. Можно выбрать показ следующих дополнительных элементов: «Дата», «Изображение», «Краткое описание»;
- «Показать публикации» 8 – это меню отвечает за показ публикаций на странице сайта интернет-магазина. Можно выбрать следующие варианты показа публикаций: «Публикации текущей страницы», «Публикации дочерних страниц», «Публикации текущих и дочерних страниц»;
- «Правила сортировки» 9 – это меню отвечает за выбор параметра сортировки доступных публикаций сайта интернет-магазина. Можно выбрать следующие параметры сортировки: «По умолчанию», «Имя», «Дата»;
- «Направление сортировки» 10 – это меню отвечает за направление сортировки согласно выбранного правила сортировки. Можно выбрать следующие направления сортировки: «По возрастанию», «По убыванию»;
- «Пропорции изображения для превью» 11 – это меню отвечает за пропорции для изображений превью публикации. Можно выбрать следующие пропорции по высота:ширина: «Original», «10:1», «10:2», «10:3», «10:4», «10:5», «10:6», «10:7», «10:8», «10:9», «10:10», «9:10», «8:10», «7:10», «6:10», «5:10», «4:10», «3:10», «2:10», «1:10»;
- «Выравнивание превью публикаций» 12 – это меню отвечает за выравнивание превью публикации согласно определенного параметра. Можно выбрать следующие параметры выравнивания превью публикаций: «Без выравнивания», «По линии», «По сетке».
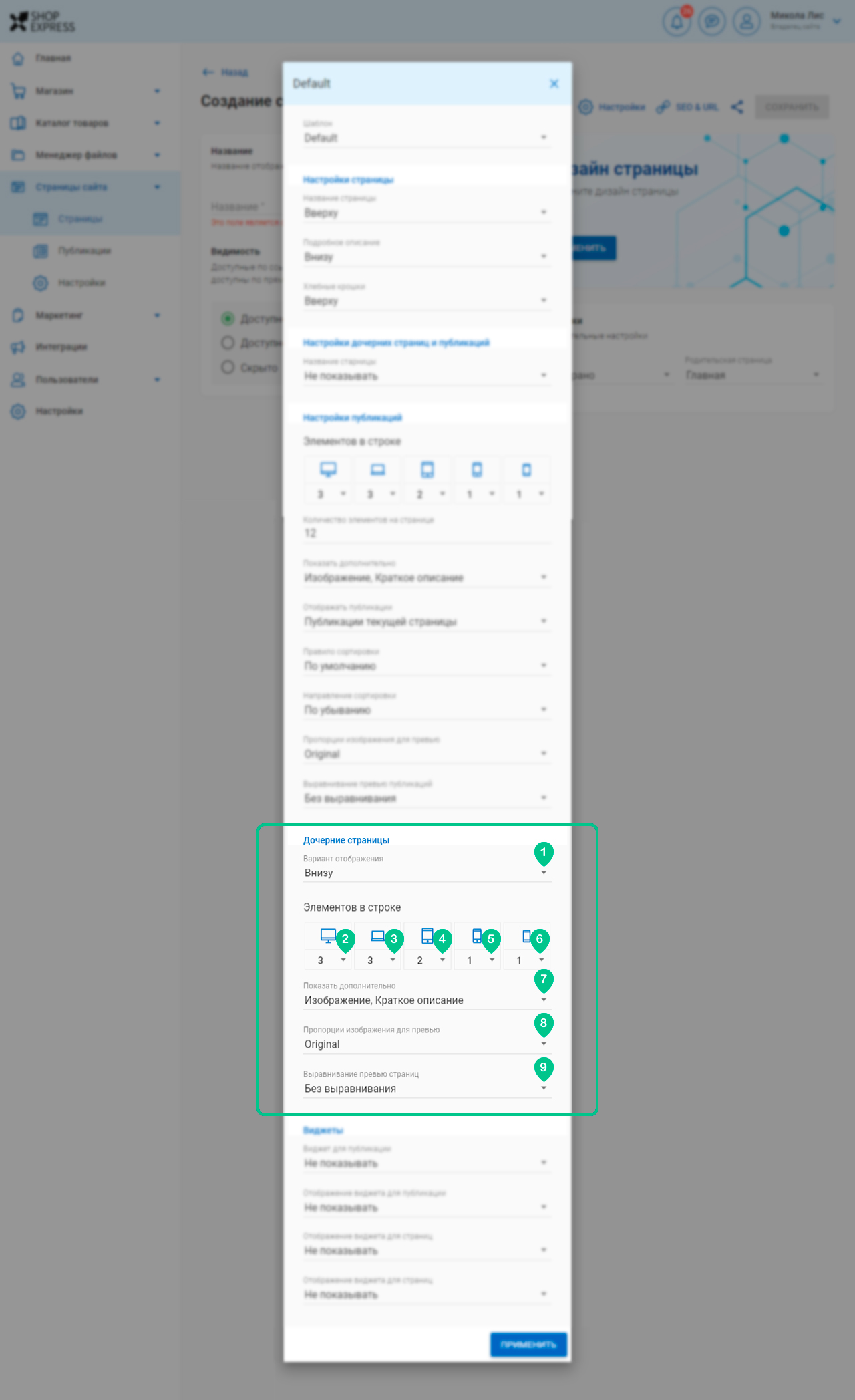
Блок всплывающего окна «Дочерние страницы» имеет следующие настройки.
- «Вариант отображения» 1 – это меню отвечает за место расположения дочерней страницы на странице сайта интернет-магазина. Можно выбрать следующие варианты отображения дочерней страницы: «Не показывать», «Вверху», «Внизу», «Лево», «Право»;
- «Широкоэкранный» 2 – это меню отвечает за количество элементов в строке для компьютерной версии дочерней страницы сайта интернет-магазина. Можно выбрать следующее количество элементов в строке для компьютерной версии: 1, 2, 3, 4, 5, 6, 7, 8. 9, 10, 11, 12;
- «Настольный» 3 – это меню отвечает за количество элементов в строке для ноутбучной версии дочерней страницы сайта интернет-магазина. Можно выбрать следующее количество элементов в строке для ноутбучной версии: 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12;
- «Планшетный» 4 – это меню отвечает за количество элементов в строке для планшетной версии дочерней страницы сайта интернет-магазина. Можно установить следующее количество элементов в строке для планшетной версии: 1, 2, 3, 4, 5, 6;
- «Мобильный (горизонтальный)» 5 – это меню отвечает за количество элементов в строке для горизонтальной мобильной версии дочерней страницы сайта интернет-магазина. Можно установить следующее количество элементов в строке для горизонтальной мобильной версии: 1, 2, 3;
- «Мобильный (вертикальный)» 6 – это меню отвечает за количество элементов в строке для вертикальной мобильной версии дочерней страницы сайта интернет-магазина. Можно установить следующее количество элементов в строке для вертикальной мобильной версии: 1, 2, 3;
- «Показать дополнительно» 7 – это меню отвечает за показ дополнительных элементов на дочерней странице. Можно выбрать показ следующих дополнительных элементов: «Дата», «Изображение», «Краткое описание»;
- «Пропорции изображения для превью» 8 – это меню отвечает за пропорции для изображений превью дочерней страницы. Можно выбрать следующие пропорции по высота:ширина: «Original», «10:1», «10:2», «10:3», «10:4», «10:5», «10:6», «10:7», «10:8», «10:9», «10:10», «9:10», «8:10», «7:10», «6:10», «5:10», «4:10», «3:10», «2:10», «1:10»;
- «Выравнивание превью страниц» 9 – это меню отвечает за выравнивание превью дочерней страницы. Можно выбрать следующие параметры выравнивания превью дочерней страницы: «Без выравнивания», «По линии», «По сетке».
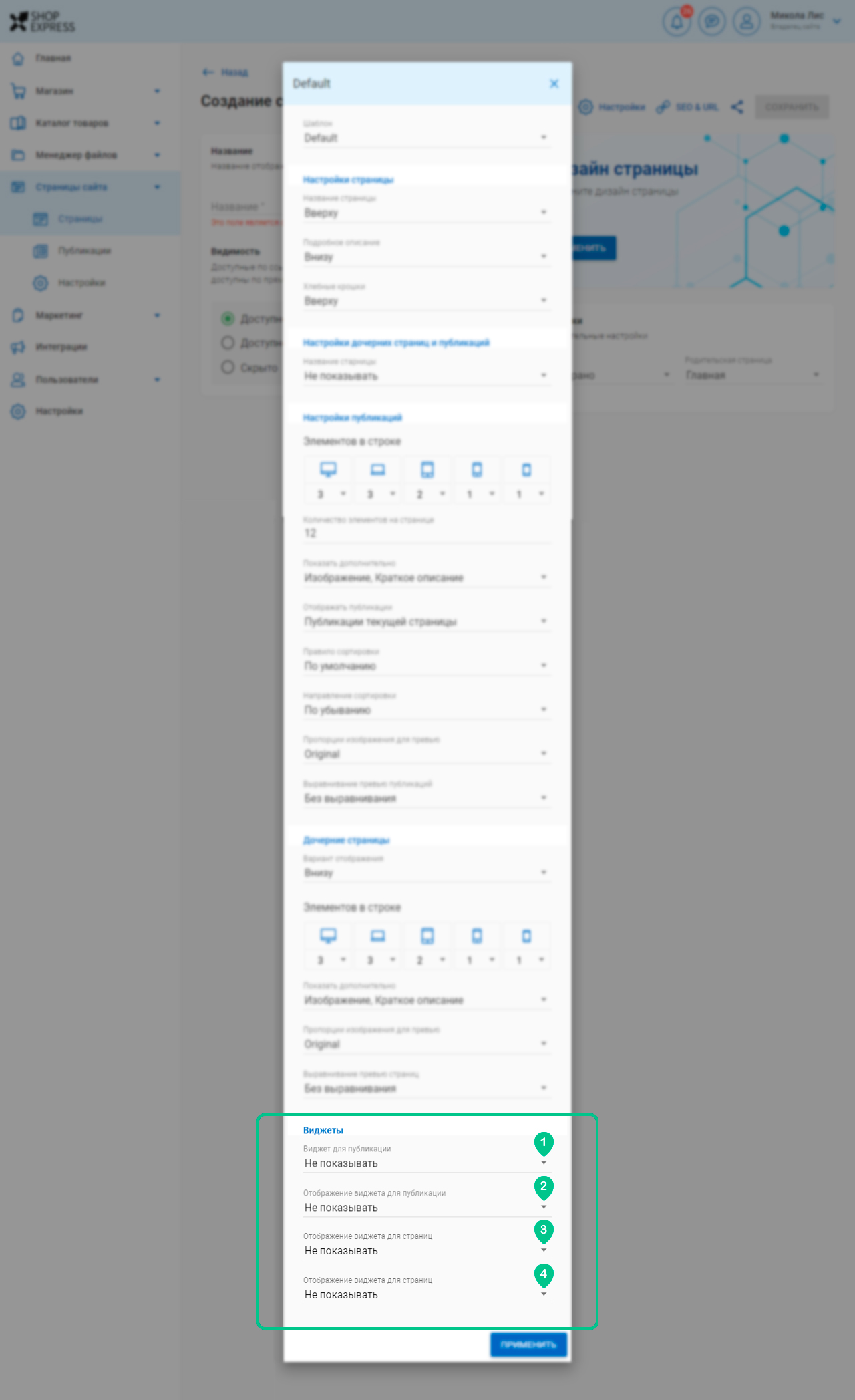
Блок всплывающего окна «Виджеты» имеет следующие настройки.
- «Виджет для публикации» 1 – это меню дает возможность установить один из доступных виджетов на сайте интернет-магазина для доступных публикаций страницы интернет-магазина;
- «Отображение виджета для публикации» 2 – это меню отвечает за отображение виджета для публикации. Можно выбрать следующие варианты отображения виджета для публикации: «Не выбрано», «Вверху», «Внизу»;
- «Виджет для страницы» 3 – это меню дает возможность установить один из доступных виджетов на сайте интернет-магазина для страницы;
- «Отображение виджета для страницы» 4 – это меню отвечает за отображение виджета для страницы. Можно выбрать следующие варианты отображения виджета для страницы: «Не выбрано», «Вверху», «Внизу».
Закончив с настройками шаблона нажмите на кнопку «ПРИМЕНИТЬ».
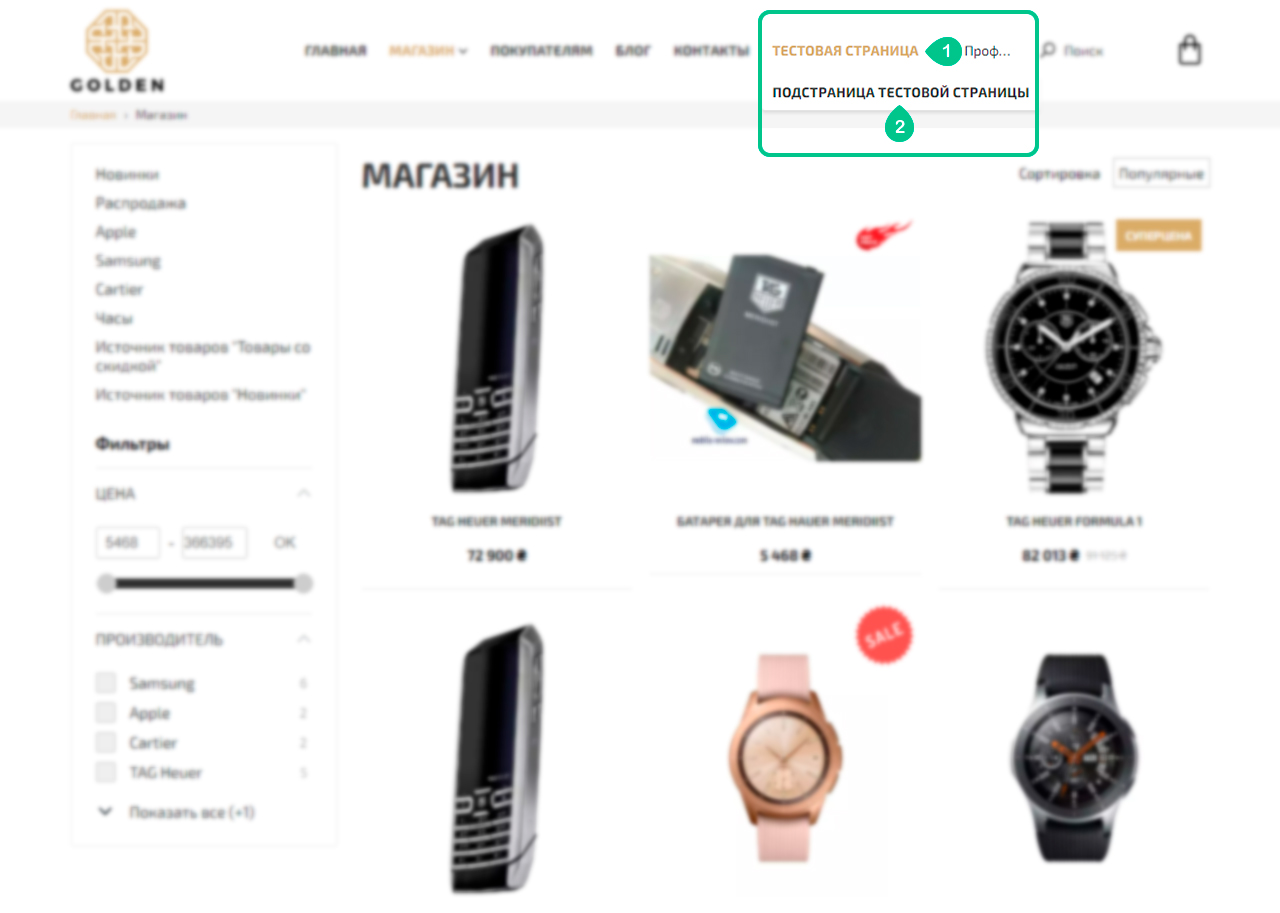
В меню сайта интернет-магазина отображаются созданные страницы 1 и имеющиеся подстраницы 2.
Редактирование имеющихся страниц
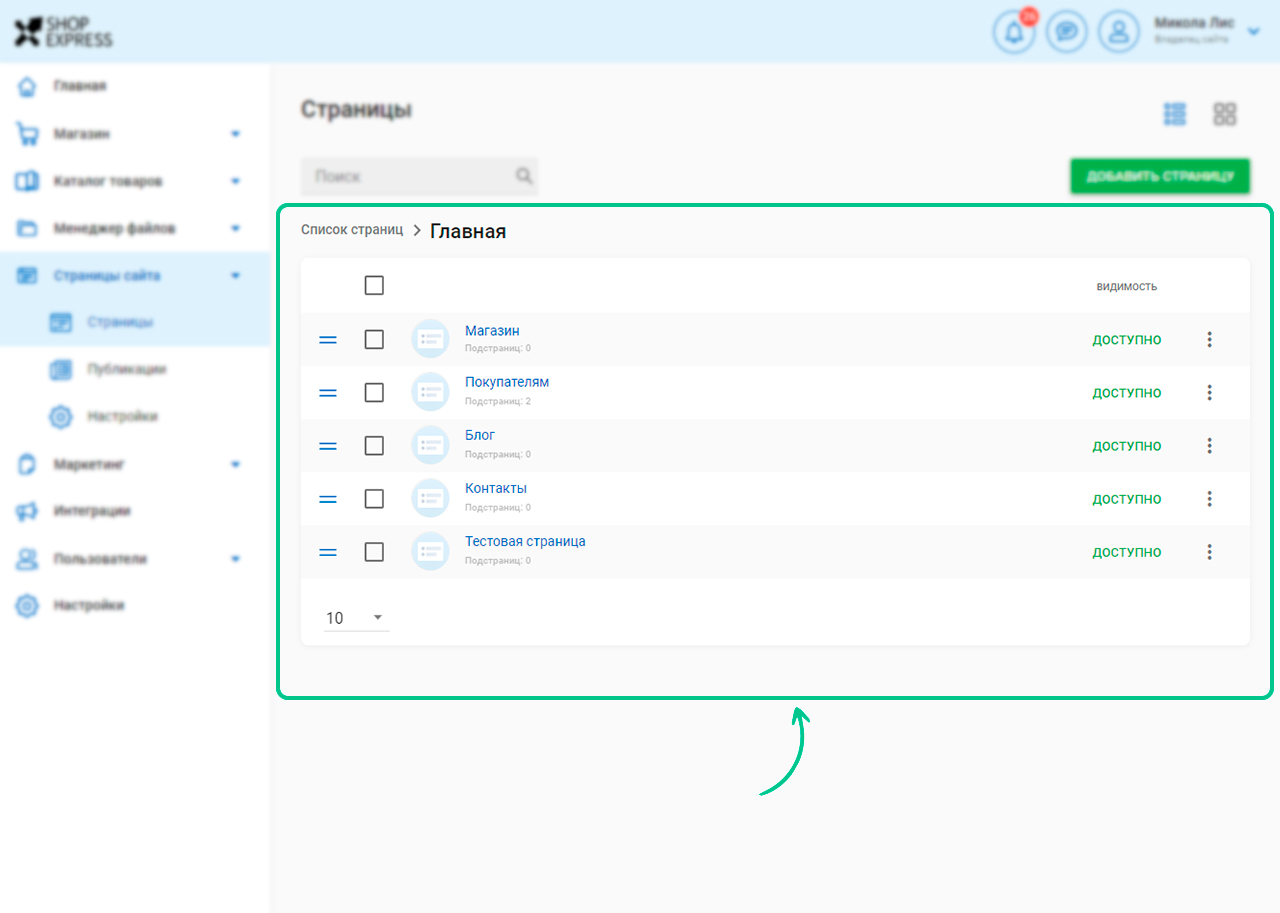
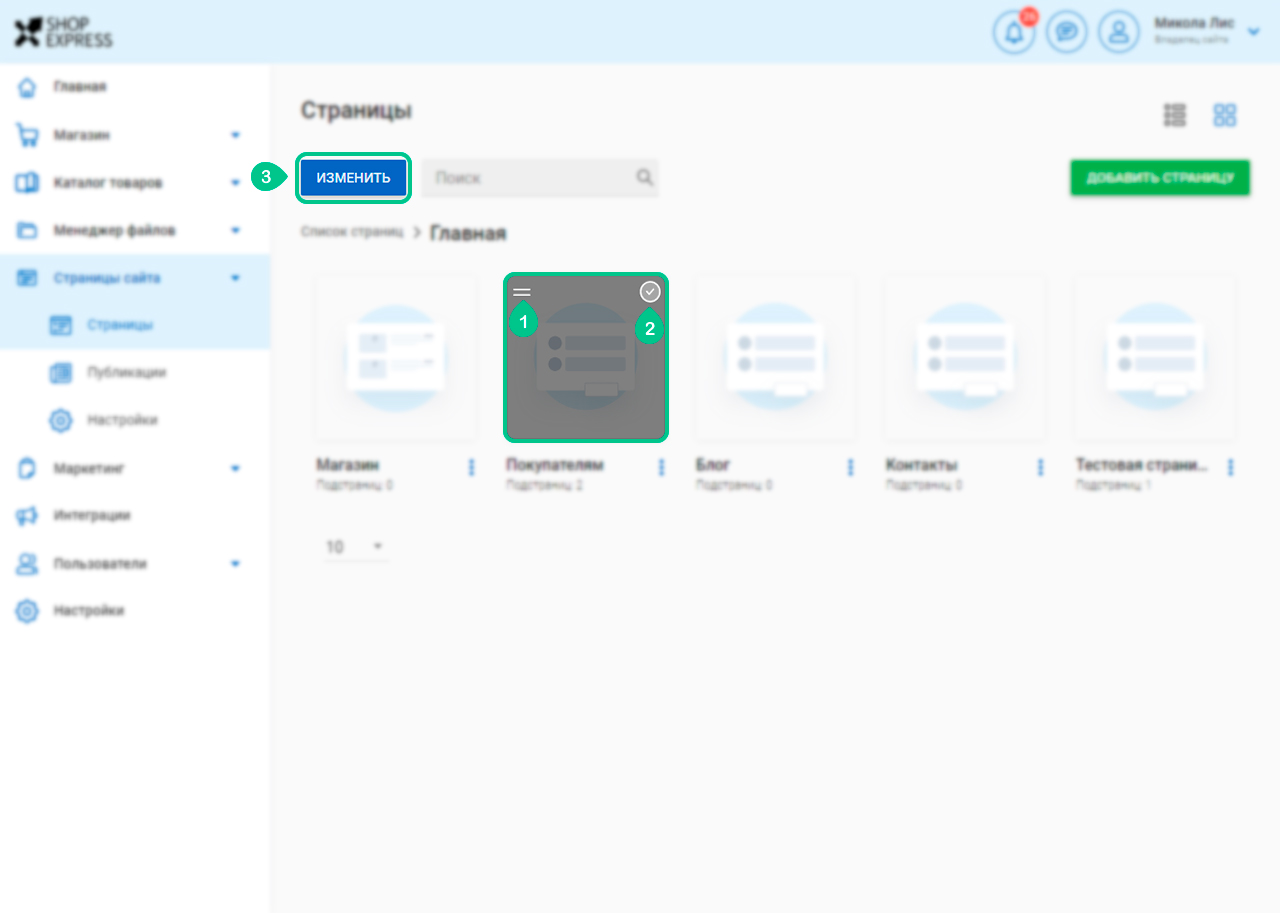
Рассмотрим как редактировать страницы сайта интернет-магазина для вида списка страниц «Плитки». Страницы можно перемещать в списке страниц нажав на кнопку «Изменить позицию» 1 и перетянув страницу в нужное место. Если нажать на круглый чекбокс 2 можно удалить страницу для ее последующего изменения при помощи кнопки «ИЗМЕНИТЬ» 3.
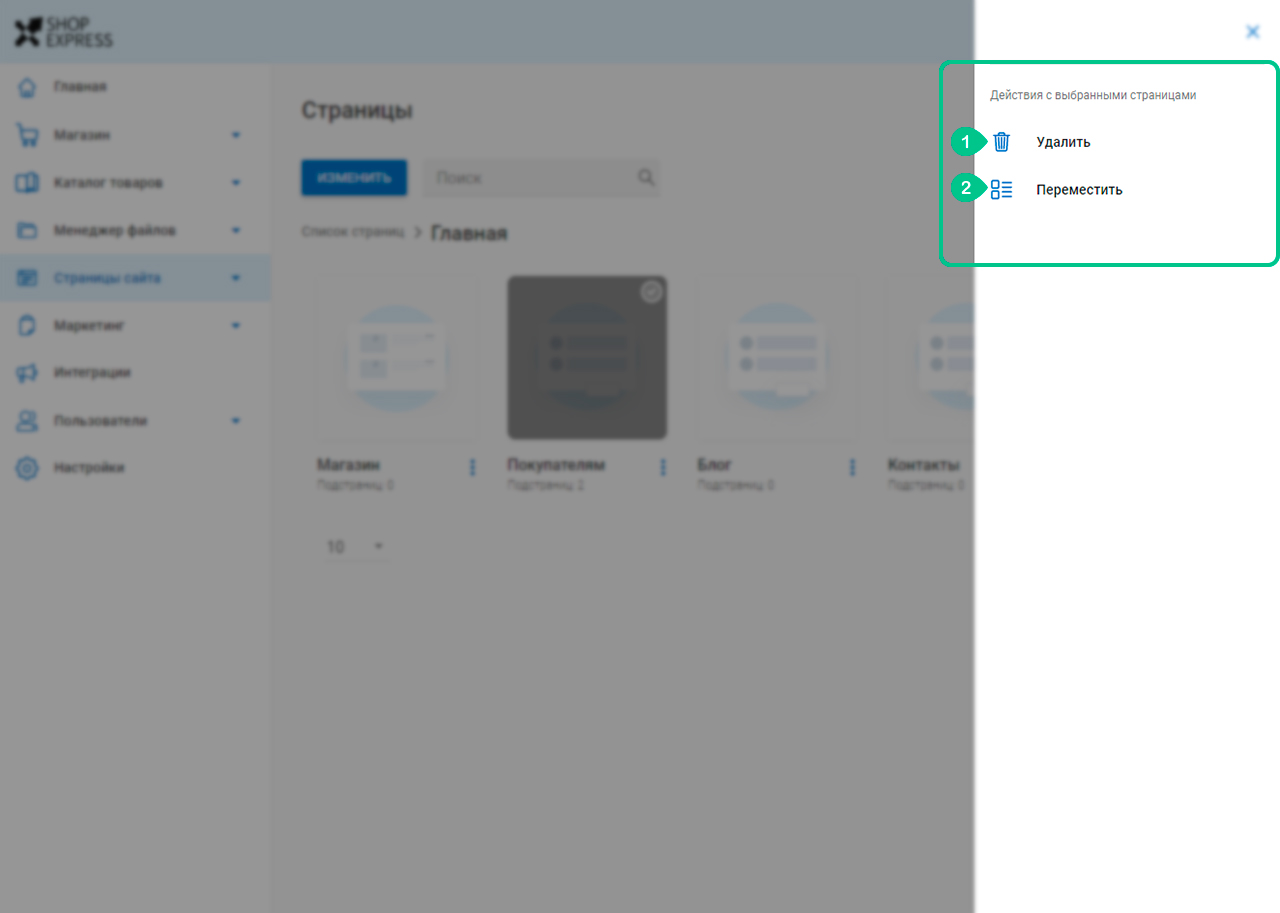
Нажав на кнопку «ИЗМЕНИТЬ» появится боковая панель, в которой можно удалить страницу при помощи кнопки «Удалить» 1 или перейти к всплывающему окну перемещения страницы нажав на кнопку «Переместить» 2.
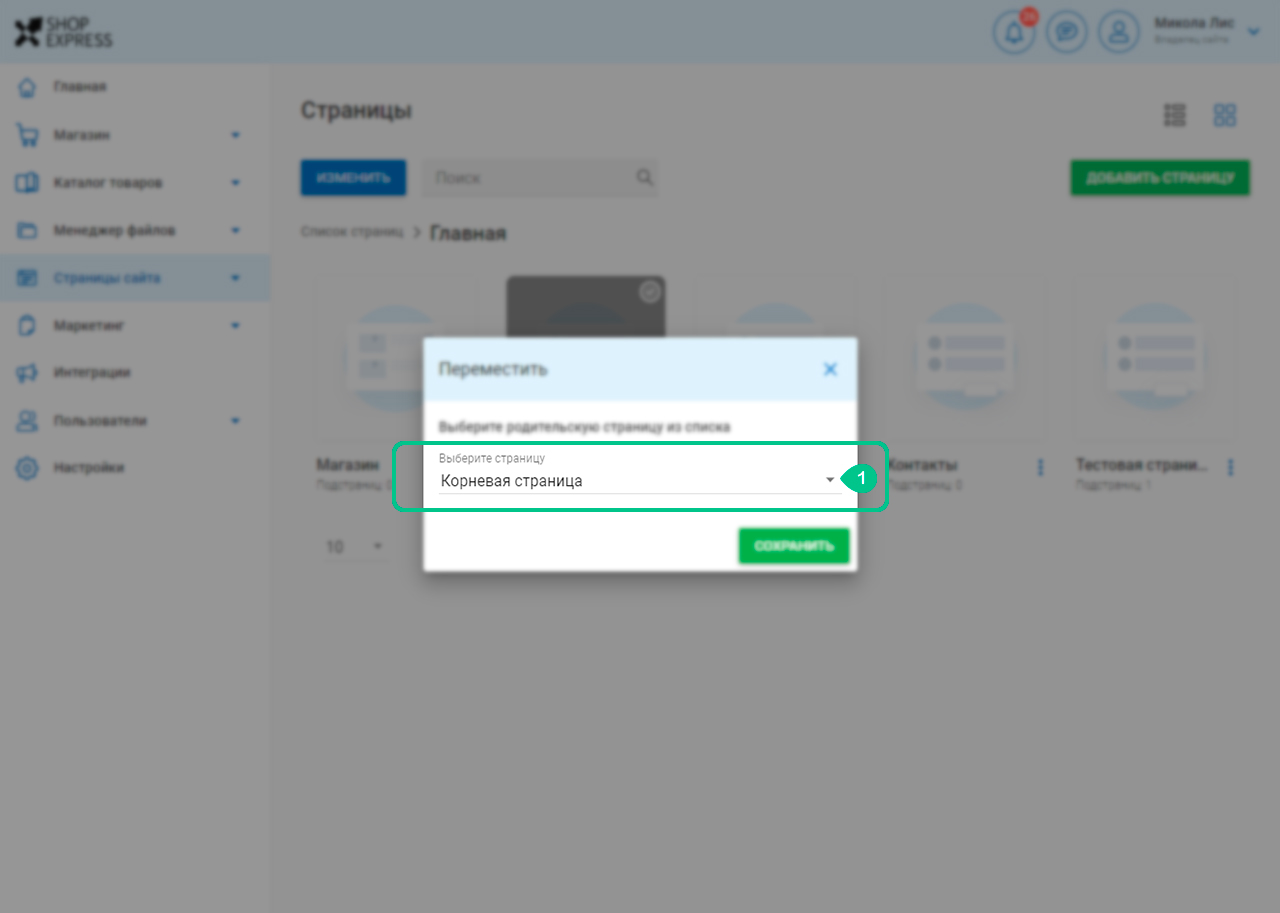
Всплывающее окно перемещения разрешает изменить родительскую страницу выбранной страницы. Для того чтобы выбрать новую корневую страницу нужно нажать на меню «Выберите страницу» 1.
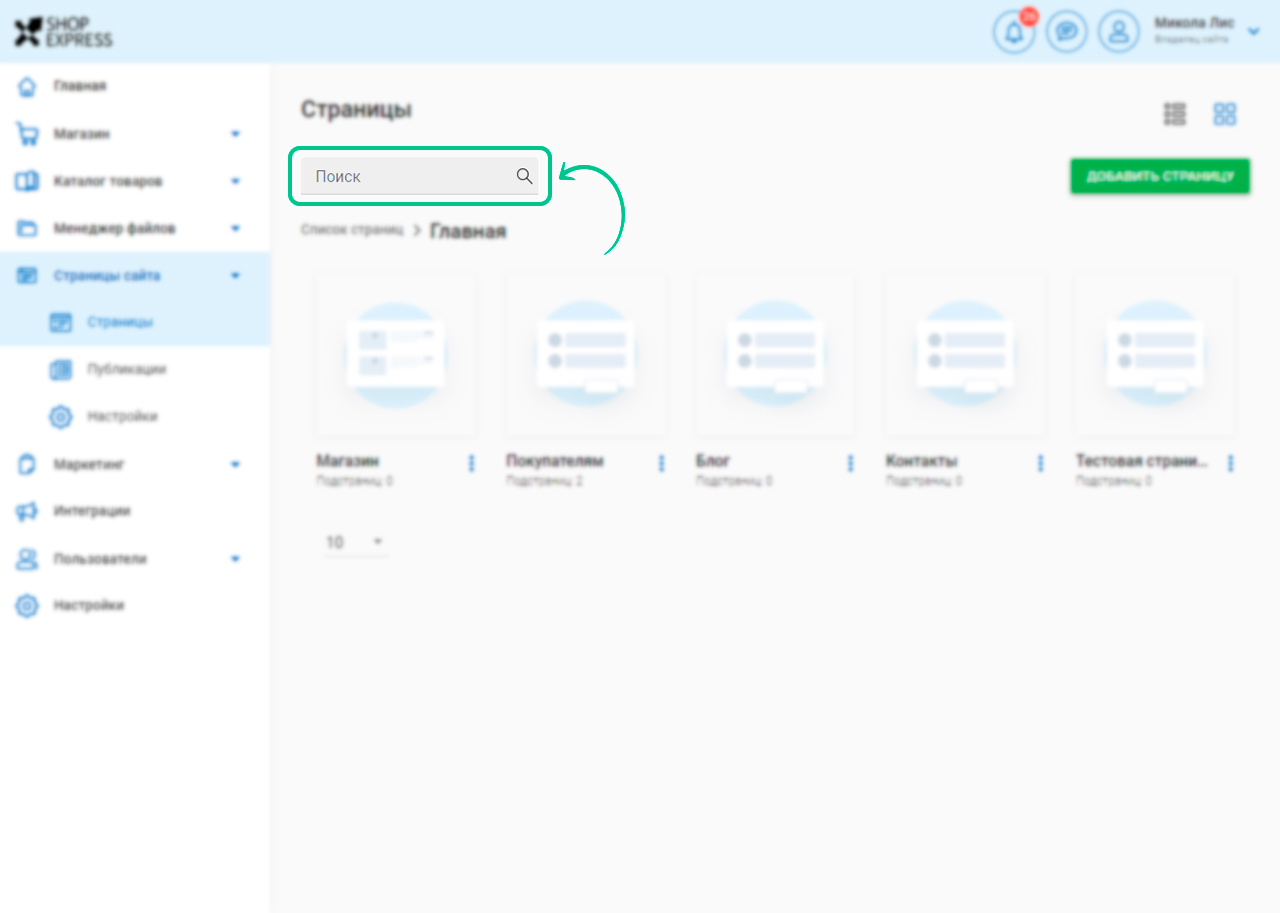
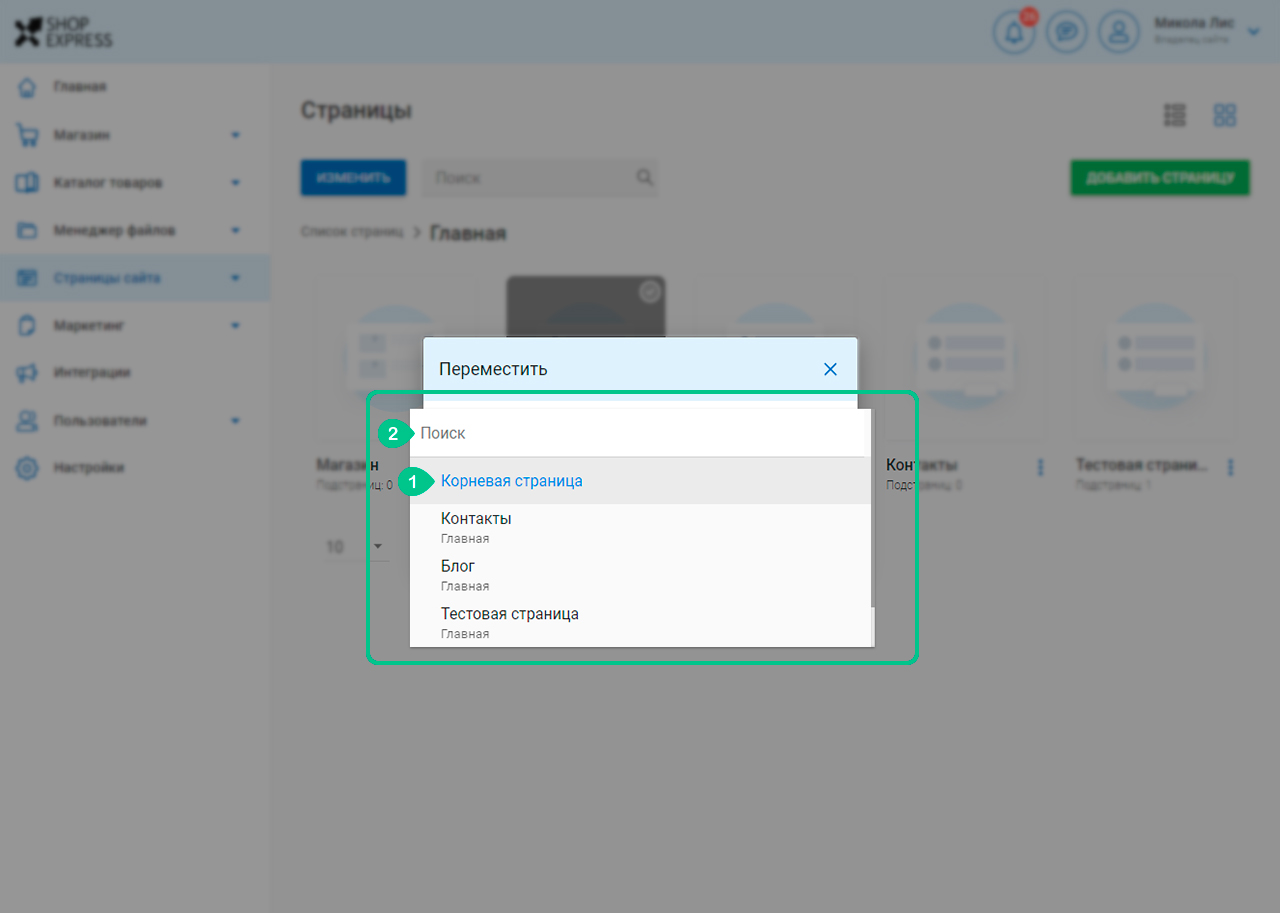
Далее нужно выбрать необходимую страницу нажав на её название 1 в выпадающем меню всех доступных на сайте интернет-магазина страниц. При необходимости можно зайти на нужную страницу по ее названию используя поле «Поиск» 2.
Выбрав нужную страницу нажмите на кнопку «СОХРАНИТЬ», чтобы переместить страницу.
Следует отметить, что адрес страницы после перемещения изменится, что может повлиять на позицию страницы в поисковых системах, а также клиенты интернет-магазина могут не найти эту страницу по старой ссылке. Поэтому следует сделать переадресацию в меню «Маркетинг → SEO» системы управления сайтом и добавить переадресацию со старой ссылки на новую ссылку этой страницы сайта.
Если нажать на меню дополнительных действий (три точки) 1 произойдет переход к выпадающему меню, в котором можно перейти к редактированию страницы нажав на пункт выпадающего меню «Редактировать», при наличии подстраниц можно перейти к их просмотру нажав на пункт выпадающего меню «Перейти к подстраницам», при необходимости можно пересмотреть как выглядит страница на сайте интернет-магазина при помощи пункта выпадающего меню «Посмотреть на сайте» или удалить страницу используя пункт выпадающего меню «Удалить». Также перейти к имеющимся подстраницам можно нажав на пиктограмму страницы 2.
Страница редактирования страницы интернет-магазина имеет почти одинаковые настройки к странице добавления новой страницы интернет-магазина, но разница состоит в наличии блока «Публикации», в котором можно создавать и редактировать созданные публикации. Узнать детальнее про публикации страницы сайта интернет-магазина можно по ссылке.
Чтобы создать страницу сайта интернет-магазина на платформе Shop-Express необходимо перейти в меню «Страницы сайта → Страницы» в системе управления сайтом. Находясь в списке страниц нажмите на кнопку «ДОБАВИТЬ СТРАНИЦУ». Далее введите нужные настройки на странице добавления новой страницы и нажмите на кнопку «СОХРАНИТЬ», чтобы добавить новую страницу на сайт интернет-магазина.
Чтобы перейти к редактированию страницы сайта интернет-магазина на платформе Shop-Express необходимо перейти в меню «Страницы сайта → Страницы» в системе управления сайтом. Находясь в списке страниц нажмите на меню дополнительных действий (три точки) и выберите пункт выпадающего меню «Редактировать», чтобы перейти к странице редактирования.
Чтобы изменить родительскую страницу определенной страницы сайта интернет-магазина на платформе Shop-Express необходимо перейти в меню «Страницы сайта → Страницы» в системе управления сайтом. После этого нужно нажать на меню дополнительных действий (три точки) и выбрать из выпадающего меню пункт «Редактировать». Находясь на странице редактирования измените родительскую страницу определенной страницы на нужную нажав на меню «Родительская страница» в блоке «Настройка». После чего сохраните настройки страницы нажав на кнопку «СОХРАНИТЬ».
Чтобы массово изменить родительскую страницу определенных страниц сайта интернет-магазина на платформе Shop-Express нужно перейти в меню «Страницы сайта → Страницы» в системе управления сайтом. Далее нужно выбрать необходимые страницы при помощи чекбокса и нажать на кнопку «Изменить». После этого нужно нажать на кнопку «Переместить» в боковой панели. Далее появится всплывающее окно, в котором необходимо выбрать нужную родительскую страницу в меню «Выберите страницу». Выбрав необходимую страницу нажмите на кнопку «Сохранить», чтобы массово изменить родительскую страницу страницу определенных страниц сайта интернет-магазина.






















58 отзывов